반응형

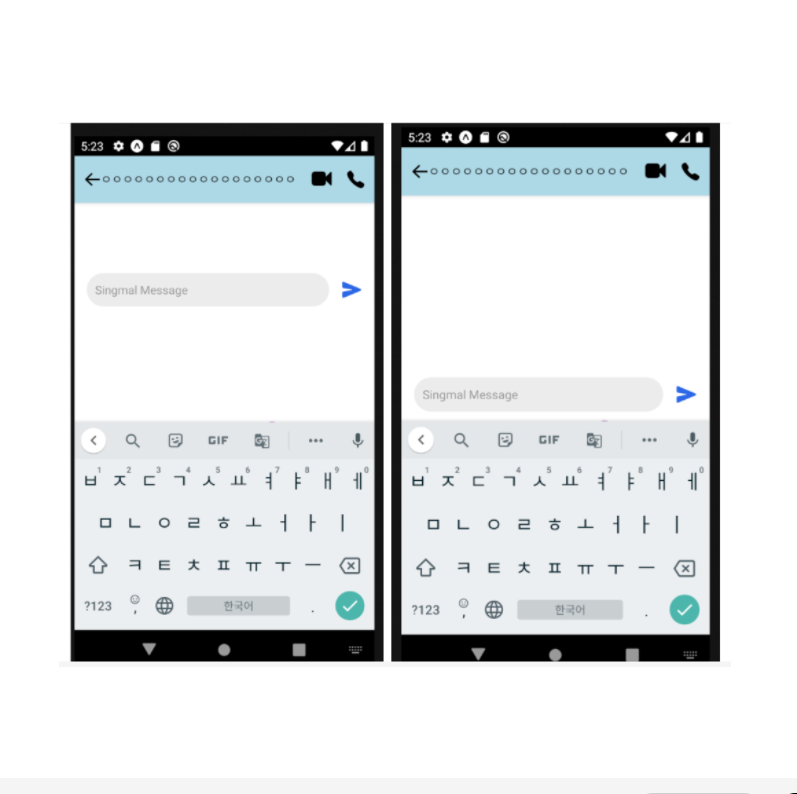
왼쪽 그림의 키보드가 둥둥 떠있는걸 height와 맞춰주기 !
stack over flow에서 찾은 아래의 방법으로 했더니 오류 메세지에 해당 Header는 이제 곧 사라진다고 useHeaderHeight을 쓰라고 적혀있다!
import { Header } from 'react-navigation-stack';
해결 :
↓↓ 요렇게 useHeaderHeight 가져와서
import { useHeaderHeight } from '@react-navigation/elements';KeyboardAvoidingView와 함께 사용하기
<KeyboardAvoidingView
behavior={Platform.OS ==='ios' ? 'padding' : 'height'}
style={styles.chatContainer}
keyboardVerticalOffset={useHeaderHeight() + 20}
>
전체 코드
const sendMessage = () => {
Keyboard.dismiss();
}
return (
<SafeAreaView style={{ flex: 1, backgroundColor: 'white' }}>
<StatusBar style="light" />
<KeyboardAvoidingView
behavior={Platform.OS === 'ios' ? 'padding' : 'height'}
style={styles.chatContainer}
keyboardVerticalOffset={useHeaderHeight() + 20}
>
<TouchableWithoutFeedback onPress={Keyboard.dismiss}>
<>
<ScrollView>
{/* Chat goes here */}
</ScrollView>
<View style={styles.chatFooter}>
<TextInput
placeholder="Singmal Message"
value={input}
onChangeText={(text) => setInput(text)}
style={styles.chatTextInput}
/>
<TouchableOpacity onPress={sendMessage} activeOpacity={0.5}>
<Ionicons name="send" size={24} color="#2B68E6" />
</TouchableOpacity>
</View>
</>
</TouchableWithoutFeedback>
</KeyboardAvoidingView>
</SafeAreaView>
)
반응형





