단계 6에서 두 가지 추가 - http, https 설정 이유
다른 외부 PC 가 80 으로 들어올 때 허용하겠다 의미
http 80이 디폴트 값 - 웹서버, 다른 pc 들어오면 미리 허용해놓기
https - 보안이 강화된 프로토골
만약 DB server를 사용하게되면 3306 port도 또 추가해주어야함
key-pair - 모든 클라우드에서 사용하지 않고 아마존에서 사용하는 것 ! 아마존판 공인인증서st (이중 보안)

Ubuntu 리눅스 Background 로 돌려놓기
1. server 실행하기
SSH 클라이언트 마지막 것 복붙해서
cd ~
pwd
ls (폴더 확인)
cd [들어갈 폴더]
sudo node server.js
-> 아마존 aws에서 인스턴스 Public IP 주소 -> 브라우저에 입력
-> 서버 연결을 백그라운드에 계속 돌아가게 만들어보기
2. 백그라운드로 돌리는 명령어 실행
sudo node server.js &
이렇게 하고 ubuntu 나가도 -> server는 돌아가고 이제 다른 콘솔도 칠 수 있음, 다른 작업도 할 수 있게끔!
3. 백그라운드에 돌아가는 서버 끄기
아래 명령어 : 리눅스 작업 관리자와 같은 창 볼 수 있다.
ps -ef

ps -ef | grep (요건 뭐징??)
현재 돌아가고 있는 프로그램 실행 중단 시키기
ps -ef에서 앞에 PID 값 적기 -> node server
sudo kill -9 [PID 숫자값]
프로그램 돌린 사람 : 소유권
Node.js package - pm2 로도 Background 돌리는 방법
pm2 란 ?


1. local-back 생성 -> back까지 들어오기
2. pm2 설치
npm i pm2
3. package.json 수정
{
"name": "back",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "pm2 start server.js" // 수정
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"pm2": "^5.1.0"
}
}
4. node.js background로 돌리기
npx pm2 start server.js // server.js == 파일명
5. 멈추기
npx pm2 stop server // server == 파일명(확장자 빼고)

6. 다시 npx pm2 start server.js -> online으로 만들고
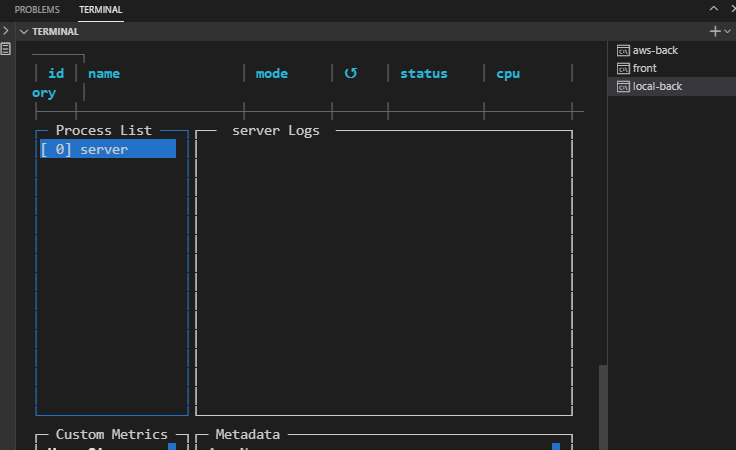
npx pm2 monit

7. 종료 Ctrl + c
8. 내용 다 지우기
npx pm2 kill
-> 리눅스 server 측에도 pm2 패키지 사용하기
1. vs 터미널 -> aws_back -> 꼭 현재 경로 확인 (cd ~, ls, cd [파일명])

2. 다운
npm install pm2
실행시켜보기
npx pm2 start server.js
-> 오류
80번 포트는 관리자권한으로 실행해야 한다. 그냥 ubuntu 계정으로 실행하면 안되고 관리자로 ! 앞에 sudo 붙이기
sudo npx pm2 start server.js

-> 브라우저에 'hi'도 뜬다 ! 연결됨
관리하기 쉽게 만들기

1. npm을 삭제하고 (server 끄기)
sudo npx pm2 kill
2. 파일 확인
ls -al // -> package.json 확인
3. 리눅스에서 package.json 수정하기
* local server에서 package.json 직접 수정 X
vi package.json
vi package.json (에디터 열기) -> start 부분 아래처럼 수정
'sudo pm2 start server.js'

-> esc 누르기 -> Shift + : wq! (저장하고 나오기 )
2. 아래 명령어 실행
npm run start
-> 오류
aws-back server쪽에서 깔 때 sudo npm install -g pm2
start 할 때 global 로 해야 됨
global로 pm2 설치
sudo npm install -g pm2
다시 실행
npm run start

3. 위의 표 다시 볼 때 명령어
npm pm2 list
pm2로 서버를 돌려서 -> 외부PC가 접속이 되는가 확인
된다... 신기해,,
sudo npx pm2 start server
sudo npx pm2 stop server
sudo npx pm2 kill

POST MAN
<개념 설명>

post 값 넘길 때 꼭 화면이 있어야 data가 보내졌음 (get은 아닌데)
화면없어도 post 를 가능하도록 -> post man
postman - 해당 url에 post값을 담아 주는 TOOL => 화면 없이 백단을 먼저 만들 수 있다.
응답을 무조건 json형태로 주는 것 -> Restful API
ResfulAPI 단점 : test하기가 불편하다. (특히, post- form 그려야함) => 포스트맨 등장
1. postman 다운 -> 가입
https://www.postman.com/downloads/
Download Postman | Try Postman for Free
Try Postman for free! Join 15 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com
2. new workspace 생성


여기에 url 관리하면 이제 다른 팀원의 url 도 잘 알 이해할 수 있다고 한다! 🕵️♂️
1. + 탭키 클릭

2. get 선택 + url 작성

서버가 실행되어있어야 3000url send가 나옴!
3. 저장도 가능
save -> react_comment 폴더 만들어서 저장해보기

지금 3000port 에러나서 3001로 수정 **
post로 해보기
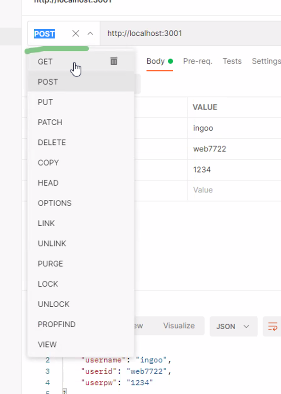
1. + 탭키 -> post 선택 -> url 작성

2. 보낼 값 body에 담기

요 내용을 실어서 url로 보내준다 ---> server에서 req.body로 받고 출력
* server에서 받을 수 있게 만들기
3. local-back : bodyParser 다운
npm i bodyParser
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({extended:false}))
app.get('/', (req,res)=>{
res.send('안녕 postman')
})
app.post('/', (req,res)=>{
res.json(req.body)
})
app.listen(3001,()=>{
console.log('post test')
console.log(`server start port: 3000`)
})
4. postman -> send 보내기 !

Restful API
https://blckchainetc.tistory.com/199
API란? REST / REST API / RESTful 이란?
API란? [Application Programming Interface] 응용 프로그램 프로그래밍 인터페이스 - 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 중간 매개체 역할 - 애플리케이션들이 서로 소통할 때
blckchainetc.tistory.com
Restful API
-> url을 직관적으로 바꿀 수 있다.
-> 아래 규칙들 각각 안에도 수 많은 규칙들이 있다.
request method type
1. GET - 데이터를 가져올 때 (R) select문
2. POST - 데이터를 입력할 때 (C) insert문
3. PUT - 데이터를 수정할 때 (U) update문 (전체를 수정하는거라 쓰는 경우가 드물다)
4. DELETE - 데이터를 삭제할 때 (D) delete문
5. PATCH - 데이터를 일부만 수정할 때 (U) update문 (회원정보 중 하나만 수정 시)
6. OPTIONS - 요청을 체크
7. HEAD - 데이터를 req msg header만 받아올 때 (oauth login 할 때 - 아직 쓸일이 읎다.)

회원가입url을 만들어보기
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({extended:false}))
app.get('/', (req,res)=>{
res.send('안녕 postman')
})
// app.post('/',(req,res)=>{
// res.send('post다')
// })
app.post('/', (req,res)=>{
res.json(req.body)
})
//restful 을 사용하면 /user/join ---> /user만 써도 됨
app.post('/user/join',(req,res)=>{
})
//회원 정보 url 기존
app.post('/user/userinfo',(req,res)=>{
})
//회원 정보 url 최종
app.get('/user',(req,res)=>{
})
//회원 수정 url 기존
app.get('/user',(req,res)=>{
})
//회원 수정 url restAPI 사용
app.patch('/user',(req,res)=>{
})
//회원 탈퇴 url
app.get('/user/delete',(req,res)=>{
})
// 회원 탈퇴 url restAPI 사용
app.delete('/user',(req,res)=>{
})
app.listen(3001,()=>{
console.log('post test')
console.log(`server start port: 3000`)
})
url 끝까지 보지않고 그냥 앞에 get, delete, patch...만 봐도 어떤건지 알 수 있는 직관성이 높아짐
애매한 경우
// 로그인은 ?????
// 게시판 view 는 ? -> update 조회수
// 게시판 view -> patch? view get ? 가져오기 ?
이렇게 애매~한건 get or post 사용 !
카카오 로그인할 때 post로 보냈었음 !
Restful api 만들어보기
React로 만든 댓글 화면을 DB와 연결해보기
-> front server, back server 필요함 (back-실서버 구동)
댓글 쓰면 -> DB 입력
1. 필요한 패키지 다운받기
Sequelize 사용
local-back
npm i sequelize sequelize-cli mysql2
npx sequelize init // sequelize 실행, 관련 폴더 생성시키기
2. config - config.json 비밀번호, db 수정
* Database 이름 수정하면서 -> mysql prompt창에가서 create database [db명]; 까지 해주기 !
3. models - comment.js 생성 (모델 만들기)
module.exports =(sequelize, DataTypes)=>{
const Comment = sequelize.define('Comment',{
userid:{
type:DataTypes.STRING(30),
allowNull:false,
},
content:{
type:DataTypes.TEXT,
allowNull:false,
},
date:{
type:DataTypes.DATE,
},
},{
charset:'utf8mb4', // mb4 -> 이모지 가능
collate:'utf8mb4_general_ci'
})
return Comment
}
4. models - index.js 수정 (불러올 때 쓸 아이)
'use strict';
const path = require('path');
const Sequelize = require('sequelize');
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const db = {};
const Comment = require('./comment')
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
db.sequelize = sequelize;
db.Sequelize = Sequelize;
db.Comment = Comment(sequelize,Sequelize) // 함수 인 이유 -> comment.js 에서 함수로 export 함 그리고 매개변수 2개 주었음
module.exports = db;또는 함수 자체로 그대로 사용 (코드 길이가 줄여짐) 도 가능하다.

5. server.js sequelize sync 쳌
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
const db = require('./models') //index 생략 가능
app.use(bodyParser.urlencoded({extended:false}))
db.sequelize.sync() // sync() 결과값 : Promise 객체
.then(()=>{console.log('DB접속 성공')})
.catch((e)=>{console.log(`DB접속 실패! 에러 -> ${e} `)})
app.get('/', (req,res)=>{
res.send('안녕 postman')
})
// app.post('/',(req,res)=>{
// res.send('post다')
// })
app.post('/', (req,res)=>{
res.json(req.body)
})
app.listen(3001,()=>{
console.log('post test')
console.log(`server start port: 3000`)
})server on -> 접속 성공 확인

앞으로 프로젝트 계획
일일 보고서 -> 주간 보고서 -> 교수님 보고
비대면 팀플도 좋을 것 같다! - 슬랙 활용
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [ 90일차 복습 2 ] POSTMAN이란? 사용 이유 / 설치 방법 / 사용법 / restful API CRUD (0) | 2021.07.19 |
|---|---|
| [ 90일차 복습1 ] Amazon AWS 리눅스 백그라운드로 서버 돌리기 / Node.js 에서 pm2 사용하기 (0) | 2021.07.19 |
| [89일차 복습] 아마존 웹서버 구축 / 호스팅 / 배포 / 비용 / 방법 (0) | 2021.07.19 |
| [89일차] Amazon AWS 웹서버 구축 / 호스팅/ 배포 설정 비용 (0) | 2021.07.16 |
| [88일차 복습] 리액트 댓글 수정 삭제 (0) | 2021.07.15 |





