반응형
JavaScript
채팅창 구현 시 필요한 div 스크롤 자동으로 내려가게 만드는 방법
1) 기본 코드 소스
let chat = document.querySelector('#chat');
chat.scrollTop = chat.scrollHeight;->chat 이라는 div가 채팅 창이 된다.
2) 예시
html
<div id="chatRoom">
<div id="chat" onscroll="scrollFn()" >
<div id="chat_greeting">
<li class="chat_greeting" id="time"></li>
JavaScript
function send() {
const msg = document.querySelector('#msg');
if (msg.value == '') {
return;
} else {
socket.emit('send', msg.value);
msgAdd(msg.value, 'me');
msg.value = '';
let chat = document.querySelector('#chat');
chat.scrollTop = chat.scrollHeight;
}
}


여기서 console.log로
console.log('chat', chat)
console.log('scrollheight',chat.scrollHeight);
console.log('chatscrollTop', chat.scrollTop)세 가지를 찍어보면 chat 창에 스크롤이 생기는 시점부터 scrollTop이 증가하면서 채팅창에 글을 쓸 때마다 스크롤이 자동으로 가장 아래에 위치하게 된다.

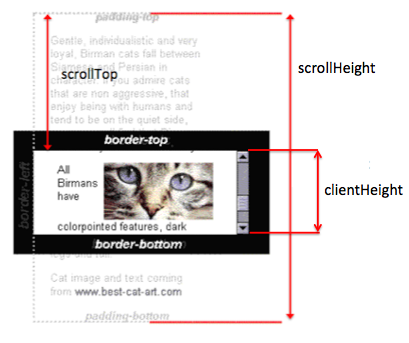
scrollHeight 과 ScrollTop의 차이

반응형
'Javascript' 카테고리의 다른 글
| [JavaScript] IntersectionObserver 편리한 스크롤 이벤트 scroll event (0) | 2021.06.18 |
|---|---|
| [JavaScript] scrollHeight, ScrollTop, ClientHeight 차이 (0) | 2021.06.15 |
| [JavaScript] Mysql2 로 DB data 비동기로 가져오기 예제 (0) | 2021.05.31 |
| [JavaScript] .crypto.createHmac 'sha256' 해시 알고리즘 암호화, 복호화 / 자바스크립트, node.js, JWT 토큰 (0) | 2021.05.31 |
| [JavaScript] 구조 분해 할당 [...] {...} 비구조화 할당 문법이란? 예시 / 자바스크립트 (0) | 2021.05.26 |





