반응형
JavaScript
Array.prototype.concat()
.concat()
- 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환
- 기존 배열을 변경하지 않음.
- 추가된 새로운 배열을 반환
- 호출한 배열 뒤에 각 인수를 순서대로 붙여 새로운 배열을 만든다. 인수가 배열인 경우 구성요소가 순서대로 붙고, 배열이 아니면 인수 자체가 붙는다. 중첩 배열 내부로 재귀하지 않는다.
- concat은 this나 인수로 넘겨진 배열의 내용을 바꾸지 않고 주어진 배열을 합쳐 얕은 사본을 반환한다.
- 원본 배열에 영향을 미치지 않음 (조작해도 변하지 않음)
기본 구문
array.concat([value1[,value2[, valueN]]])
매개 변수
1. 배열 또는 값
만약 value1~ valueN 인자를 생략하면 기존 배열의 얕은 복사본을 반환
ValueN (Otional)
반환 값
새로운 Array 객체
예제1
let a = ['a','b','c'];
let b = [1,2,3]
let c = [{x:4}, {y:5}];
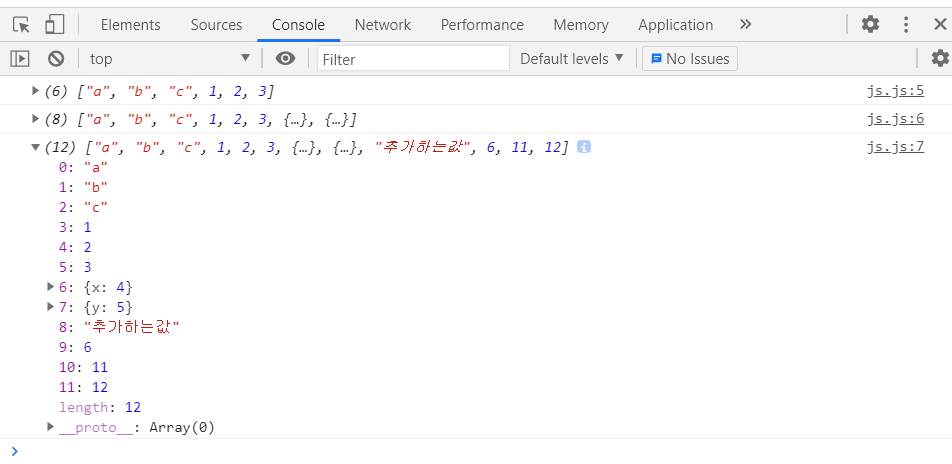
console.log(a.concat(b));
console.log(a.concat(b,c));
console.log(a.concat(b,c,'추가하는값', 6,[11,12]))
예제2
let d = [[1,2], [3,4],[5,6]]
let e = [[7,8]]
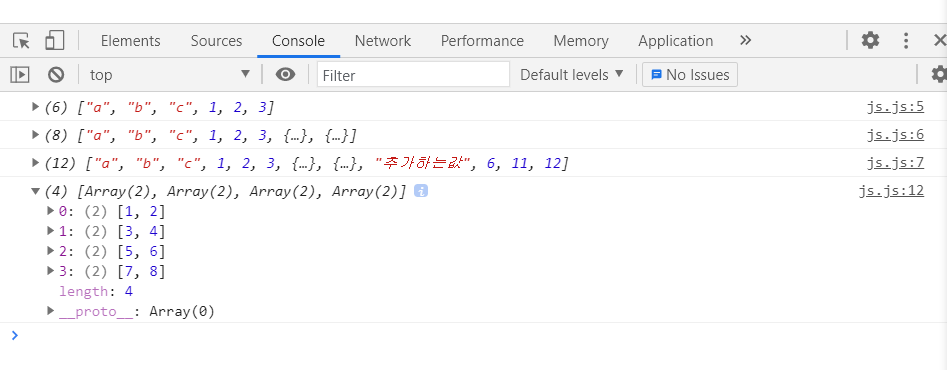
console.log(d.concat(e));
예제 3 : join과의 차이
concat() 을 하다보니 .join() - 배열을 () 안의 기준으로 합치는 join과 차이가 궁금했다
Array.join() 은 string으로 값을 반환
Arrya.concat()은 Array 배열로 값을 반환
let a = ['a','b','c'];
let b = [1,2,3]
let c = [{x:4}, {y:5}];
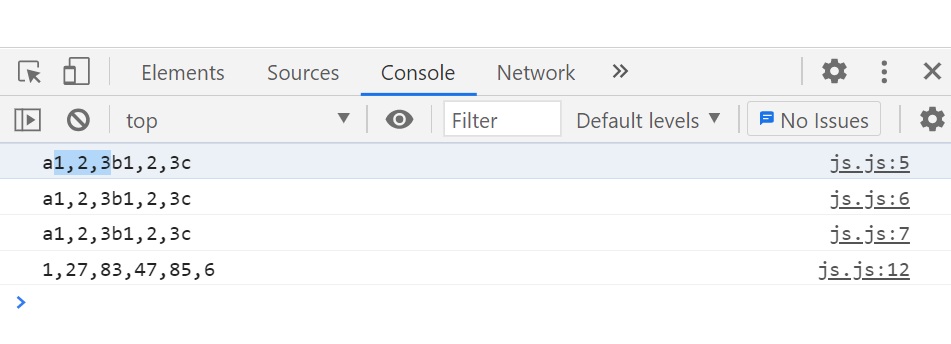
console.log(a.join(b));
console.log(a.join(b,c));
console.log(a.join(b,c,'추가하는값', 6,[11,12]))
let d = [[1,2], [3,4],[5,6]]
let e = [[7,8]]
console.log(d.join(e));
a.join(b) 의경우 a 값의 요소 사이사이를 b로 채움
(?) 언제 쓸까..?
예제 4 : join 도 이중 배열 합칠 수 있다.
반환은 string으로 !
let d = [[1,2], [3,4],[5,6]]
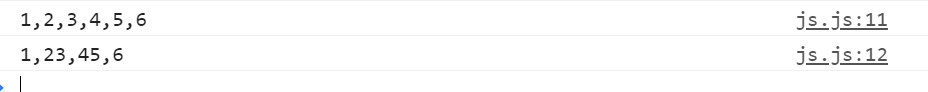
console.log(d.join());
console.log(d.join(''));
반응형
'Javascript' 카테고리의 다른 글
| JavaScript 자바스크립트 String.fromCodePoint() 사용법 예제 String.fromCharCode 차이 (0) | 2021.05.23 |
|---|---|
| JavaScript 자바스크립트 .reduce() 사용법, 연습 예제 (0) | 2021.05.21 |
| JavaScript 자바스크립트 재귀함수 (0) | 2021.05.21 |
| JavaScript 자바스크립트 String 함수 .repeat() 사용하기 (0) | 2021.05.21 |
| JavaScript 자바스크립트 배열 Array .filter() 란? 사용법 (0) | 2021.05.21 |





