반응형


1. html 에서 바로 띄우기
<div id ="" class="side_menu_box side_menu_hover">
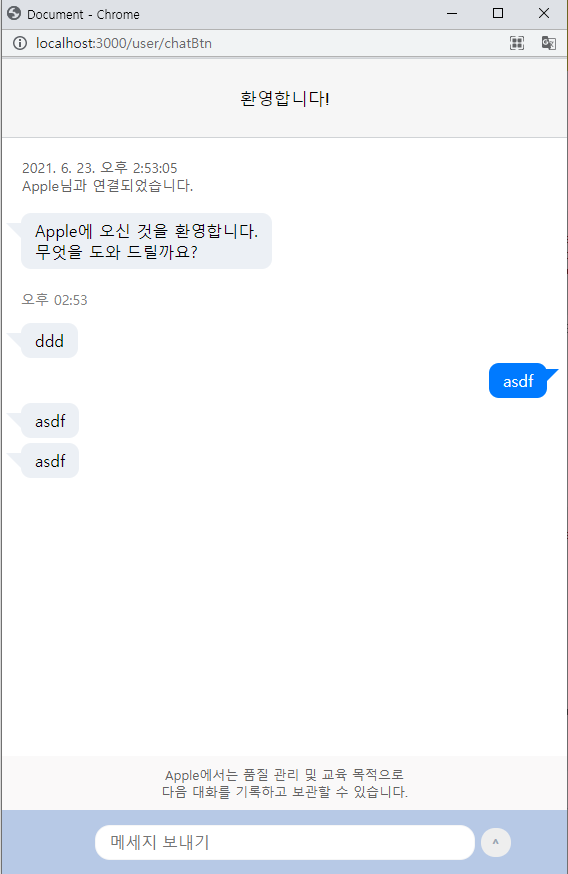
<a class="side-a" style = "width:100px; height:50px; display:inline-block" href="javascript:openWindowPop('http://localhost:3000/user/chatBtn', 'popup');">채팅</a>
</div>html 해당 요소(a tag) 에 href 를 'javascript:openWindowPop('http://localhost:3000/', 'popup') 이렇게 쓰면 끝 !
그리고 아래 JS 에 팝업창 크기 조정하기
<script type = "text/javascript">
function openWindowPop(url, name){
var options = 'top=100, left=650, width=800, height=815, status=no, menubar=no, toolbar=no, resizable=no';
window.open(url, name, options);
}
</script>
2. js를 연결해서 클릭하면 함수 실행하여 window pop으로 띄우기
let chatBtn = document.querySelector('#chatBtn');
chatBtn.addEventListener('click', chatFn);
function chatFn() {
var chatWidth = 450;
var chatHeight = 655;
var chatLeft = 90;
var chatTop = 100;
// xPos = (document.body.offsetWidth) - w; // 오른쪽 정렬
// xPos += window.screenLeft; // 듀얼 모니터일 때
// var yPos = (document.body.offsetHeight/2) - (h/2);
window.open('chat', 'a', `width = ${chatWidth}px, height = ${chatHeight}px,left = ${chatLeft}%,top = ${chatTop}`);
}
html과 연결된 js 에서 해당 요소를 변수에 넣고 변수를 클릭하면 실행할 함수 (chatFn) 설정하기 !
반응형
'Javascript' 카테고리의 다른 글
| [JavaScript] 이메일, 핸드폰 번호, 생년월일 유효성 검사 (정규식) (0) | 2021.06.28 |
|---|---|
| [JavaScript] Promise 값 가져오기 async await 사용 (0) | 2021.06.24 |
| [JavaScript] node.js 회원가입시 이메일 인증하여 로그인 하기 구현 (0) | 2021.06.21 |
| [JavaScript] Node.js Google API 구글 지도 맵 가져오기 (0) | 2021.06.21 |
| [JavaScript] 이메일 주소 유효성 검사 (0) | 2021.06.21 |





