반응형
먼저 레이아웃 잡기

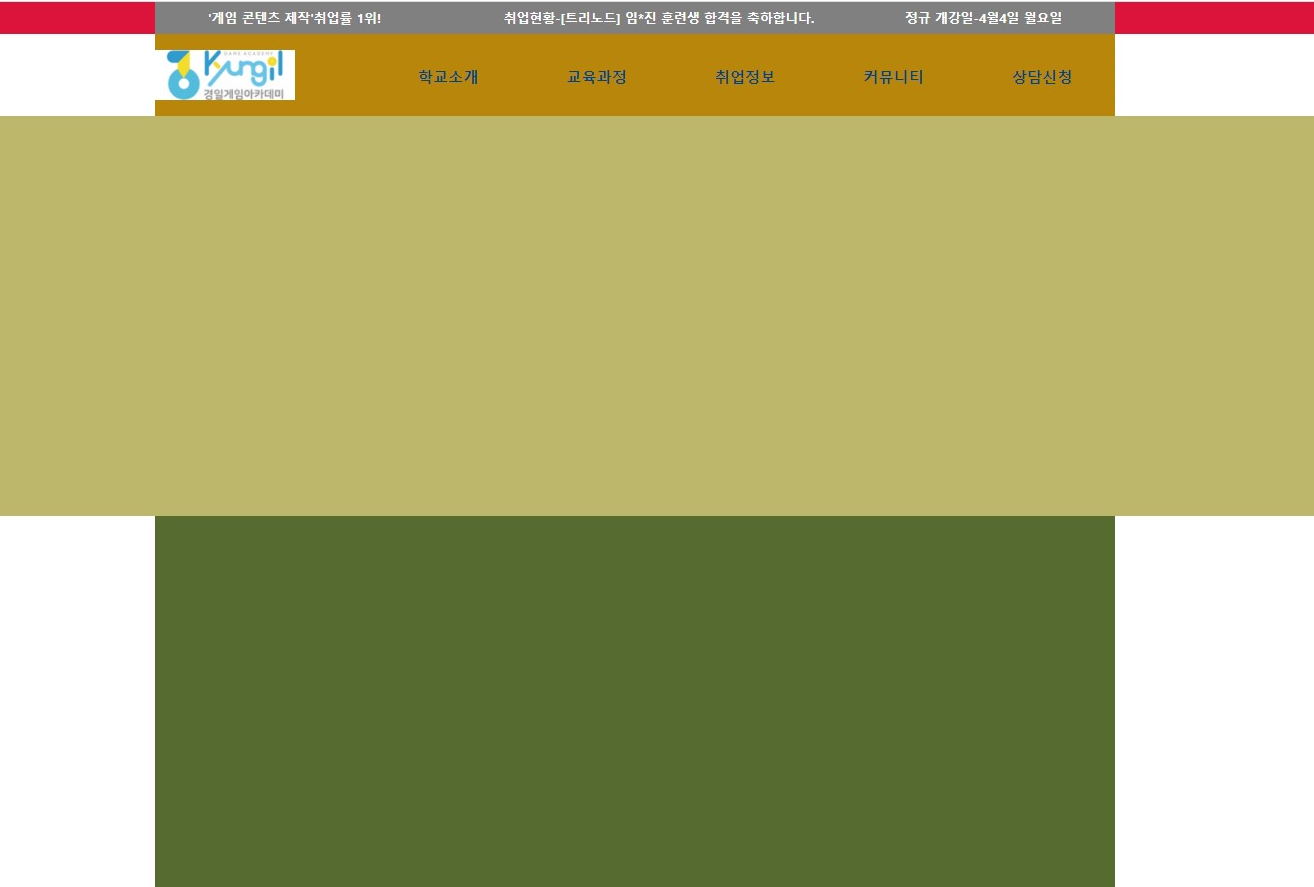
top, haeder 완성
근데 top쪽에 움직이는거는 td 를 썼던데 쓰는법 배우기 *** list가 쭉 올라오는건 어떻게 하즹

imgs 3초마다 변경, 버튼 onclick 설정

snb 완성하기
-> snb 안의 글자가 계쏙 slider 활성화 안되었을 때도 나와서 고생
-> overflow:hidden 하니깐 사라짐
snb> width:100%했는데 오른쪽으로 치우친 이유 ????

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경일게임아카데미</title>
<link rel = "stylesheet" href="gyungyil.css">
</head>
<body>
<div id="wrap">
<div id="topheader">
<div id="topheaderbox">
<div id="topheader_left">
<p>'게임 콘텐츠 제작'취업률 1위!</p>
</div>
<ul id="topheader_center">
<li>취업현황-[트리노드] 임*진 훈련생 합격을 축하합니다.</li>
</ul>
<div id="topheader_right">
<p>정규 개강일-4월4일 월요일</p>
</div>
</div>
</div>
<div id="header">
<div id="logo">
<img src="./경일이미지/logo_new_2018.png">
</div>
<div id="gnb">
<ul>
<li><a href="#">학교소개</li></a>
<li><a href="#">교육과정</li></a>
<li><a href="#">취업정보</li></a>
<li><a href="#">커뮤니티</li></a>
<li><a href="#">상담신청</li></a>
</ul>
</div>
<div id="snb" class="sub_navi" >
<span><img src="경일이미지/snb_img.png"></span>
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">교직원소개</a></li>
<li><a href="#">시설소개</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">과정안내</a></li>
</ul>
<ul>
<li><a href="#">취업자인터뷰</a></li>
<li><a href="#">취업현황</a></li>
<li><a href="#">포트폴리오</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">수강후기</a></li>
<li><a href="#">KI이야기</a></li>
<li><a href="#">KI기자단</a></li>
<li><a href="#">교수칼럼</a></li>
</ul>
<ul>
<li><a href="#">상담게시판</a></li>
<li><a href="#">지원하기</a></li>
<li><a href="#">자주묻는질문</a></li>
</ul>
</div>
</div>
<div id="visual">
<div id ="imgs">
<ul class="imgs_ul">
<li class="fade"><img src="../images/image1.png"></li>
<li class="fade"><img src="../images/image2.png"></li>
<li class="fade"><img src="../images/image3.png"></li>
<li class="fade"><img src="../images/image4.png"></li>
<li class="fade"><img src="../images/image5.png"></li>
</ul>
</div>
<div id="visual_menu">
<ul class="visual_menu_ul">
<li onclick="btn(0);"><a href="#">AR/VR특화과정</a></li>
<li onclick="btn(1);" ><a href="#">너도 될 수 있어!</a></li>
<li onclick="btn(2);" ><a href="#">KDT혁신교육기관</a></li>
<li onclick="btn(3);" ><a href="#">취업율 1위</a></li>
<li onclick="btn(4);" ><a href="#">3년우수훈련기관</a></li>
</ul>
</div>
</div>
<div id="content1">
</div>
<div id="content2">
</div>
<div id="footer">
</div>
</div>
<script>
var index=0;
var rolling;
banner(0);
function banner(n){
img=document.querySelectorAll('.imgs_ul>li');
if(index>=img.length){
index=0;
}
if(n!=undefined){
index=n;
}
for(i=0; i<img.length; i++){
if(i==index){
img.item(i).setAttribute('class', 'fade on');
} else{
img.item(i).setAttribute('class', 'fade');
}
}
index++;
}
function btn(n){
clearInterval(rolling);
banner(n);
rolling=setInterval(banner,3000);
}
rolling=setInterval(banner,3000);
// SLIDER /////////////
gnb=document.querySelector('#gnb');
snb=document.querySelector('#snb');
gnb.onmouseover=function(){
snb.setAttribute('class','snb_navi navi');
}
snb.onmouseover=function(){
snb.setAttribute('class','snb_navi navi');
}
gnb.onmouseout=function(){
snb.setAttribute('class','snb_navi navi2');
}
snb.onmouseout=function(){
snb.setAttribute('class','snb_navi navi2');
}
</script>
</body>
</html>/*CSS Style sheet*/
*{margin:0;padding:0;}
a{text-decoration: none;}
ul,li{list-style:none;}
#wrap{width:100%;}
#topheader{
width:100%;
height:40px;
background-color: crimson;
}
#topheaderbox{
width:1200px;
height:40px;
background-color: gray;
margin:0 auto;
}
#topheader_left,#topheader_center,#topheader_right{
display: inline-block;
height:40px;
text-align: center;
padding:9px;
box-sizing: border-box;
font-weight: bold;
color:white;
}
#topheader_left{
width:350px;
}
#topheader_center{
width:550px;
}
#topheader_right{
width:250px;
}
#header{
width:1200px;
height:102px;
background-color:darkgoldenrod;
margin:0 auto;
}
#header>#logo{
float:left;
padding:20px 101px 20px 0;
}
#header>#logo>img{
width:176px;
}
#gnb{
display: inline-block;
height:103px;
}
#gnb>ul>li{
display: inline-block;
}
#gnb>ul>li>a{
display:inline-block;
width:180px;
height:102px;
padding:40px 0;
font-weight: bold;
color:#004385;
font-size:19px;
text-align: center;
}
/* ==============SNB============*/
#snb>span{
margin-right:60px;
float:left;
}
#header>#snb{ /* ?????? 왜 오른쪽만 길게???? */
position:absolute;
z-index:2;
width:100%;
height:0px;
overflow:hidden;
background-color:rgba(50,50,50,0.9);
clear:both;
}
#header>#snb.snb_navi.navi{
animation:slider 2s;
}
@keyframes slider{
from{height:1px;}to{height:150px;}
}
#header>#snb.snb_navi.navi2{
animation:slider2 0.5s;
}
@keyframes slider2{
from{height:150px;}to{height:1px;}
}
#snb>ul{
display: inline-block;
width:185px;
float:left;
}
#snb>ul>li{
text-align: center;
}
#snb>ul>li>a{
color:#afafaf;
}
/*==========start visual===========*/
#visual{
width:100%;
height:500px;
background-color: darkkhaki;
}
#imgs>ul>li>img{
line-height:0;
display:block;
}
#imgs>ul>li{
position:absolute;
left:50%;
transform: translateX(-50%);
display:none;
}
@keyframes fadein{
from{opacity:0;}to{opacity:1;}
}
#imgs>ul>li.fade{
animation: fadein 2s;
}
#imgs>ul>li.fade.on{ /*on넣기*/
display:block;
}
#visual_menu{
width:100%;
height:50px;
background-color: hotpink;
position:absolute;
top:592px;
}
.visual_menu_ul{
width:1200px;
margin:0 auto;
height:50px;
background:chartreuse;
}
.visual_menu_ul>li{
width:180px;
display: inline-block;
float:left;
text-align: center;
padding:10px;
margin-left:30px;
background-color: green;
}
/*===================Start content1==========*/
#content1{
width:1200px;
height:920px;
background-color: darkolivegreen;
margin:0 auto;
}
#content2{
width:1200px;
height:430px;
background-color: darkslategrey;
margin:0 auto;
}
#footer{
width:100%;
height:177px;
background-color:dodgerblue;
}
반응형
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [11일차 연습] 움직이는 이미지 overflow:hidden, Java script (0) | 2021.03.30 |
|---|---|
| [11일차]20210329 경일홈페이지 취업자인터뷰 이미지 왼쪽으로 움직이기 + 블록체인 특강 (0) | 2021.03.29 |
| [10일차]20210326 여태까지 배운거 적용해서 경일게임아카데미 홈페이지 만들기 (0) | 2021.03.26 |
| [9일차 연습]to do list, 움직이는 배너 imgs (0) | 2021.03.26 |
| [9일차]20210325 움직이는 배너 함수 적용 (0) | 2021.03.25 |





