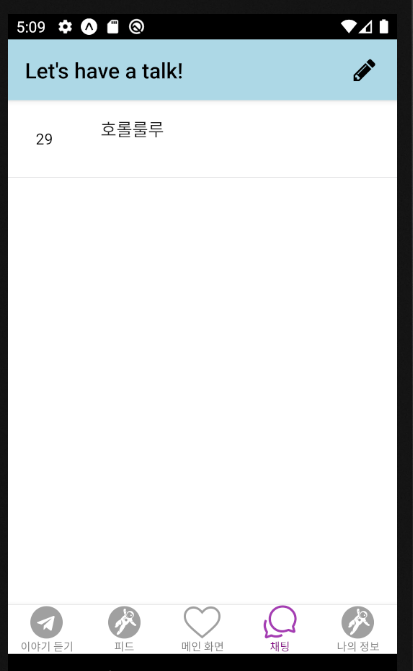
비동기 통신 axios / fetch로 backend에서 데이터받아와서 뿌려줘도 한발짝 늦고 계속 undefined or 새로 추가한 채팅방 목록이 안나왔다,
찾아보니 나와 같은 문제가 발생하는 사람들이 많은 것 같았다
https://stackoverflow.com/questions/46504660/refresh-previous-screen-on-goback
Refresh previous screen on goBack()
I am new to React Native. How can we refresh/reload previous screen when returning to it by calling goBack()? Lets say we have 3 screens A, B, C: A -> B -> C When we run goBack() from scre...
stackoverflow.com
useIsFocused 공식 문서
https://reactnavigation.org/docs/use-is-focused/
https://reactnavigation.org/docs/use-is-focused/
reactnavigation.org
naviagation.goBack() 이후에 새로 page refresh가 안되어 사방팔방 찾다가 발견한 !
useIsFocused hook !!
=> We might want to render different content based on the current focus state of the screen. The library exports a useIsFocused hook to make this easier:
원래 goback or navigate로 이전 screen에 돌아갔을 때 useEffect 가 다시 실행되지 않았는데 isfocused를 useEffect의 두 번째 인자로 넣어주면 재실행 / rerender가 된다 !
코드를 아래처럼 수정해주니 오류 해결 ! !
import React, { useEffect, useLayoutEffect, useState, } from 'react';
import { StyleSheet, Text, View, SafeAreaView, TouchableOpacity } from 'react-native';
import { FontAwesome } from '@expo/vector-icons';
import { ScrollView } from 'react-native-gesture-handler';
import axios from 'axios';
import myIp from '../../indivisual_ip';
import CustomListItem from './CustomListItem';
import { useIsFocused } from '@react-navigation/native';
// 채팅기능 구현 전체
const ChatScreen = ({ navigation, route }) => {
const [chats, setChats] = useState([])
const isFocused = useIsFocused();
useEffect(() => {
console.log('나야나')
const fetchchats = async () => {
let getchat = await axios.get(`http://${myIp}/chat/getchat`)
if (getchat.data.result) {
console.log('axios getchat result = true')
setChats(getchat.data.gotchats)
} else {
console.log('axios getchat result = false')
}
}
fetchchats();
}, [isFocused])useEffect 두번 째 인자로 [isFocused] 를 넣어주기 !