switch 문 (swith... case : .... break;)
switch문은 if문과 기능이 거의 비슷하다.
switch 조건문은 if문으로 변형 가능하지만 if문 대신 switch문을 쓰는 이유는 간결성, 가독성이다.
보통 if문 == 같다를 표현할 때, 내용이 복수일 때, 복수의 if조건문은 switch문으로 바꿔 쓸 수 있다.
switch 조건문 case에는 상수값만 올 수 있어 변수, 비교식 등에는 사용할 수 없다.
* default 값은 Optional
기본 예제로 이해해보기
let colors = 'red';
switch (colors){
case 'brown' :
console.log('color is brown');
break;
case 'red' :
console.log('color is red');
break;
case 'blue' :
console.log('color is blue');
break;
default :
console.log('none')
}
<------------- console.log 결과
switch 문에 변수 (위에서는 colors) 를 넣으면 switch문은 위에서부터 차례로 case 가 변수 colors에 들어있는 'red' 값과 같은지 비교한다. 'red' 를 찾으면 안에 console.log('color is red') 를 실행하고 break; 으로 인해 switch 문을 빠져 나오게 된다.
만약 찾으려는 변수의 값이 cases 중 없으면
ex) colors = 'black' 으로 수정
let colors = 'black';
switch (colors){
case 'brown' :
console.log('color is brown');
break;
case 'red' :
console.log('color is red');
break;
case 'blue' :
console.log('color is blue');
break;
default :
console.log('none')
}
<----------- 결과 / 가장 아래에 넣은 default 의 경우가 실행된다.
break; 가 없다면
let colors = 'red'; // 다시 red로 수정 1
switch (colors){
case 'brown' :
console.log('color is brown');
break;
case 'red' :
console.log('color is red');
// break 삭제 2
case 'blue' :
console.log('color is blue');
break;
default :
console.log('none')
}
switch 문은 case = 'red'인 곳을 찾아서 console.log('color is red')구문 실행, break; 가 없으므로 아래 'blue' case 의 구문도 실행시켜 버린다. 그리고 break; 을 만나면 switch문을 빠져 나온다. (종료)
break 또 삭제해보기
let colors = 'red';
switch (colors){
case 'brown' :
console.log('color is brown');
break;
case 'red' :
console.log('color is red');
// break 삭제
case 'blue' :
console.log('color is blue');
//break 삭제
default :
console.log('none')
}
case 'blue' 경우의 break를 삭제하면 defalut의 명령까지 실행된다.
break 있을 때까지 계 ~ 속 실행
break 삭제하고 여러개의 case를 묶기
let colors = 'red';
switch (colors){
case 'brown' :
console.log('color is brown');
break;
case 'red' :
case 'blue' :
console.log('color is red');
console.log('What about blue?');
break;
default :
console.log('none')
}
두 개 모두 나온다.
사칙연산 사용
let a ='1'; //string
let b = 0; //number
switch(+a){ // 1
case b+1 : // 1
console.log('b (0) +1 = 1');
break;
default :
console.log('?')
}
switch(a){ //'1'
case b+1 : // 1
console.log('b (0) +1 = 1');
break;
default :
console.log('?')
}
switch(+a*1){ // 1
case +a*1 : //1
console.log('b (0) +1 = 1');
break;
default :
console.log('?')
}

a 변수의 값 = '1' string
+a 를 하게되면 = 1 number로 바뀐다.
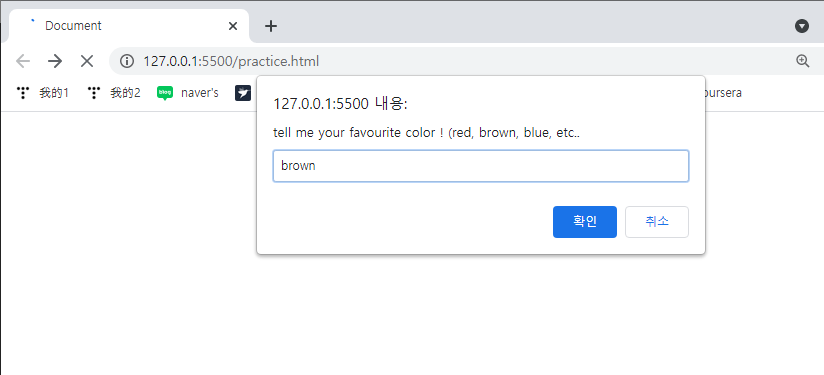
예제 1. prompt 사용
let colors = prompt('tell me your favourite color ! (red, brown, blue, etc..');
switch (colors){
case 'brown' :
document.write('nice color!');
break;
case 'red' :
document.write('good color!');
break;
case 'blue' :
document.write('okay color! ');
break;
default :
document.write('not in my options')
}



예제 2. 숫자 연산 이용
let num = prompt('please write any number', 'here!');
switch(num%2){
case 0 :
document.write("That's an even number");
break;
case 1 :
document.write("That's an odd number");
break;
default :
document.write('integer plz')
}


그럼 switch문 대신 if 를 사용해야 할 때는 ?
-> 변수, 조건식 일 경우
let num = prompt('please write any number', 'here!');
switch(num){
case num>0 : // 실행 X
document.write("impossible!");
break;
case num<1 : // 실행 X
document.write("impossible!");
break;
default : //실행 O
document.write('possible!')
}
num>0
num<0 모두 불가능 !
default 값만 가능 !
위의 코드를 if문으로 바꿔보기 ↓↓↓
if 조건문 ( if ...else if... else )
let num = prompt('please write any number', 'here!');
if(num>0){
document.write("your number is greater than 0! ");
}else if(num<0){
document.write("your number is less than 0!");
}else{
document.write('???????????!')
}
'Javascript' 카테고리의 다른 글
| [JavaScript] 구조 분해 할당 [...] {...} 비구조화 할당 문법이란? 예시 / 자바스크립트 (0) | 2021.05.26 |
|---|---|
| 질문 [JavaScript] 자바스크립트 Object.keys() 사용법, 예제 (0) | 2021.05.26 |
| JavaScript 자바스크립트 String.fromCharCode() 사용법 , 예제 String.fromCodePoint와 차이점 (0) | 2021.05.23 |
| JavaScript 자바스크립트 String.fromCodePoint() 사용법 예제 String.fromCharCode 차이 (0) | 2021.05.23 |
| JavaScript 자바스크립트 .reduce() 사용법, 연습 예제 (0) | 2021.05.21 |





