
JavaScript 로 이메일 주소 유효성 검사하기
JavaScript 의 이메일 유효성 검사 두 가지 정규식 표현 방법
-
var pattern = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
var pattern = new RegExp(/^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i);
var pattern = /^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/;
var pattern = new RegExp(/^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]+$/);
return pattern.test(obj.value);
return (obj.value.match(pattern) != null);
/^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;정규식 설명 :
숫자 (0~9) or 알파벳 (a~z, A~Z) 으로 시작하며 중간에 -_. 문자가 있을 수 있으며 그 후 숫자 (0~9) or 알파벳 (a~z, A~Z)이 올 수도 있고 연달아 올 수도 있고 없을 수도 있다.
@ 는 반드시 존재하며 . 도 반드시 존재하고 a~z, A~Z 의 문자가 2,3개 존재하고 i = 대소문자 구분 안한다.
^ 문자열의 시작
? 존재여부 (앞의 문자가 없거나 1개 있는경우)
* 반복 여부 표현 - (aa)* (aa) 가 0개 ~ infinite까지 모두 가능
$ 문자열의 종료
1. html 에 onchange event로 함수 실행하기
html
<input id="userid" name="userid" type="email" onchage="validEmail(this)" aria-invalid="false" maxlength="254" class="generic-input-field inputFocus form-textbox joinJS">
<span aria-hidden="true" class="form-label" id="idms-input-labelledby-1623047548334-1" for="userid">
name@example.com
</span>* onchange = input box 안 내용이 change 바뀌면 validEmail(this) 함수 실행, 본인 this 을 함수 매개변수로 입력
** this가 빠지면 안됨 !!
JS
function validEmail(obj){
if(validEmailCheck(obj)==false){
alert('올바른 이메일 주소를 입력해주세요.')
obj.value='';
obj.focus();
return false;
}
}
function validEmailCheck(obj){
var pattern = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
return (obj.value.match(pattern)!=null)
}
2. html의 input id를 가져와 JS에서 addEventListener 로 함수 실행하기
html
<input id="userid" name="userid" type="email" aria-invalid="false" maxlength="254" class="generic-input-field inputFocus form-textbox joinJS">
<span aria-hidden="true" class="form-label" id="idms-input-labelledby-1623047548334-1" for="userid">
name@example.com
</span>
JS
let userid = document.querySelector('#userid')
userid.addEventListener('change',(e)=>{ // html 의 onchange="validEmail(this)"와 동일
validEmail(e.target)
})
function validEmail(obj){
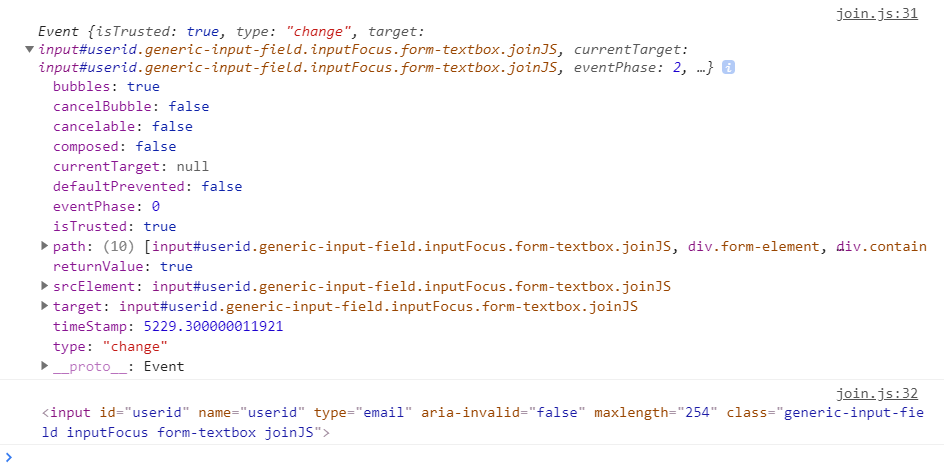
console.log(obj)
if(validEmailCheck(obj)==false){
alert('올바른 이메일 주소를 입력해주세요.')
obj.value='';
obj.focus();
return false;
}
}
function validEmailCheck(obj){
var pattern = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
return (obj.value.match(pattern)!=null)
}
해당 input id를 가지고와서 변수로 담고 addEventListener 로 함수 실행 여기서 'onchage' 가 아닌 'change' 만 써도 된다 !
아래 console.log(e) & console.log(e.target) 내용 !

핸드폰 번호, 생년월일 유효성 검사
https://blckchainetc.tistory.com/237
[JavaScript] 이메일, 핸드폰 번호, 생년월일 정규식 사용하여 유효성 검사하기
이번 프로젝트 마무리 단계로 회원가입 join 시 userid 역할인 email, 핸드폰 번호, 생년월일 유효성 검사를 추가했다. 정규식을 사용하여 코드를 더 간결하게 만들 수 있었다. 😀 Email 형식 유효성
blckchainetc.tistory.com
생년월일, 핸드폰번호 입력 시 자동 하이픈 넣기
https://blckchainetc.tistory.com/238
[JavaScript] 핸드폰번호, 생년월일 - 하이픈 자동 삽입하기 / Backspace keyCode
프로젝트 마무리로 핸드폰번호, 생년월일 정규식으로 유효성 검사를 하는데 - 하이픈을 수동으로 입력해야해서 불편함을 느꼈다. 그래서 입력된 값의 길이와 onkeyup 이라는 event를 사용하여 - 하
blckchainetc.tistory.com
Reference:
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jeongju02&logNo=221517177533
'Javascript' 카테고리의 다른 글
| [JavaScript] node.js 회원가입시 이메일 인증하여 로그인 하기 구현 (0) | 2021.06.21 |
|---|---|
| [JavaScript] Node.js Google API 구글 지도 맵 가져오기 (0) | 2021.06.21 |
| [JavaScript] IntersectionObserver 편리한 스크롤 이벤트 scroll event (0) | 2021.06.18 |
| [JavaScript] scrollHeight, ScrollTop, ClientHeight 차이 (0) | 2021.06.15 |
| [JavaScript 채팅창] div 스크롤 자동으로 내려가게 만드는 방법 (0) | 2021.06.15 |





