반응형
JavaScript
String.fromCharCode()
String.fromCharCode()
- UTF-16 코드 유닛의 시퀀스로부터 문자열 생성, 반환
- String 객체가 아닌 문자열을 반환
- String의 정적 매서드이기 떄문에 String.fromCharCode() 이렇게 Stirng을 반드시 붙여서 써야함
- 높을 코드 포인트의 문자는 surrogate (대리의) 값 두 개를 합쳐 하나의 문자를 표현하므로 String.fromCodePoint() 을 쓰면 가능
String.fromCodePoint()
https://blckchainetc.tistory.com/187
JavaScript 자바스크립트 String.fromCodePoint() 사용법 예제 String.fromCharCode 차이
JavaScript String.fromCodePoint() String.fromCodePoint() - Code points의 순서에 따라 해당 번호의 문자를 반환 기본 구문 String.fromCodePoint(num1, num2, ,,,) 매개 변수 - 반환 값 code points에..
blckchainetc.tistory.com
기본 구문
String.fromCharCode(num1 [, ... [, numN]])
매개 변수
1.UTF-16 코드 유닛인 숫자 뭉치 (0~ 65535, 0xFFFF) 까지 0xFFFF를 초과하면 잘림. 유효성 검사는 하지 않음
반환 값
주어진 UTF = 16 코드 유닛 N개로 이루어진 문자열
예제1
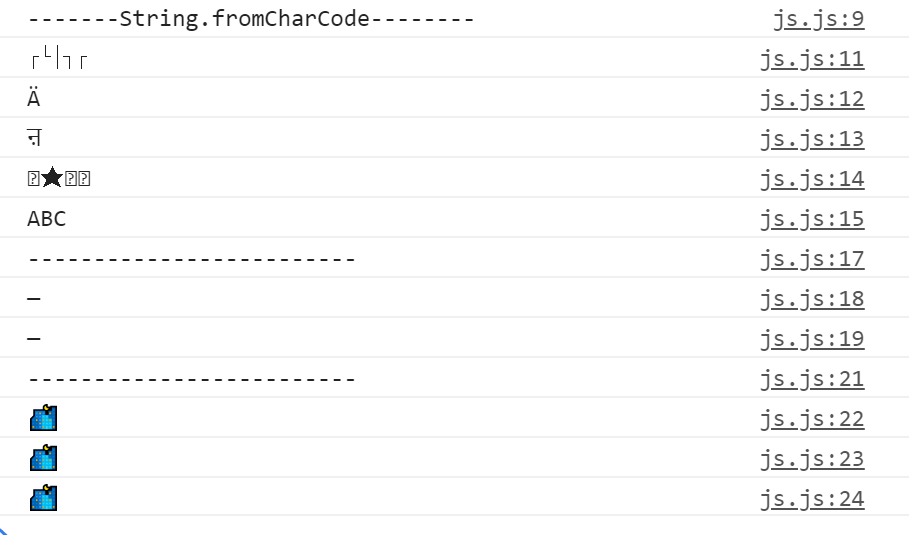
console.log(String.fromCharCode(1,3,5,2,1));
console.log(String.fromCharCode(1234));
console.log(String.fromCharCode(2345));
console.log(String.fromCharCode(9731,9733,9842,0x2f804));
console.log(String.fromCharCode(65,66,67));
console.log('-------------------------')
console.log(String.fromCharCode(0x2014));
console.log(String.fromCharCode(0x12014));
console.log('-------------------------')
console.log(String.fromCharCode(0xD83C,0xDF03));
console.log(String.fromCharCode(55356,57091));
console.log(String.fromCodePoint(0x1F303));
반응형
'Javascript' 카테고리의 다른 글
| 질문 [JavaScript] 자바스크립트 Object.keys() 사용법, 예제 (0) | 2021.05.26 |
|---|---|
| [JavaScript] Switch ...case 조건문과 if ...else 차이는? 예제로 알아보기 자바스크립트 switch문 (1) | 2021.05.24 |
| JavaScript 자바스크립트 String.fromCodePoint() 사용법 예제 String.fromCharCode 차이 (0) | 2021.05.23 |
| JavaScript 자바스크립트 .reduce() 사용법, 연습 예제 (0) | 2021.05.21 |
| JavaScript 자바스크립트 .concat() 사용법, 연습 예제 (0) | 2021.05.21 |





