NGINX 란 ?
- 차세대 웹서버
* web server = HTTP server
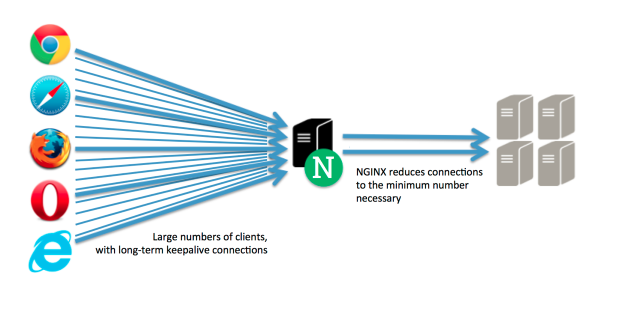
- 동시 접속 처리에 특화된 웹 서버 프로그램
- 비동기 처리 방식 (Event -Drive) 방식을 채택하고 있다.
- 지난 20여년간 대표적인 웹서버, Apache 를 추월한 NginX
- 개발의 모든 목적이 높은 성능에 맞춰져 있다. -> 인터넷 서비스 지탱에 적합
* 동시 접속자가 700명 이상이라면 서버 증설 or NginX 환경을 권장한다고 한다.
- 웹 브라우저의 카운터 파트너로서 서버 쪽에서 정보를 제공하는 소프트웨어를 의미
NginX 특징
" 더 적은 자원으로 더 빠르게 데이터를 서비스"
NginX (웹서버) 의 역할

1) 정적 파일을 처리하는 HTTP server 역할
HTML, CSS, JavaScript, 이미지와 같은 정보를 웹 브라우저 (크롬, 파이어폭스, 익스플로어 등등) 에 HTTP protocol 준수하여 전송하는 역할을 한다.
2) 응용프로그램 서버에 요청을 보내는 Reverse Proxy 역할

클라이언트가 가짜 서버에 요청하면 프록시 서버가 배후 서버로부터 데이터를 가져오는 역할을 한다. 프록시 서버가 NginX, 배후 서버가 응용프로그램 서버를 의미한다. 프록시 서버없이 클라이언트가 직접 App 서버에 요청하는 경우 프로세스 1개가 응답 대기 상태가 되어야만 한다 ---> 따라서 프록시 서버를 두어 요청을 배분한다.
* nginx.conf 파일에서 location 지시어를 사용하여 요청 배분
Reverse Proxy : A reverse proxy server is an intermediate connection point positioned at a network's edge. It receives initial HTTP connection requests, acting like the actual endpoint. Essentially your network's traffic cop, the reverse proxy serves as a gateway between users and your application origin server.
A proxy server is a go‑between or intermediary server that forwards requests for content from multiple clients to different servers across the Internet. A reverse proxy server is a type of proxy server that typically sits behind the firewall in a private network and directs client requests to the appropriate backend server. A reverse proxy provides an additional level of abstraction and control to ensure the smooth flow of network traffic between clients and servers.
Amazon AWS front server 구축하기 : Node.js / NginX
1. Amazon AWS 새 인스턴스 생성
2. Visual Studio 터미널 파워쉘 'front' 생성 + 경로 설정 (front 파일까지 / back아님!)
3. SSH 복붙 -> ubuntu 리눅스 aws 인스턴스 연결
4. Node.js 설치
1~4번까지 아래 포스팅 참고
https://blckchainetc.tistory.com/275
[89일차 복습] 아마존 웹서버 구축 / 호스팅 / 배포 / 비용 / 방법
🧸 복잡하고 복잡스런 아마존 aws 웹서버 구축 환경설정 방법 [ CONTENTS ] 1. Amazon ec2 가상 리눅스 인스턴스 생성 2. Node.js, mySQL 설치 / 다운 3. Node.js, express에서 작성한 코드 리눅스에 연결 4. 포..
blckchainetc.tistory.com
4번까지 다 하게되면 front 파워쉘에 경로 - 해당 파일 (front)까지 와서, 인스턴스 연결 후 초록색 글자 나온 후!
5. NginX 설치하기
sudo apt-get install nginx
6. NginX 환경설정하기
6-1) /etc/nginx 로 들어가기
cd /etc/nginx // etc/nginx 에 들어가서
ls -al // 안에 있는 파일들 확인해보기
ERROR
Failed to fetch / nginx 파일이 없다고 에러가 나왔다. /etc 까지는 들어가지는데 여기서 nginx 가 없음
--> 설명 끝에 apt-get update를 써보라고 적혀있어서 아래 차례대로 명령어 실행
sudo apt-get update
sudo apt-get install nginx // 다시 설치함
cd /etc/nginx // 들어가진다 !
ls -al
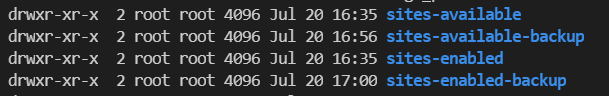
nginx 폴더로 들어와 안의 내용을 보면 뭔가 많다.

여기서 중요한 3가지 파일 & 폴더
* nginx.conf : 설정 파일 (text 파일) -- vi nginx.conf 로 들어가서 구경해보기
* sites-available : 설정 파일 저장 폴더 (폴더 구분 : 맨 앞줄에 d가 있음 + 파일명이 파란색)
-> 환경 설정할 것을 다 만들어 놓을 예정
* sites-enabled : 설정 파일을 실행시키는 폴더
-> 윈도우의 '바로가기'파일처럼 Symbolic Link 라는 것을 만들어서 실행시킨다.
< NginX 환경설정 3 steps >
1. sites-available 설정파일 만들기 --- > 아래 6-4) 번
2. sites-enabled 바로가기 세팅하기 ---- > 아래 6-5) 번
3. nginx 실행하기 -------------------- > 아래 6-6) 번
6-2) sites-available & sites-enabled 폴더 복사하기
sites-available 폴더를 복사하여 sites-available-backup 이라는 폴더 생성하기
sites-enabled 폴더를 복사하여 sites-enabled-backup 이라는 폴더 생성하기
sudo cp -r /etc/nginx/sites-available /etc/nginx/sites-available-backup
sudo cp -r /etc/nginx/sites-enabled /etc/nginx/sites-enabled-backup
ls -al // 잘 생성되었는지 확인
* 명령어 적을 때 etc 앞에 ' / ' 슬래시가 빠지면 오류가 난다 !

6-3) sites-available & sites-enabled 폴더 안의 'default' 파일 삭제하기
cd sites-available
ls -al // default 파일 있는지 확인
sudo rm default // default 파일 삭제 (하위 파일들이 더 없어서 옵션 -r 안써도 됨)
cd ..
cd sites-enabled
ls -al
sudo rm default
cd ..

6-4) sites-available 안에 설정 파일 [myapp.conf] 만들기
cd sites-available
sudo vi myapp.conf // vi 는 해당 파일을 열지만 만약 해당 파일이 없으면 '생성'해줌 !
i // 에디터 열고 아래 코드 작성
esc // INSERT mode 나가기
shift + : wq! // vi 나가기
myapp.conf 이라는 파일이 없어서 vi 명령어로 새로 생성됨 그 안에 아래 코드 작성해주기

port : 80 번
location : uri = '/'
root 내가 실행시킬 파일 경로 및 폴더명
index 내가 실행시킬 파일명
try_files : 리액트 url 변경 방지
* htm 은 예전에 많이 쓰던 확장자
6-5) 방금 만든 설정파일 [myapp.conf] sites-enabled 폴더 안에 바로가기로 만들어서 옮기기
= Symbolic Link
바로가기 만들기 (터미널 위치 /etc/nginx/ 에서 만들었는데 sites-available도 상관 없는듯 하다 )
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf
myapp.conf 파일을 /etc/nginx/sites-enabled 폴더 안의 myapp.conf 라는 이름의 파일로 바로가기 만들기
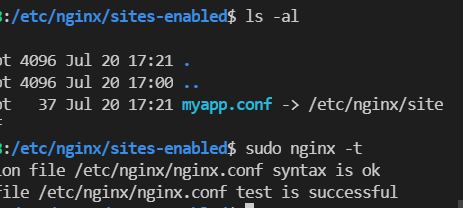
바로가기 잘 만들어졌는지 확인
cd sites-enabled
ls -al
sudo nginx -t // successful 이 나와야 한다 !

만약 아래처러 빨간색으로 나오면 바로가기 파일을 만들 때 디렉토리 경로를 잘못 쓴 것
아래처럼 ./myapp.conf 로 쓴 경우 ERROR
ln -s ./myapp.conf /etc/nginx/sites-enabled/myapp.conf

위와 같은 경우에 해당 파일 삭제 후 다시 바로가기 만들기
cd sites-enabled
sudo rm myapp.conf
is -al // 잘 삭제 되었는지 쳌
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf
cd ..
ls -al // 바로가기가 잘 생성되었는지 쳌
sudo nginx -t //nginx 확인
만약 ERROR 나오면 ?
1) 바로가기 파일이 잘 설정 되었는지 확인
cd /etc/nginx/sites-enabled
ls -al
myapp.conf // 파랑색이 나와야 한다 !
2) 오타 있는지 확인
cd ..
cd sites-available
ls -al
sudo vi myapp.conf
nginx 상태 확인 해보기
sudo systemctl status nginx
6-6) nginx 실행시키기
sudo systemctl start nginx
브라우저에 Amazon aws 인스턴스 public IP 입력 -> 아래처럼 나오면 성공 !

-> 현재 myapp.conf 파일에 작성한 내용 중 www 폴더 안 index.html 이 아직 없어서 위의 내용이 나옴 !
6-7) nginx 끄기
sudo systemctl stop nginx
7. myapp.conf 에 적은 경로대로 폴더www, 파일 index.html 만들기
요 파일들은 추후 git clone한 파일로 대체 예정
home/ubuntu 경로에 들어가서 www 폴더, 그 안에 index.html 만들기
cd ~ // /home/ubuntu 로 가짐
mkdir www // 폴더 생성
ls // 폴더 생성 확인
cd www // 입장
vi index.html // 파일 생성 (index.html 이 있으면 파일 읽기, 없으면 생성)
i // 'hello nginx' 작성
esc
shift + :wq!
nginx 재시작
sudo systemctl stop niginx // 끄기
sudo systemctl start nginx // 시작
or
sudo systemctl restart nginx // restart 하기
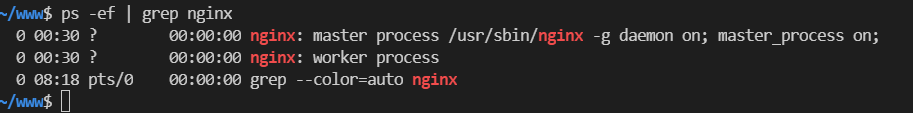
nginx 잘 돌아가고 있는지 확인
ps -ef | grep nginx

References:
https://blckchainetc.tistory.com/279
[91일차] 20210720 postman CRUD / Amazon aws back & front server 올리기 / NginX 설치, 환경설정
POSTMAN CRUD 해보기 교수님 Github clone + 아래 작성 req.params /api/comment/1 or 2 3 4 ... 여기서 특정한 값만 쓸 때 id 값 가변적으로 변함 -> /:[변수명] -> 이렇게 쓰면 변수명으로 받을 수 있다. p..
blckchainetc.tistory.com
https://opentutorials.org/module/384/3462
NGINX 소개 - NGINX
Web 웹이란 World Wide Web의 약자로 인터넷이라는 네트워크 체계 위에서 동작하는 통신 규약 중의 하나다. 아래의 그림은 인터넷과 웹의 관계를 보여준다. 웹이 인터넷과 같은 의미처럼 사용된 이유
opentutorials.org
https://whatisthenext.tistory.com/123
Nginx 이해하기 및 기본 환경설정 세팅하기
NGINX Nginx의 개요 엔진엑스(Nginx)는 Igor Sysoev라는 러시아 개발자가 동시접속 처리에 특화된 웹 서버 프로그램이다. Apache 보다 동작이 단순하고, 전달자 역할만 하기 때문에 동시접속 처리에 특화
whatisthenext.tistory.com





