아침 = 어제 움직이는 배너 복습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel ="stylesheet" href="./20210325오전.css">
</head>
<body>
<div id ="banner">
<ul class="banner1">
<li class="fadein"><img src="./images/image1.png"></li>
<li class="fadein"><img src="./images/image2.png"></li>
<li class="fadein"><img src="./images/image3.png"></li>
<li class="fadein"><img src="./images/image4.png"></li>
<li class="fadein"><img src="./images/image5.png"></li>
</ul>
</div>
<div id ="bannerBtn">
<ul>
<li onclick="bannerBtn(0)">버튼1</li>
<li onclick="bannerBtn(1)">버튼2</li>
<li onclick="bannerBtn(2)">버튼3</li>
<li onclick="bannerBtn(3)">버튼4</li>
<li onclick="bannerBtn(4)">버튼5</li>
</ul>
</div>
<script>
var index=0;
var rolling;
banner(0);
function banner (n){
bannerImg=document.querySelectorAll('.banner1>li');
if(index >=bannerImg.length){
index=0;
}
if(n != undefined){ n이 정의내려지면~index=n; //undefined- 값이 정해지지 않았을 떄
index=n;
}
for (i=0; i<bannerImg.length; i++){
if(i==index){
bannerImg.item(i).setAttribute('class', 'fadein on');
} else{
bannerImg.item(i).setAttribute('class', 'fadein');
}
}
index++;
}
function bannerBtn(n){
clearInterval(rolling);
banner(n);
rolling=setInterval(banner,2000);
}
rolling=setInterval(banner,2000);
</script>
</body>
</html>
JS EVENTS
1. onmouseover 마우스를 올렸을 때
2. onmouseout 해당 영역에서 커서가 빠져나가는 순간 발생
->커서가 빠졌을 때 (입력할수있는 공간이 ㅇ빠졌을 떄 )
3. onmousedown 해당 객체의 영역에서 마우스 버튼이 눌려지는 순 ! 간 ! 발생
4. onmouseup 해당 객체의 영역에서 마우스 버튼을 떼는 순간 발생
5. onmousemove 해당 객체의 영역에서 커서가 움직이는 순간 발생
마우스를 올렸다가 땠을 때? -> onmouseleave
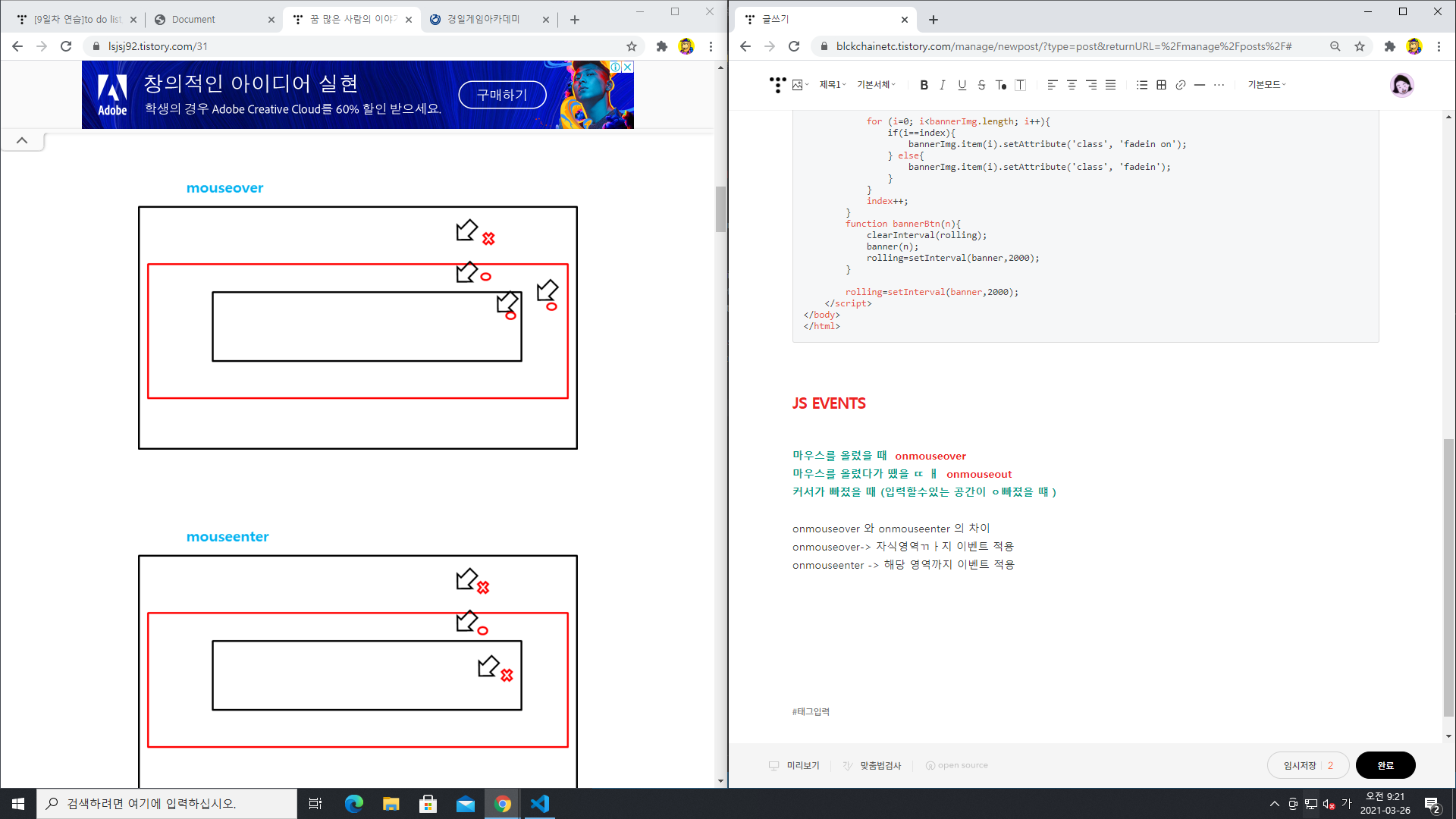
onmouseover 와 onmouseenter 의 차이
onmouseover-> 자식영역ㄲㅏ지 이벤트 적용
onmouseenter -> 해당 영역까지 이벤트 적용

EventDescription
| onclick | The event occurs when the user clicks on an element |
| oncontextmenu | The event occurs when the user right-clicks on an element to open a context menu |
| ondblclick | The event occurs when the user double-clicks on an element |
| onmousedown | The event occurs when the user presses a mouse button over an element |
| onmouseenter | The event occurs when the pointer is moved onto an element |
| onmouseleave | The event occurs when the pointer is moved out of an element |
| onmousemove | The event occurs when the pointer is moving while it is over an element |
| onmouseout | The event occurs when a user moves the mouse pointer out of an element, or out of one of its children |
| onmouseover | The event occurs when the pointer is moved onto an element, or onto one of its children |
| onmouseup | The event occurs when a user releases a mouse button over an element |
출처 : w3chools.com
아이디 클릭하면 커서가 text에 들어옴.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="userid">아이디:</label>
<input type="text" id="userid">
</body>
</html>
snb -> sub navgation bar
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./today.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">logo</h1>
<div id="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
<div class="snb_area">
<h2>word</h2>
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">교직원소개</a></li>
<li><a href="#">시설소개</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">과정안내</a></li>
</ul>
<ul>
<li><a href="#">취업자인터뷰</a></li>
<li><a href="#">취업현황</a></li>
<li><a href="#">포트폴리오</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">수강후기</a></li>
<li><a href="#">KI이야기</a></li>
<li><a href="#">KI기자단</a></li>
<li><a href="#">교수칼럼</a></li>
</ul>
<ul>
<li><a href="#">상담게시판</a></li>
<li><a href="#">지원하기</a></li>
<li><a href="#">자주묻는질문</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>/* CSS Style Sheet */
*{ /* -> *의 뜻 : 전체 엘리먼트 왜냐면 li, h1 등등 모든 엘리먼트(태그)에 패딩과 마진이 있어서,,,*/
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
a{
text-decoration: none;
color:#333;
}
img{
display:block;
line-height: 0;
}
#wrap{
width:100%;
}
#header{
width:1200px;
height:400px;
margin:0 auto;
}
#header>#logo{
float:left;
}
#header>#gnb{
float:left;
}
#header>#gnb>ul>li{
float:left;
}
/* 질문 #### 아래 li만써도 되는지????? */
#header>#gnb>ul>li>a{ /*a는 인라인이라 넓이 지정이 안됨 블록이 아니어서 */
width:180px;
display:inline-block; /*인라인이면서 넓이 지정을 할 수 있도록 함*/
text-align: center;
padding:20px 0;
}
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
}
++ 이제snb_area의 ul, li부분 정리 하기
/* ul끼리 따닥따닥 붙게 넓이는 180으로 위와 같게*/
.snb_area>h2{
float:left;
}
.snb_area>ul{
float:left;
width:180px;
}li에 float:left; width:180px; 주기보다 ul에 주는게 효율적
.snb_area>h2{
float:left;
width:200px;
}
#header>#logo{
float:left;
width:200px;
}
.snb_area>ul>li{
text-align: center;
}
여기까지하면

요렇게 완성
이제 이벤트 없이 모션만 드르륵 나오게
snb_area 로 하는게 젤 좋을 듯. 높이값설정 안되어 있으니 설정 ㄱ ㄱ
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
height:150px;
}놓ㅍ이 추가
ㅇ
그리고 overflow hidden 추가
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
height:150px;
overflow: hidden;
}-> overflow hidden 변한건 없음.
이 상태에서 height: 1px;주기
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
height:1px;
overflow: hidden;
}
이제 에니메이션 ㄱ ㄱ
#header>.snb_area.navi{
} 을 만들기
#header>.snb_area.navi{
animation:slider 0.5s;
}#header>.snb_area.navi{
animation:slider 0.5s;
}
@keyframes slider{
from{height:1px;}to{height:150px;}
}이제 멈추는 속성값 넣기
#header>.snb_area.navi{
animation:slider 0.5 s;
animation-fill-mode:forwards;
}animation-fill-mode까지 넣기
움직이는거 완성
/* CSS Style Sheet */
*{ /* -> *의 뜻 : 전체 엘리먼트 왜냐면 li, h1 등등 모든 엘리먼트(태그)에 패딩과 마진이 있어서,,,*/
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
a{
text-decoration: none;
color:#333;
}
img{
display:block;
line-height: 0;
}
#wrap{
width:100%;
}
#header{
width:1200px;
height:400px;
margin:0 auto;
}
#header>#logo{
float:left;
width:200px;
}
#header>#gnb{
float:left;
}
#header>#gnb>ul>li{
float:left;
}
/* 질문 #### 아래 li만써도 되는지????? */
#header>#gnb>ul>li>a{ /*a는 인라인이라 넓이 지정이 안됨 블록이 아니어서 */
width:180px;
display:inline-block; /*인라인이면서 넓이 지정을 할 수 있도록 함*/
text-align: center;
padding:20px 0;
}
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
height:1px;
overflow: hidden;
}
/* ul끼리 따닥따닥 붙게 넓이는 180으로 위와 같게*/
#header>.snb_area.navi{
animation:slider 0.5s;
animation-fill-mode:forwards;
}
@keyframes slider{
from{
height:1px;
}to{
height:150px;
}
}
.snb_area>h2{
float:left;
width:200px;
}
.snb_area>ul{
float:left;
width:180px;
}
.snb_area>ul>li{
text-align: center;
padding:4px;
}
배너 onmouseover, onmouseout 완성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./today.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">logo</h1>
<div id="gnb">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
<div class="snb_area">
<h2>word</h2>
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">교직원소개</a></li>
<li><a href="#">시설소개</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">과정안내</a></li>
</ul>
<ul>
<li><a href="#">취업자인터뷰</a></li>
<li><a href="#">취업현황</a></li>
<li><a href="#">포트폴리오</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">수강후기</a></li>
<li><a href="#">KI이야기</a></li>
<li><a href="#">KI기자단</a></li>
<li><a href="#">교수칼럼</a></li>
</ul>
<ul>
<li><a href="#">상담게시판</a></li>
<li><a href="#">지원하기</a></li>
<li><a href="#">자주묻는질문</a></li>
</ul>
</div>
</div>
</div>
<script>
/*
생각이나 아이디어는 너무좋아요
의심함
*/
gnb=document.querySelector('#gnb');
snb=document.querySelector('.snb_area');
gnb.onmouseover=function(){
snb.setAttribute('class','snb_area navi');
}
gnb.onmouseout=function(){
snb.setAttribute('class','snb_area navi2');
}
snb.onmouseover=function(){
snb.setAttribute('class','snb_area navi');
}
/*
gnb.onmouseout=function(){
snb.setAttribute('class','snb_area navi2');
}
snb.onmouseover=function(){
snb.setAttribute('class','snb_area navi');
}
*/
snb.onmouseout=function(){
snb.setAttribute('class','snb_area navi2');
}
</script>
</body>
</html>
/* CSS Style Sheet */
*{ /* -> *의 뜻 : 전체 엘리먼트 왜냐면 li, h1 등등 모든 엘리먼트(태그)에 패딩과 마진이 있어서,,,*/
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
a{
text-decoration: none;
color:#333;
}
img{
display:block;
line-height: 0;
}
#wrap{
width:100%;
}
#header{
width:1200px;
height:400px;
margin:0 auto;
}
#header>#logo{
float:left;
width:200px;
}
#header>#gnb{
float:left;
background:darkcyan;
}
#header>#gnb>ul>li{
float:left;
}
/* 질문 #### 아래 li만써도 되는지????? */
#header>#gnb>ul>li>a{ /*a는 인라인이라 넓이 지정이 안됨 블록이 아니어서 */
width:180px;
display:inline-block; /*인라인이면서 넓이 지정을 할 수 있도록 함*/
text-align: center;
padding:20px 0;
}
#header>.snb_area{
clear:both; /* 얘 처음 봄 무슨 영향을 안받겟다?? */
/*footer 쓸때 많이 씀. 얘는 무조건 아래에 있을꺼늬까,,,float 영향안받고 아래로 떨어져서 ... 보통 사이트 하단에 clearboth가 많이 쓰임*/
background:coral;
height:1px;
overflow: hidden;
}
/* ul끼리 따닥따닥 붙게 넓이는 180으로 위와 같게*/
#header>.snb_area.navi{
animation:slider 0.5s;
animation-fill-mode:forwards;
}
@keyframes slider{
from{
height:1px;
}to{
height:150px;
}
}
#header>.snb_area.navi2{
animation:slider2 0.5s;
animation-fill-mode:backwards;
}
@keyframes slider2{
from{
height:150px;
}to{
height:1px;
}
}
.snb_area>h2{
float:left;
width:200px;
}
.snb_area>ul{
float:left;
width:180px;
}
.snb_area>ul>li{
text-align: center;
padding:4px;
}
짝꿍것 -> 구글 드라이브 분석해보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./today.css">
</head>
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">logo</h1>
<div id="gnb" onmouseover="mouseIn()" onmouseout="mouseout()">
<ul>
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
<div class="snb_area" onmouseover="mouseIn()" onmouseout="mouseout()" >
<h2>word</h2>
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">교직원소개</a></li>
<li><a href="#">시설소개</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">과정안내</a></li>
</ul>
<ul>
<li><a href="#">취업자인터뷰</a></li>
<li><a href="#">취업현황</a></li>
<li><a href="#">포트폴리오</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">수강후기</a></li>
<li><a href="#">KI이야기</a></li>
<li><a href="#">KI기자단</a></li>
<li><a href="#">교수칼럼</a></li>
</ul>
<ul>
<li><a href="#">상담게시판</a></li>
<li><a href="#">지원하기</a></li>
<li><a href="#">자주묻는질문</a></li>
</ul>
</div>
</div>
</div>
<script>
snb=document.querySelector('.snb_area');
function mouseIn(){
snb.setAttribute('class','snb_area navi');
}
function mouseout(){
snb.setAttribute('class','snb_area navi2');
}
</script>
</body>
</html>
요렇게 script 에 function in, out 을 두개 주고
gnb, snb 의 html 에 onmouseover, onmouseout 기능의 함수를 적용하는 방법도 있음.
===================이미지 넣을 때 화면 크기 조정해도 괜춘하게 만들기 ========
->
** 구글 드라이브 자료폴더에 올려놔주실예정 꼭 연습하기 **
마지막 교시까지 한 거
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../경일/경일아카데미.css">
</head>
<body>
<div id = "wrap">
<div id = "header">
<h1 id ="logo">
<a href = "#"><img src = "../경일/경일images/logo_new_2018.png"/></a>
</h1>
<div id ="gnb">
<ul class="gnbinner">
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
<div class="snb_area">
<span><img src="./경일images/snb_img.png"></span>>
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">교직원소개</a></li>
<li><a href="#">시설소개</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">과정안내</a></li>
</ul>
<ul>
<li><a href="#">취업자인터뷰</a></li>
<li><a href="#">취업현황</a></li>
<li><a href="#">포트폴리오</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">수강후기</a></li>
<li><a href="#">KI이야기</a></li>
<li><a href="#">KI기자단</a></li>
<li><a href="#">교수칼럼</a></li>
</ul>
<ul>
<li><a href="#">상담게시판</a></li>
<li><a href="#">지원하기</a></li>
<li><a href="#">자주묻는질문</a></li>
</ul>
</div>
</div>
<div id = "visual">
<ul class = "visualFamily">
<li class = "fadein "><img src ="../images/image1.png"></li>
<li class = "fadein "><img src ="../images/image2.png"></li>
<li class = "fadein "><img src ="../images/image3.png"></li>
<li class = "fadein "><img src ="../images/image4.png"></li>
<li class = "fadein "><img src ="../images/image5.png"></li>
</ul>
<div id="bannerBtn">
<ul class = "visualbanner2">
<li onclick="bannerBtn(0)">AR/VR특화과정</li>
<li onclick="bannerBtn(1)">너도 될 수 있어!</li>
<li onclick="bannerBtn(2)">KDT혁신교육기관</li>
<li onclick="bannerBtn(3)">취업율 1위</li>
<li onclick="bannerBtn(4)">3년우수훈련기관</li>
</ul>
</div>
</div>
<div id = "container">
<ul class = "big_box">
<li class = "box box1">
<h2>
<span>Game Architecture</span>
게임 기획
</h2>
<p>
게임기획자를 위한 정석 Class
</p>
<a href = "#">바로가기</a>
</li>
<li class = "box box2">
<h2>
<span>Game Programming</span>
게임 프로그래밍
</h2>
<p>
게임프로그래밍을 위한 정석 Class
</p>
<a href = "#">바로가기</a>
</li>
<li class = "box box3">
<h2>
<span>Game Artworks</span>
게임 원화
</h2>
<p>
게임 원화를 위한 정석 Class
</p>
<a href = "#">바로가기</a>
</li>
<li class = "box box4">
<h2>
<span>Progamer Coaching</span>
프로게이머 코칭
</h2>
<p>
프로게이머 데뷔 Class
</p>
<a href = "#">바로가기</a>
</li>
<!--############################################-->
<li class = "box box5">
<h2>
<span>AR/VR</span>
AR/VR
</h2>
<p>
증강현실/가상현실 Class
</p>
<a href = "#">바로가기</a>
</li>
<li class = "box box6">
<h2>
<span>Block Chain</span>
블록체인
</h2>
<p>
블록체인 Class <br><br>
</p>
<a href = "#">바로가기</a>
</li>
<li class = "box box7 ">
<h3>
공지사항
</h3>
<h5>
<a href = "#">- 3월 블록체인반 모집 임박</a>
<dd>03-03</dd>
</h5>
<h5>
<a href = "#">- 4월 VR/AR반 모집 안내</a>
<dd>03-03</dd>
</h5>
<h5>
<a href = "#">- 4월 게임 프로그래밍반 모집</a>
<dd>03-03</dd>
</h5>
<h5>
<a href = "#">- 2월 기획반 모집 마감안내!</a>
<dd>03-02</dd>
</h5>
</li>
<li class = "box box8 ">
<h3>
상담/문의
</h3>
<p>
<img src="./images/customer_tel.png"></p>
<img src="images/customer_kakao.png">
<button type = "button" class ="btn" >
<img src="images/customer_kakao_btn.png">
</button>
</li>
</ul>
<!--############################################-->
<div id="big_box2">
<div id="box9">
<h3>
취업자인터뷰
<span><a href=""><img src="images/btn_more.gif"></a></span>
</h3>
<span>
<img src="images/1546844612_13784_2.png">
</span>
<p><a href="#">퀘*트게임즈 김대혁, 문희진" 정말 발전하고자 하는
열정적인 마음을 가지고 스스로 노력하고자 하는 사람이
왔으면 좋겠습니다. " 드루와 던전 퀘*트게임즈에 ...</a>
</p>
<p>
퀘*트게임즈<br>
김대혁, 문희진 훈련생
</p>
</div>
<div id="box10">
<h3>
수강후기
<span><a href=""><img src="images/btn_more.gif"></a></span>
</h3>
<ul class="review">
<li>
<p>슬기로운 경일생활</p>
<span>aaa</span>
</li>
<li>
a
</li>
<li>
a
</li>
<li>
a
</li>
<li>
a
</li>
<li>
a
</li>
</ul>
</div>
<div id="box11">
<h3>
포트폴리오
<span><a href=""><img src="images/btn_more.gif"></a></span>
</h3>
<iframe width="560" height="420" src="https://www.youtube.com/embed/TzLsPrkRKt4" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
</div>
<div id="big_box3">
<div class="boox box12">
<h2>
<span>Game Architecture</span>
게임 기획
</h2>
<a href="#"><img src="images/content_1.jpg"style="width:348px;height:198px;"></a>
<p>
<span>제2회 경일게임아카데미 ★시네마 데이★</span>
<a href="#">- 게임 AR/VR 정규 과정</a><br><br>
<a href="#">- KDT 혁신교육기관</a><br><br>
<a href="#">- 게임개발자가 되는 가장 확실한 솔루션!</a>
</p>
</div>
<div class="boox box13">
<h2>
<span>Useful Information</span>
유용정보
</h2>
<a href="#"><img src="images/content_2.jpg"style="width:348px;height:198px;"></a>
<p>
<span>NC소프트 신화섭 기획자 인터뷰</span>
<a href="#">- 서드도어 이성재 기획자 인터뷰</a><br><br>
<a href="#">- 1부) 블록체인? 그거 비트코인 아니야?</a><br><br>
<a href="#">- 경일인들의 놀이터 각종 꿀팁이 가능한 카페가 있다!</a>
</p>
</div>
<div class="boox box14">
<h2>
<span>Column</span>
교수칼럼
</h2>
<a href="#"><img src="images/content_3.png"style="width:348px;height:198px;"></a>
<p>
<span>게임프로그래머 취업트렌드를 알려주마</span>
<a href="#">- 왜 블록체인인가? (박재덕 대표)</a><br><br>
<a href="#">- 멘토링별 학생 유형과 개발자의 자세 (권순우 멘토)</a><br><br>
<a href="#">- "학생이 미래다" 게임원화 이진호교수님 인터뷰</a>
</p>
</div>
</div>
<div class="footer">
<div id="footer2">
<div id="gnb2">
<ul>
<li><a href="" class="mt0">학교소개</a></li>
<li><a href="">교육과정</a></li>
<li><a href="">공지사항</a></li>
<li><a href="">상담신청</a></li>
<li class="last"><a href="" >개인정보처리방침</a></li>
</ul>
</div>
<div id = "logo2">
<p><img src="./images/logo_bottom_2018.png"></p>
</div>
</div>
</div>
</div>
<script>
gnb=document.querySelector('#gnb');
snb=document.querySelector('.snb_area');
gnb.onmouseover=function(){
snb.setAttribute('class','snb_area navi');
}
snb.onmouseover=function(){
snb.setAttribute('class','snb_area navi');
}
snb.onmouseout=function(){
snb.setAttribute('class','snb_area navi2');
}
gnb.onmouseout=function(){
snb.setAttribute('class','snb_area navi2');
}
var index=0;
var rolling;
banner(0);
function banner(n){
bannervisual=document.querySelectorAll('.visualFamily>li')
if(index>=bannervisual.length){
index=0;
}
if(n!=undefined){
index=n;
}
for(i=0; i<bannervisual.length; i++){
if(i==index){
bannervisual.item(i).setAttribute('class','fadein on');
} else{
bannervisual.item(i).setAttribute('class','fadein');
}
}
index++;
}
function bannerBtn(n){
clearInterval(rolling);
banner(n);
rolling=setInterval(banner,3000);
}
rolling=setInterval(banner,3000);
</script>
</body>
</html>
*{margin:0;
padding:0;
}
a{
text-decoration:none;
color:;
}
ul,li{
list-style:none;
}
#wrap{
width:100%
}
#header{
width:1200px;
height:100px;
margin:0 auto;
}
#logo{
margin:20px 0 0 0;
float:left;
}
#gnb{
float:right;
}
#gnb>ul>li{
float:left;
display:inline-block;
}
#gnb>ul>li>a{
display:inline-block;
width:180px;
margin:40px 0;
font-weight:bold;
font-size:19px;
color:#004385}
/*##############################*/
#visual{
height:500px;
width:1920px;
position:absolute;
left:50%;
transform: translateX(-50%);
}
#visual >ul >li{
position:absolute;
display:none;
}
#visual>ul>li.fadein{
animation:fadein 2s;
}
@keyframes fadein{
from{opacity:0;}to{opacity:1;}
}
#visual>ul>li.fadein.on{
display:block;
}
#bannerBtn{
width:100%;
position:absolute;
bottom:-5px;
background:rgba(0, 1, 1, 0.5);
}
#bannerBtn>ul>li{
float:left;
color:white;
font-size:20px;
padding:15px;
font-weight:bold;
}
#bannerBtn>ul{
margin:0 auto;
}
.visualbanner2{
width:1000px;
margin: 0 auto;
}
img{
display:block;
line-height: 0;
}
/*===================header Mouse On ==================================*/
.snb_area{
position:relative;
z-index:5;
top:-5px;
}
.snb_area>span{
float:left;
}
#header>.snb_area{
clear:both;
background:rgba(0, 1, 1, 0.5);
height:0px;
overflow:hidden;
padding:0px;
margin-left:0px;
}
.snb_area>h2{
float:left;
width:200;
}
.snb_area>ul{
float:left;
width:180px;
}
.snb_area>ul>li{
text-align: center;
padding:4px;
}
#header>.snb_area.navi{
animation:slider 0.5s;
animation-fill-mode:forwards;
}
@keyframes slider{
from{height:1px;}to{height:150px;}
}
#header>.snb_area.navi2{
animation:slider2 0.5s;
animation-fill-mode:backwards;
}
@keyframes slider2{
from{height:150px;}to{height:1px;}
}
/*==================================================*/
#container{
width:1200px;
margin:500px auto 0 auto;
height:920px;
}
.big_box{
width:50%;
float:left;
}
.box{
width:50%;
height:230px;
border:1px solid #ececec;
box-sizing:border-box;
float:left;
padding:20px;
}
.box>h2{
font-size:23px;
color:#2d2d2d;
}
.box>h3{
color:#2d2d2d;
}
.box>h2>span{
font-size:12px;
display:block;
color:#4689e1;
}
.box>p{
width:50%;
margin:40px 0 0 0;
font-size:13px;
}
.box>a{
display:block;
margin:30px 0 0 0;
width:100px;
height:30px;
background:#6da6ea;
color:white ;
border-radius: 15px;
line-height: 30px;
text-align: center;
}
.box1{
background:url('../../images/main_con_ic_01.png') no-repeat;
background-position:180px 100px;
}
.box2{
background:url('../../images/main_con_ic_02.png') no-repeat;
background-position:180px 100px;
}
.box3{
background:url('../../images/main_con_ic_04.png') no-repeat;
background-position:180px 100px;
}
.box4{
background:url('../../images/main_con_ic_05.png') no-repeat;
background-position:180px 100px;
}
.box5{
background:url('../../images/main_con_ic_06.jpg') no-repeat;
background-position:180px 100px;
}
.box6{
background:url('../../images/main_con_ic_07.jpg') no-repeat;
background-position:180px 100px;
}
.box>h5{
color:grey;
height:10px;
margin-top:30px;
float:left;
font-size:12px;
width:90%;
}
.box>h5>dd{
float:right;
font-size:12px;
}
a:link{
text-decoration:none;
}
.btn{
border:white;
margin-left: 65px;
}
.box8>h3{
margin-bottom:0px;
height:10px;
}
a:visited{
text-decoration:none;
color: grey;
}
.box7>h5>a{
color:grey;
}
.box8>p{
margin-bottom:30px;
}
#big_box2{
width: 50%;
display:inline-block;
}
#box9,#box10,#box11{
border:1px solid #ececec;
box-sizing:border-box;
padding:20px;
}
#box9{
width:50%;
float:left;
height:415px;
}
#box10{
width:50%;
float:left;
height:415px;
background-color: #fafafa;
}
#box11{
width:100%;
height:505px;
float:left;
}
#box9>span{
border:1px solid #ececec;
display:block;
margin-top: 20px;
}
#box9>p{
text-align:center;
margin-top: 20px;
font-size:12px;
color:gray;
}
#box9>p>a{
color:gray;
}
#box9>h3>span{
float:right;
}
.review{
margin-top: 20px;
}
.review>li{
width:260px;
height:45px;
background-color: #fff;
margin: 5px auto 5px auto;
border: 1px solid #ececec;
}
#box10>h3>span{
float:right;
}
.review>li>p{
float: left;
display: block;
}
.review>li>span{
float: right;
display: block;
}
#box11>h3>span{
float:right;
}
#box11>iframe{
margin-top: 20px;
}
#big_box3{
width:1200px;
height: 510px;
margin: 0 auto;
}
.boox{
width:390px;
height:430px;
border: 1px solid #ececec;
float:left;
margin:30px 0 0 0;
padding:20px;
box-sizing: border-box;
}
.box12{
background-color: #fafafa;
background:url('../images/main_bbs_ic_01.png') no-repeat;
background-position: 300px 12px;
}
.box13{
margin:30px 15px 0 15px;
background:url('../images/main_bbs_ic_02.png') no-repeat;
background-position: 300px 12px;
}
.box14{
background-color: #fafafa;
background:url('../images/main_bbs_ic_03.png') no-repeat;
background-position: 300px 12px;
}
.boox>h2>span{
font-size:12px;
display:block;
color:#4689e1;
}
.boox>h2{
margin-bottom:20px;
}
.boox>p{
color:#666;
font-size:12px;
}
.boox>p>span{
display:block;
text-align:center;
margin: 10px auto 20px auto;
}
.footer{
width: 100%;
height: 200px;
padding:20px 0;
margin-top:30px;
background-color: #323232;
}
#footer2{
margin: 0 auto;
width:1200px;
height:130px;
}
#gnb2{
float:left;
display:block;
}
#gnb2>ul>li{
float:left;
display:inline-block;
}
#gnb2>ul>li>a{
display:inline-block;
font-size:12px;
padding:0 10px;
margin-left:18px;
font-weight:bold;
}
#gnb2 > ul > li > a:hover{ /* a 태그에 마우스가 올라갈떄 어떻게 css가 바꿀거냐?*/
color:#fff;
}
#gnb2 > ul > li:after {
content:" | ";
color:#555;
font-size:11px;
}
.mt-l5{
margin-left:5px !important;
}
#gnb2 > ul > li:last-child:after{
content:"";
}
#logo2{
float:left;
}
박스들이 이리 뛰고 저리 뛰고 ,,,,,,,,,,
선생님이 정리해주심
집가서 연습많이 해야할듯 !! !
이틀전 한 게임 연습ㄸ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="good">
????
</div>
<button value ="Click!" onclick="c();" ></button>
<script>
//변수로 랜덤 번호 1~45 정하기
function c(){
var a=Math.floor(Math.random()*10)+1;
var b=document.querySelector('#good');
console.log(a);
if(a<3){
b.innerHTML="원샷!";
} else {
b.innerHTML="Good luck";
}
}
</script>
</body>
</html>
position
ul class 이름에 width:를 설정하고 margin:0 auto; 로 하고
visual 을 absolute,
겅부할것
반복문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
a = [1,2,3,4,5,6,7]
for(i=0; i<a.length; i++){
if(a[i] == 4 || a[i] == 5){
a[i] = 7;
}
}
console.log(i);
/*
for(i=0; i<hi.length; i++){
if (i == 3 || i == 5) {
hi[i].innerHTML = '바뀌어라!';
}
} */
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습</title>
</head>
<body>
<div id ="root">Hello, world</div>
<input type = "button" value = "Press"
onclick = "changeColor();
">
<script type="text/javascript">
/* ele = document.querySelector('#root');
ele.style.color='white';*/
//함수 배우기 //
function changeColor(){
ele=document.querySelector('#root');
ele.style.color='red'
ele.style.backgroundColor='yellow';
}
</script>
</body>
</html>함수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<h1>안녕하세요</h1>
<input type ="button" id ="btn" value="press" onclick="change()";>
<ul>
<li><a href ="#">메뉴1</a></li>
<li><a href ="#">메뉴2</a></li>
<li><a href ="#">메뉴3</a></li>
</ul>
<p>김상균 경일은 교수님들도 잘 가르쳐주시고 <br>
제가 초조해지거나 믈아러나어라 ㅇㅋㅇㅋㅇ<br>
브랄브랄블라ㅇ 이ㅓ아어아어아어아어아어ㅏ </p>
<script type = "text/javascript">
function change(){
elm=document.querySelector('#btn');
elm.style.color="blue"
}
</script>
</body>
</html>
Math.random
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="top">
<h1 id="bo">벌칙</h1>
</div>
<button id ="btn" value="PRESS!" onclick="get()"></button>
<script>
function get(){
num = Math.floor(Math.random()*10)+1;
text=document.querySelector('#bo');
if(num<3){
text.innerHTML="1,2당첨";
} else(2<num<6){
text.innerHTML="3,4,5당첨";
}
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class ="good">
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<div class="hello">?????????</div>
<!-- <a id ="good" href="www.naver.com"></a>
<a id ="well" href="www.naver.com"></a>-->
</div>
<button onclick="btn()">Guess first!</button>
<script>
/* 모르는 함수도 이런것을 통해서 알아내는 방법을 배울려고 */
function btn(){
hi = document.getElementsByClassName('hello');
for(i=0; i<hi.length; i++){
if(hi[i] == hi[3] || i == 6|| hi[i] == 9|| i == 12){
hi[i].innerHTML="Great!";
}
}
}
/*
a = [1,2,3,4,5,6,7]
for(i=0;i<a.length;i++){
if(a[i] == 4 || a[i] == 5){
a[i] = 7;
}
}
for(i=0; i<hi.length; i++){
if (i == 3 || i == 5) {
hi[i].innerHTML = '바뀌어라!';
}
}
*/
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul,li{
list-style:none;
}
</style>
</head>
<body>
<div id="house">
<ul>
<li class="b">111111</li>
<li class="b">222222</li>
<li class="b">333333</li>
<li class="b">444444</li>
<li class="b">555555</li>
<li class="b">666666</li>
<li class="b">777777</li>
</ul>
</div>
<button onclick="good()">PRESS ME IF YOU WANT</button>
<script>
function good(){
x=document.getElementsByClassName("b");
for(i=0; i<x.length; i++){
if(i==2 || i==4){
x[i].innerHTML="good";
}
}
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#visual{
width:100%;
height:500px;
background:green;
position:relative;
}
#box{
width:100%;
height:50px;
background:darkviolet;
position:absolute;
bottom:0;
}
</style>
</head>
<body>
<div id = "visual">
<img src = "/commons/images/visual1.png">
<div id = "box">
ddddd
</div>
</div>
</body>
</html>'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [11일차]20210329 경일홈페이지 취업자인터뷰 이미지 왼쪽으로 움직이기 + 블록체인 특강 (0) | 2021.03.29 |
|---|---|
| [10일차 연습] 경일게임아카데미 홈페이지 만들기 (0) | 2021.03.28 |
| [9일차 연습]to do list, 움직이는 배너 imgs (0) | 2021.03.26 |
| [9일차]20210325 움직이는 배너 함수 적용 (0) | 2021.03.25 |
| [8일차 연습] moving clock, return, document.getElementsByClassName, for, if, getElementsByClassName, Math.floor / Math.random (0) | 2021.03.25 |





