
[ 오늘 배운 내용 ]
1. front myapp.conf 안에 설정한 값대로 www폴더, index.html파일 만들기
2. 댓글창 리액트가져오기 -> 웹팩 build 실행
*터미널 파워쉘
aws-server :
경로 : 폴더 back (또는 교수님 awsTEST)
실행 : 리눅스 Amazon 가상 인스턴트 -> aws-back-server ssh 와 연결 -> AMAZON_AWS_BACK 명의 파일로 들어가서 -> sudo node server.js
local-server :
경로 : 폴더 front
실행 : npm run dev
aws-front
경로 : 폴더 front
실행 : 리눅스 Amazon 가상 인스턴트 -> aws-front-server ssh 와 연결
오류 났을 때 : server.js 안의 꽤 많은 내용을 수정했을 떄 리눅스 server.js 에서 수정 다하기 어려움 -> 해당파일 git push -> clone 다시 해오기
다시 가져올 때 server port 3001 -> 80으로 수정
npm install 다시 / cors() 추가
1. front 심볼릭 링크로 만든 바로가기 myapp.conf 설정 www폴더, index.html 파일 만들기
https://blckchainetc.tistory.com/281
[Front server] NginX 란? Amazon Aws NginX 설치 및 기본 환경설정 세팅하기
NGINX 란 ? - 차세대 웹서버 * web server = HTTP server - 동시 접속 처리에 특화된 웹 서버 프로그램 - 비동기 처리 방식 (Event -Drive) 방식을 채택하고 있다. - 지난 20여년간 대표적인 웹서버, Apache 를..
blckchainetc.tistory.com
2. 리액트로 만든 댓글 창 소스 가져오기
1. 터미널 파워쉘 -> local-server 사용
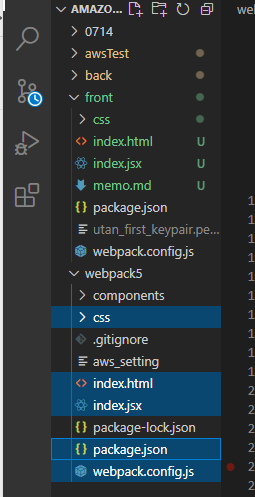
2. 교수님 github에서 webpack5 clone https://github.com/ingoo-code/webpack5.git
3. 아래 5개 파일들 복붙 to front폴더

4. index.jsx 수정
아직 App.jsx 없으니 주석처리하기
import React from 'react'
import ReactDOM from 'react-dom'
//import App from './components/App'
import './css/example6.css'
const App =()=>{
return (
<>
안녕 리액트
</>
)
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
5. package 다운로드하기
터미널 - front 상태
npm install
6. 웹팩 실행하기
npm run dev
http://localhost:8080 들어가면 나온다.

7. 웹팩 빌드하기 -> dist 파일이 생성된다.
* 빌드 : index.jsx의 모든 내용 + import된 내용들을 dist/app.js 로 돌려주겠다.
npm run build

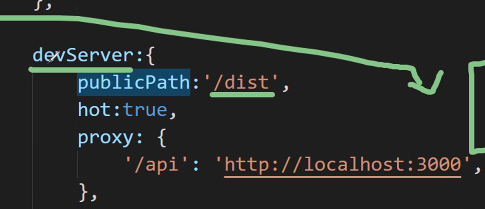
devServer 의 역할 : 파일 저장되면 자동으로 build를 해주고 실행시켜준다. dist 파일은 배포할 때만 필요하다. 배포할 때는 dist와 index.html 파일만 있어도 okk / 개발자 모드인 경우 (배포 모드가 아닐 때) 는 dist 파일이 안보인다. (숨어서 돌아가고 있긴 하다.)
실제로 올릴 때는 devServer가 아닌 nginx로, 그리고 파일을 계속해서 수정하는게 아니고 오류 수정을 다 하고 올리는 식...
8. index.jsx -> App 가져와서 다시 실행시키기
import React from 'react'
import ReactDOM from 'react-dom'
import App from './components/App'
import './css/example6.css'
ReactDOM.render(
<App />,
document.querySelector('#root')
)
다시 실행
npm run dev
http://localhost:8080

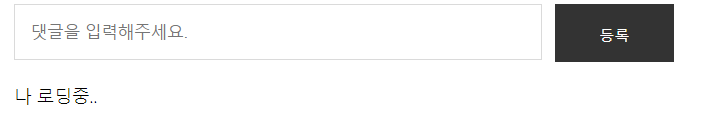
App.jsx 에 import 된 댓글 창이 나옴 ! 로딩중 ---> 에러났음으로 바뀌었다.
9. comment>api>api.jsx url 요청을 aws backend public ip로 바꿔주기
api.jsx
/*
비동기통신에 대한 내용을 넣는공간
*/
export const getComment = async (dispatch) => {
dispatch({type:'GET_COMMENT'})
try{
const response = await fetch('http://52.15.167.154')
const data = await response.json()
const result = data.map(obj=>{ // 시간 추가
return{...obj, date:obj.updatedAt.substr(0,10)}
})
dispatch({type:'GET_COMMENT_SUCCESS',payload:result})
} catch (e) {
dispatch({ type:'GET_COMMENT_ERROR',payload:e })
}
}ERROR -> cors 문제 local 과 ec2 의 ip가 서로 달라서 생기는 오류 -> ec2 back server 에 cors 설치하기 (리눅스니까 터미널에서!)
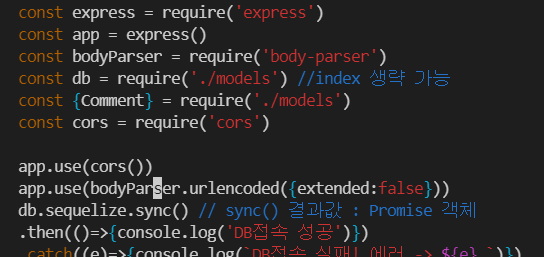
10. cors 설치 및 코드 작성
aws-back 터미널로 입장 + 리눅스 인스턴스 접속
npm install cors
vi server.js // -> cors 가져오기 & 적용 코드 추가

sudo npx pm2 list // 현재 돌아가고 있는게 있는지 확인
sudo npx pm2 start server.js // 없다면 리눅스 서버 시작
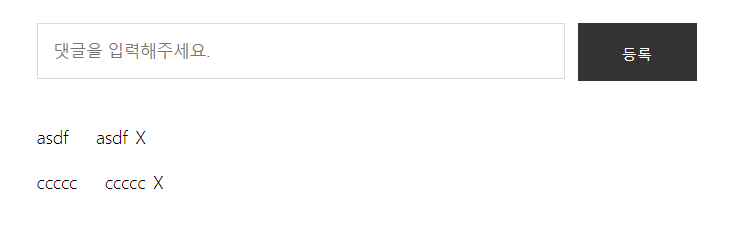
aws-back Amazon 인스턴스 public IP

localhost:8080

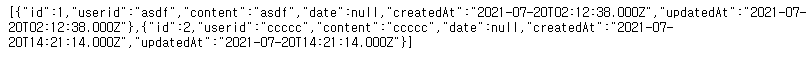
만약 리눅스 서버 db에 아무것도 없으면 안나옴! 그럼 아래 명령어로 db 확인 + postman으로 create
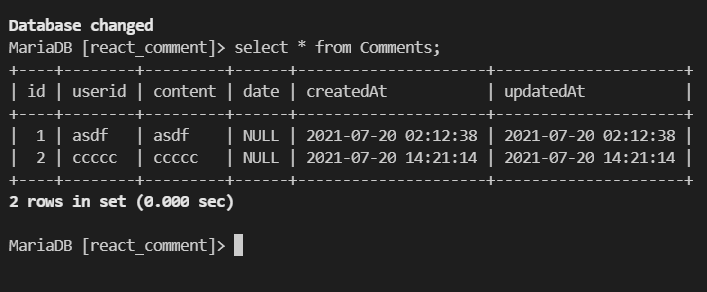
mysql -uroot -proot
use react_comment;
select * from Comments;

[ 궁금했던 질문에 대한 답변! ]
윈도우 최상위 : C (최상위 뭔가 더 있지만 현재 계정으로는 C가 최고)
리눅스 최상위 : /$ 상태에서 ls 를 쳐보면 여러 폴더들이 나옴 home, etc... ++
home 디렉토리 : user 계정의 디렉토리들을 보여줌 (ubuntu - 현재 사용중인 계정임 )
etc : 다운 파일 목록, 윈도우의 다운로드 폴더 같은 st
~$ == /home/ubuntu/
./ == 없는 것과 같다 즉, ./ 를 쓰거나 또는 아무것도 안쓰거나
./ 내 현재 디렉토리 기준
/ == 절대경로 => 최상위 파일부터 시작
ex) cd / : 최상위 루트로 이동한다.
users를 만들수 있다. -> user 별로 폴더를 따로 쓸 수 있다.
cd 라는 명령어는 파일을 조작할 수 없음. ! 경로만 !
cd /etc/nignx/sites-available/ 요거는 가능 근데 myapp.conf 까지 쓰면 안됨
myapp.conf 는 파일
파일 바로 열 때 vi 를 쓰면 됨
vi etc/nginx/sites-available/myapp.conf
처음서부터 끝까지 다적음
etc 는 최상위 루트 바로 뒤에 있음 .
OS 운영체제
Mac - GUI를 써서 우리 눈에 잘 보이는거
Linux - 터미널을 그래픽으로 바꿔서 보여지지 않을 뿐
Window
리눅스 또하나의 컴퓨터다..
ssh - > 우리가 하고 있는 zoom이라고 생각해 !
인스턴트 생성한 리눅스에 ssh 통해 원격 접속
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [ 93일차 복습 ] 리액트 React CRUD (0) | 2021.07.22 |
|---|---|
| [93일차] 20210722 Front api restful fetch / 리액트 CRUD (0) | 2021.07.22 |
| [92일차]20210721 aws-back-server & local-back-server 연결 (0) | 2021.07.21 |
| [Front server] NginX 란? Amazon Aws NginX 설치 및 기본 환경설정 세팅하기 (0) | 2021.07.21 |
| [91일차 복습] postman API CRUD / aws back server 올리기 / front server Nginx 설치 및 환경설정 (0) | 2021.07.21 |





