반응형


오늘 배운 내용 : 삭제, 수정, express server와 연결하기
삭제
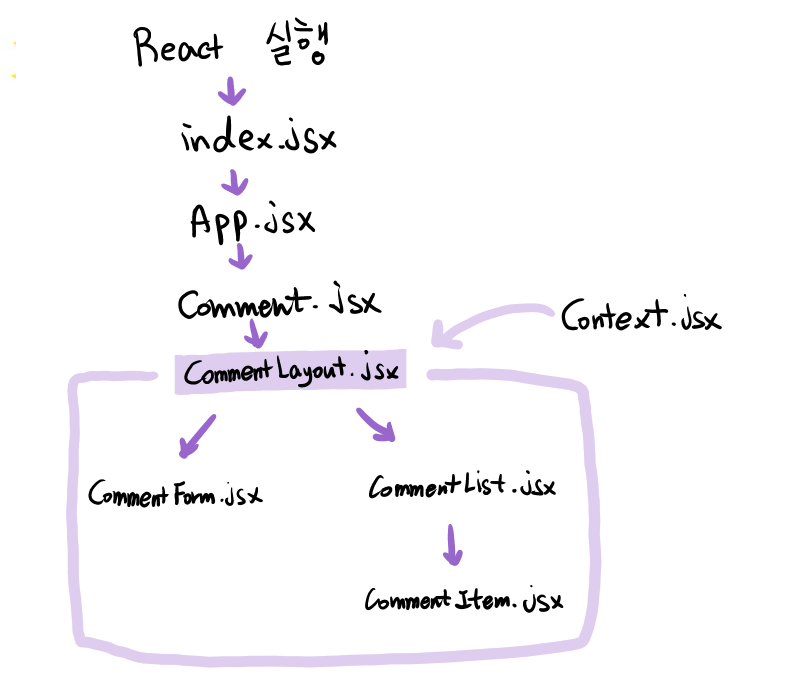
0. CommentList.jsx
key값 index라는 변수로 보내기 (key는 리액트 예약어라 props XXX!!)
<li>
<CommentItem
key={k}
userid={v.userid}
content={v.content}
date={v.data}
index={k}
/>
</li>
</>1. CommentItem.jsx
1) Context 가져오기,
2) X 버튼 추가 -> onClick 함수 -> dispatch 실행
import React, {useContext, useState} from 'react'
import Context from './store/context'
const CommentItem =({key, userid, content, date, index})=>{
let {state,dispatch} = useContext(Context)
let [input,setInput] = useState('')
const handleDelete =()=>{
dispatch({type:'DELETE', index,})
setInput('')
}
return(
<>
<ul className="comment-row" key={key}>
<li className="comment-id">{userid}</li>
<li className="comment-content">{content}</li>
<span onClick={handleDelete}>
X
</span>
<li className="comment-date">{date}</li>
</ul>
</>
)
}
export default CommentItem
2. reducer 'DELETE' 부분 코드 추가
case 'DELETE':
console.log('delete')
return {
...state,
commentItem:state.commentItem.filter((v, i)=> i!==action.payload)
}-> 삭제 끝 !!
수정하기
1. CommentItem.jsx 에서 {context}부분 클릭 시 inputbox 뜨도록 onClick 함수 넣기
inputbox의 onChange 함수 추가, input 이라는 상태값 추가, content 클릭하면 content를 담은 input box 나오고 값을 수정하면 input의 값도 onChange로 수정이 된다.
import React, { useContext, useState } from 'react'
import Context from './store/context'
const CommentItem = ({ key, userid, content, date, index }) => {
let { state, dispatch } = useContext(Context)
let [input, setInput] = useState('')
const handleDelete = () => {
dispatch({ type: 'DELETE', payload: index, })
setInput('')
}
const handleClick=()=>{
setInput(content)
}
const handleChange=(e)=>{
setInput(e.target.value)
}
return (
<>
<ul className="comment-row" key={key}>
<li className="comment-id">{userid}</li>
<li className="comment-content">
<span onClick={handleClick}>
{input ? <input type="text" value={input} onChange={handleChange} /> : content}
</span>
</li>
<span onClick={handleDelete}>
X
</span>
<li className="comment-date">{date}</li>
</ul>
</>
)
}
export default CommentItem
2. inputbox에 수정할 값 적은 후 엔터 키를 누르면 dispatch 실행되어 수정하기
ComnmentItem.jsx
const handleKeydown=(e)=>{
if(e.key==='Enter'){
dispatch({type:'UPDATE', payload:{index, content:input}})
setInput('')
}
}
return (
<>
<ul className="comment-row" key={key}>
<li className="comment-id">{userid}</li>
<li className="comment-content">
<span onClick={handleClick}>
{input ?
<input
type="text"
value={input}
onChange={handleChange}
onKeyDown={handleKeydown}
/> : content}
</span>
3. dispatch 해당 case 'UPDATE' 를 찾아 내용 수정
case 'UPDATE':
let {commentItem} = state;
commentItem[action.payload.index].content = action.payload.content
return {
...state,
commentItem,
}
수정 끝 !
반응형
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [89일차 복습] 아마존 웹서버 구축 / 호스팅 / 배포 / 비용 / 방법 (0) | 2021.07.19 |
|---|---|
| [89일차] Amazon AWS 웹서버 구축 / 호스팅/ 배포 설정 비용 (0) | 2021.07.16 |
| [88일차]20210715 리액트 댓글 수정 삭제 (0) | 2021.07.15 |
| [87일차 복습] 리액트 Context 사용해서 댓글 추가하기 (0) | 2021.07.14 |
| [87일차]20210714 Context로 댓글 만들기 (with 리액트식으로 컴포넌트 구성하기) (0) | 2021.07.14 |





