
생명 주기
어제 공부한 setInterval 위, render 아래에 console.log 를 찍어보기
- console.log가 계속 찍힌다. ( 1초에 한 번이 아닌 엄청 많이 ! )
-> render() 안에 set 이 있어서 재귀함수 반복 계속됨
- 나의 data들이 변했을 때 DOM이 감지, 그려준다.
- 1초 무한반복됨
-> 아래 코드는 실질적으로 쓰기 어렵다 !
- 화면이 그려졌을 때부터 1초마다 그려주고 싶다 ! 하면 - 생명주기 중 하나 사용
class Clock extends React.Component{
constructor(props){
super(props)
this.state={
currentTime:new Date().toLocaleTimeString(),
}
}
render(){
//code를 작성할수있다.
console.log('render')
setInterval(()=>{
this.setState({currentTime:new Date().toLocaleTimeString()})
},1000)
return(
<div>
<h1>Hello world!</h1>
<h2>It is {this.state.currentTime}</h2>
</div>
)
}
}↓↓↓로 바꾸면 console.log 가 정확히 1초마다 render 발생
class Clock extends React.Component{
constructor(props){
super(props)
this.state={
currentTime:new Date().toLocaleTimeString(),
}
}
componentDidMount(){
setInterval(()=>{
this.setState({currentTime:new Date().toLocaleTimeString()})
},1000)
}
render(){
//code를 작성할수있다.
console.log('render')
return(
<div>
<h1>Hello world!</h1>
<h2>It is {this.state.currentTime}</h2>
</div>
)
}
}
state 끌어 올리기
1. 기본 세팅 + class App Component 연결
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component{
render(){
return(
<div>
</div>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>return 할 때 괄호 쓰는 이유 - 의미가 안 크다. 쓰는 이유는 들여쓰기 할 때 헷갈릴 수 있어서 ! 괄호라는건 코딩에 큰 타격이 없고 개수만 맞으면 됨. 연산할 때 우선순위 정할 땐 필요
목적 : App 의 상태값을 Name class Component에 쓰기
2.Name Component 만들기
<script type="text/babel">
class Name extends React.Component{
render(){
return ;
}
}
class App extends React.Component{
constructor(props){
super(props)
this.state = {
name:'emily'
}
}
render(){
return(
<div>
{this.state.name} <Name />
</div>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
3. class Name Component 에 name -> 'emily' 두 번 뜸
<script type="text/babel">
class Name extends React.Component{
render(){
return(
<div>
{this.props.value}
</div>
)
}
}
class App extends React.Component{
constructor(props){
super(props)
this.state = {
name:'emily'
}
}
render(){
return(
<div>
{this.state.name} <Name value={this.state.name}/>
</div>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
// Props 는 Component를 사용할 때 지정이 가능
// 사용한 후 , XMP, HTML 형태로 보았을 때 속성값에 변수명 지정할 수 있다.
// <Element Attribute = "Value"/>
// <Name value={this.state.name} value 라는 변수에 해당 name을 넣음. (emily)
// value 에 접근할 때 this.props 로 접근
// value 변수에 담으면 high Component 에서 쓸 때 this.props.를 무조건 쓰임
value, name 쪽 이리저리 바꿔보기 !
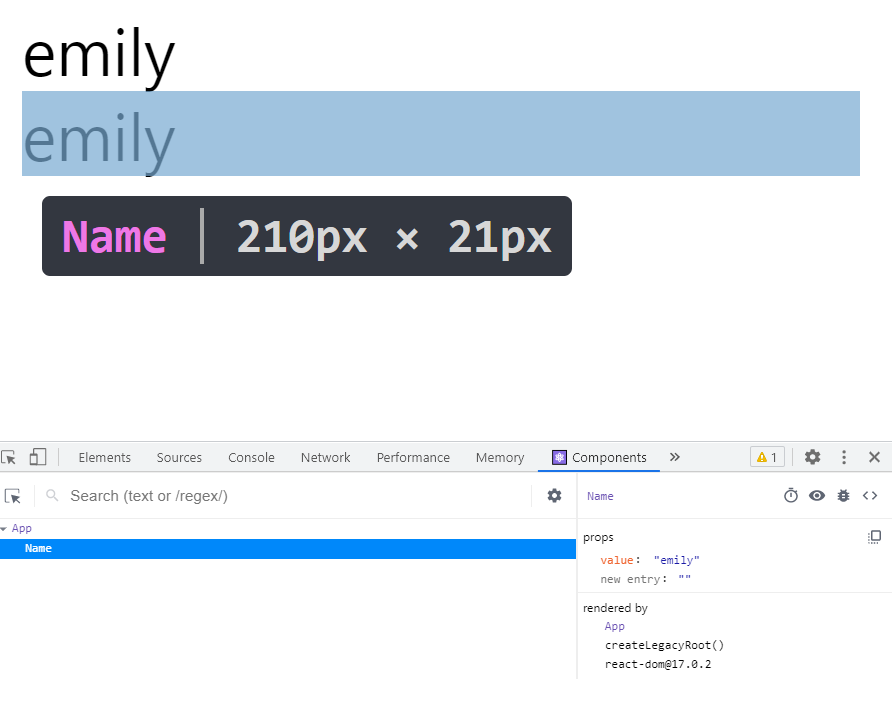
파일 다운 받기 - React Developer Tools
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 0ae5290b54 on 5/25/2021.
chrome.google.com

React tool - 쉽게 react를 분석할 수 있음 !
props : high Component 로 값을 보낼 때 쓰는 것

App Component 아래에 C Component -> 아래에 B Component -> 아래에 A Componet를 만들기 !
1. 새로 만들기 + App Component
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component{
constructor(props){
super(props)
this.state = {
txt: 'Hello world ~ '
}
}
render(){
return ;
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>
2. C, B, A Component 일단 만들어 놓기
<script type="text/babel">
class A extends React.Component {
render() {
return;
}
}
class B extends React.Component {
render() {
return;
}
}
class C extends React.Component {
render() {
return;
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ '
}
}
render() {
return;
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
3. 불러오기
<script type="text/babel">
class A extends React.Component {
render() {
return <> Hello ! </>
}
}
class B extends React.Component {
render() {
return <> <A /> </>;
}
}
class C extends React.Component {
render() {
return <> <B /> </>;
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ '
}
}
render() {
return <div> <C /></div>
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
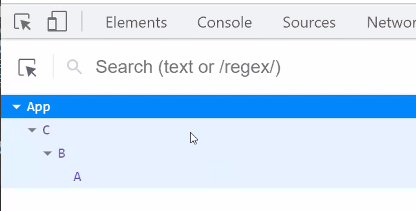
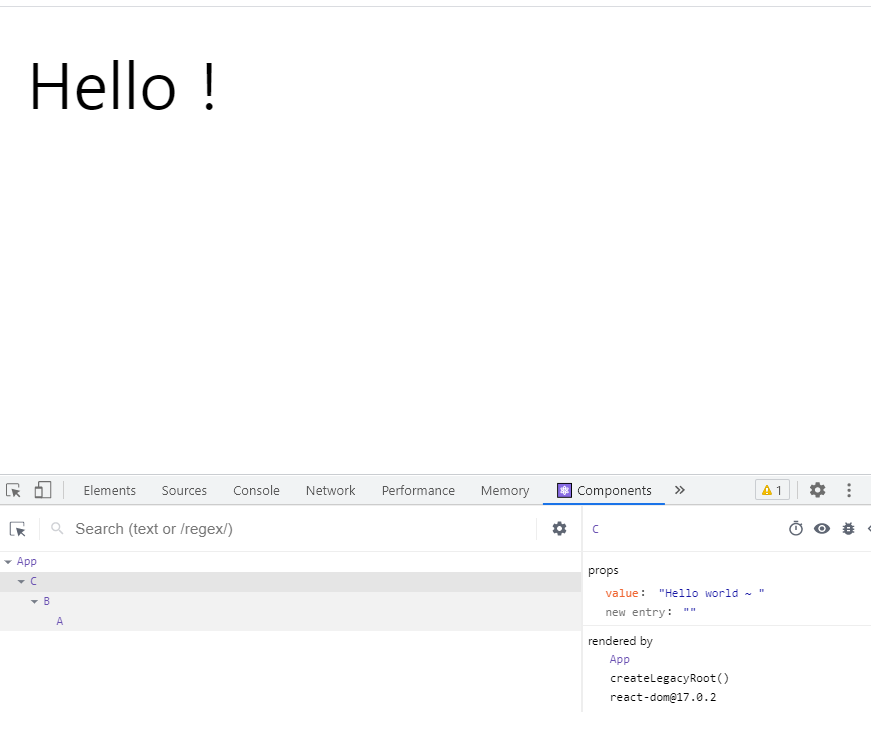
</script>Components tool 로 보기

class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ '
}
}
render() {
return <div> <C value = {this.state.txt} /></div>
}
}
C 에
class C extends React.Component {
render() {
return <> {this.props.value} </>;
}
}요렇게 바꿔보고 췤 하고 다시 원상복구하기 -> B로 돌아가기
Components 들을 계속 위로 올리기
전체 코드
<script type="text/babel">
class A extends React.Component {
render() {
return <> {this.props.text} </>
}
}
class B extends React.Component {
/*
props:{
text:'hello world' (C한테 받음)
}
*/
render() {
return <> <A text = {this.props.a}/> </>;
}
}
class C extends React.Component {
render() {
return <> <B a = {this.props.value} /> </>;
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ '
}
}
render() {
return <div> <C value = {this.state.txt} /></div>
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
Event / Form 넘기기
1. App component 까지 완성하기
2. input box , +, - button 추가
<script type="text/babel">
class App extends React.Component{
render(){
return(
<>
<input type="number" name="counter" />
<button>+</button>
<button>-</button>
</>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
3. state 값 사용할거니까 constructor 입력
class App extends React.Component{
constructor(props){
super(props)
this.state={
counter:0
}
}
4. value 넣기 !
<input type="number" name="counter" value={this.state.counter} />

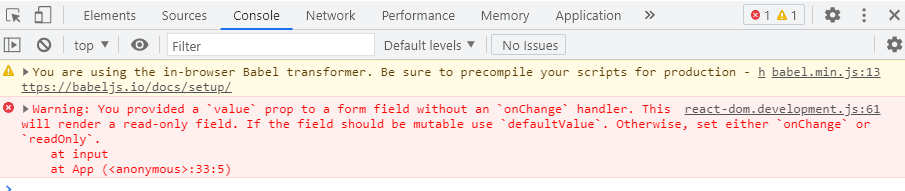
default value 를 넣어주거나 readonly or onchange를 넣으면 된다 !
-> state = { counter:0 } 이어서 value 값이 정확하게 바뀌는 시점을 react가 알지를 못해서 위의 오류를 보내줌
보통 onchange라는 event를 넣어서 글을 쓸 때마다, 값을 입력할 때마다 state를 바꿔주는 방법을 씀
5. onChange 화살표 함수 만들기
class App extends React.Component{
constructor(props){
super(props)
this.state={
counter:0
}
}
onChange = (e) =>{
console.log(e.target.value)
}
render(){
return(
<>
<input type="number" name="counter" value={this.state.counter}
onChange={this.onChange}/>
<button>+</button>
<button>-</button>
</>
)
}
}-> 에러 사라짐 ! -> 여기까지 하면 input box에 숫자를 넣어도 0으로 초기화됨
6. 내가 input box에 쓴 숫자로 나오게
onChange = (e) =>{
//console.log(e.target.value)
this.setState({counter:e.target.value})
}
상태값을 바꿔주기
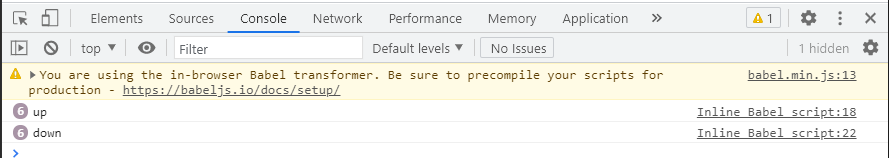
7. + , - 버튼 눌러서 up, down 함수 잘 되는지 체크
onChange = (e) =>{
//console.log(e.target.value)
this.setState({counter:e.target.value})
}
upBtn = (e) =>{
console.log('up')
}
downBtn = (e) =>{
console.log('down')
}
render(){
return(
<>
<input type="number" name="counter" value={this.state.counter} onChange={this.onChange}/>
<button onClick={this.upBtn}>+</button>
<button onClick={this.downBtn}>-</button>
</>
)
}
}
up and down 콘솔쳌
8. +1 해주기 !
upBtn = (e) =>{
this.setState({ counter:this.state.counter + 1 })
}
downBtn = (e) =>{
this.setState({ counter:this.state.counter - 1 })
}
전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component{
constructor(props){
super(props)
this.state={
counter:0
}
}
onChange = (e) =>{
//console.log(e.target.value)
this.setState({counter:e.target.value})
}
upBtn = (e) =>{
this.setState({ counter:this.state.counter + 1 })
}
downBtn = (e) =>{
this.setState({ counter:this.state.counter - 1 })
}
render(){
return(
<>
<input type="number" name="counter" value={this.state.counter} onChange={this.onChange}/>
<button onClick={this.upBtn}>+</button>
<button onClick={this.downBtn}>-</button>
</>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>
위의 코드들을 많이 쳐봐야함!!!!!!
조건부 랜더링
React문서에도 있음 ! 7번 ㄱㄱ
아까 만든 A,B,C,App 을 사용해서 연습하기
1. App 에 isLogin : false 넣기
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ ',
isLogin:false
}
}
2. 삼항 연산자로 if 조건부 랜더링 실행
render() {
return (
<>
{ this.state.isLogin ? <C value = {this.state.txt} />: '로그인하세요' }
</>
)
}
3. 로그인에 onClick event 주기
handleClick =()=>{
this.setState({isLogin:true})
}
render() {
return (
<>
{ this.state.isLogin ? <C value = {this.state.txt} />: <button onClick={this.handleClick}>로그인하세요</button> }
</>
)
}
4. 응용문제 : A에 로그아웃 눌렀을 때 다시 돌아오게 버튼 추가하기
나의 코드 : 삼항연산자가 두 번 들어갔다. 이게 맞는건가....
class App extends React.Component {
constructor(props) {
super(props)
const login ='로그인하세요'
this.state = {
txt: 'Hello world ~ ',
isLogin:false,
btn:login
}
}
handleClick =()=>{
this.state.isLogin ? this.setState({isLogin:false, btn:'로그아웃하세요'}) : this.setState({isLogin:true, btn:'로그인했어요'})
}
render() {
return (
<>
{ this.state.isLogin ? <C value = {this.state.txt} />: '로그아웃되었습니다'} {<button onClick={this.handleClick}>{this.state.btn}</button> }
</>
)
}
}또 다르게 만들어 봣다
class App extends React.Component {
constructor(props) {
super(props)
const login ='로그인하세요'
const logout = '로그아웃되었습니다.'
const text = 'Hello world ~ '
this.state = {
txt:text,
txt2:logout,
isLogin:false,
btn:login
}
}
handleClick =()=>{
this.state.isLogin ? this.setState({btn:'로그인'}) : this.setState({btn:'로그아웃' })
this.setState({isLogin:!this.state.isLogin})
}
render() {
return (
<>
{ this.state.isLogin ? <C value = {this.state.txt} />:<C value = {this.state.txt2} />} {<button onClick={this.handleClick}>{this.state.btn}</button> }
</>
)
}
}
정답: A까지 쭉 올라가는 것!
<script type="text/babel">
class A extends React.Component {
render() {
return(
<>
{this.props.text}
<button onClick={this.props.logout}>로그아웃</button>
</>
)
}
}
class B extends React.Component {
render() {
return <> <A text = {this.props.a} logout={this.props.logout}/> </>;
}
}
class C extends React.Component {
render() {
return <> <B a = {this.props.value} logout={this.props.logout} /> </>;
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
txt: 'Hello world ~ ',
isLogin:false
}
}
handleClick =()=>{
this.setState({isLogin:true})
}
logoutClick =()=>{
this.setState({isLogin:false})
}
render() { //logout={this.logoutClick} 함수를 옮기기
return (
<>
{ this.state.isLogin ? <C value = {this.state.txt} logout={this.logoutClick} />: <button onClick={this.handleClick}>로그인하세요</button> }
</>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
배열에 담은걸 뿌리기
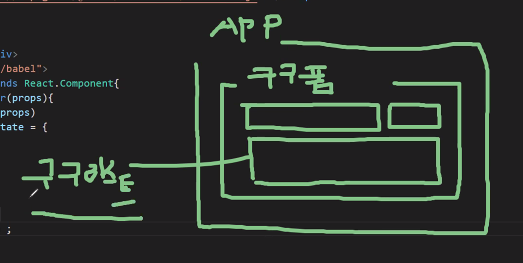
App Component 안에 구구단 입력하는 form 만들 예정
그 폼 안에 input box + button

App - 구구단 form - 구구단 LIst 형태
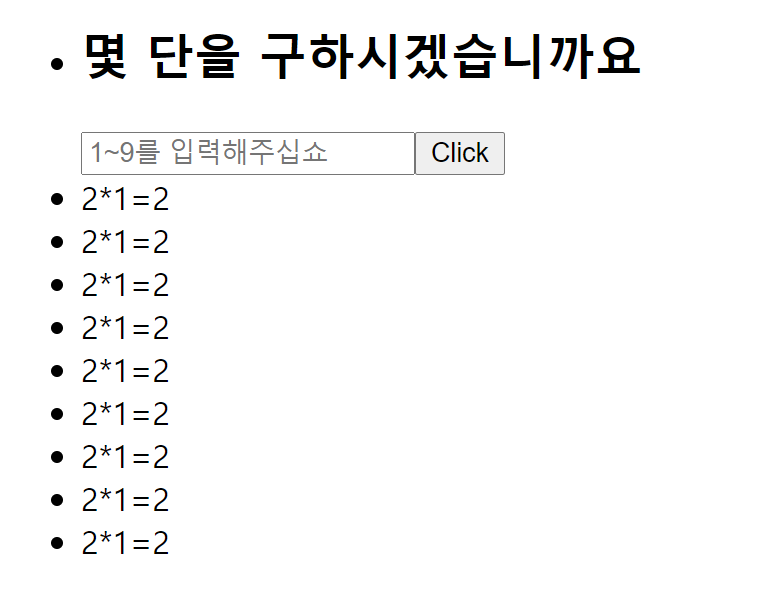
화면부터 싹 그리고 시쟉
* react return 할 때 최 상단 노드만 return. 두 개를 쓰게 되면 오류 !

요런 경우 그래서 <> 가 생기게 됨 ! -> 요건 랜더할 때 빠짐
1. App Component 생성
2. 위의 화면 부터 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열에 담기</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class GuguList extends React.Component{
render(){
return(
<>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
</>
)
}
}
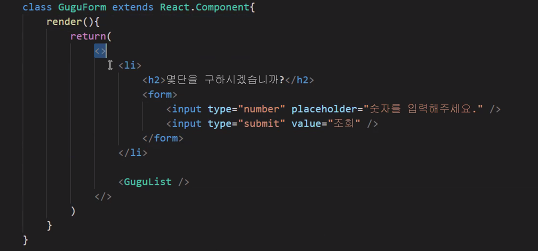
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form>
<input type="number" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
<GuguList />
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
}
}
render() {
return (
<ul>
<GuguForm />
</ul>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>ㅇ

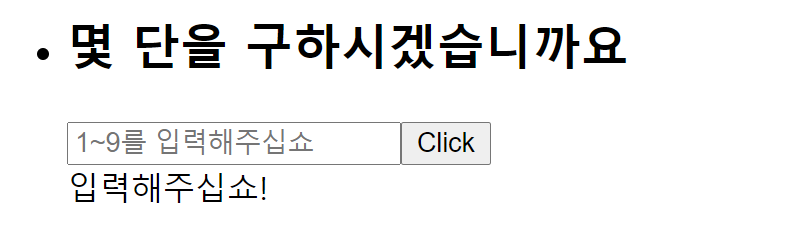
3. 위의 2*1 =2 는 아직 나오면 안됨 ! 요기 고쳐보기
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form>
<input type="number" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
{this.props.isSubmit ? <GuguList /> : '입력해주십쇼!' }
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
isSubmit:false,
}
}
render() {
return (
<ul>
<GuguForm isSubmit={this.state.isSubmit}/>
</ul>
)
}
}
4. 버튼을 눌렀을 떄 isSubmit 을 True 로 바꾸기
-> 아래 코드가 안됨. submit 해도 url 새로고침이되고 안됨 -> form은 html 이 되는것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열에 담기</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class GuguList extends React.Component{
render(){
return(
<>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
</>
)
}
}
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form >
<input type="number" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" onClick={this.props.onSubmit}/>
</form>
</li>
{this.props.isSubmit ? <GuguList /> : '입력해주십쇼!' }
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
isSubmit:false,
}
}
onSubmit =()=>{
this.setState({isSubmit:true})
}
render() {
return (
<ul>
<GuguForm
isSubmit={this.state.isSubmit}
onSubmit={this.onSubmit}
/>
</ul>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>
form에 onClick을 주기 !
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form onClick={this.props.onSubmit} >
<input type="number" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
{this.props.isSubmit ? <GuguList /> : '입력해주십쇼!' }
</>
)
form submit -> 이벤트 막고 상태값을 변경하기
onSubmit =(e)=>{
e.preventDefault()
this.setState({isSubmit:true})
}
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열에 담기</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class GuguList extends React.Component{
render(){
return(
<>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
</>
)
}
}
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form onSubmit={this.props.onSubmit} >
<input type="number" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
{this.props.isSubmit ? <GuguList /> : '입력해주십쇼!' }
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
isSubmit:false,
}
}
onSubmit =(e)=>{
e.preventDefault()
this.setState({isSubmit:true})
}
render() {
return (
<ul>
<GuguForm
isSubmit={this.state.isSubmit}
onSubmit={this.onSubmit}
/>
</ul>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>
5. input box에 받은 숫자를 App으로 전달 -> GuguList로 전달하기
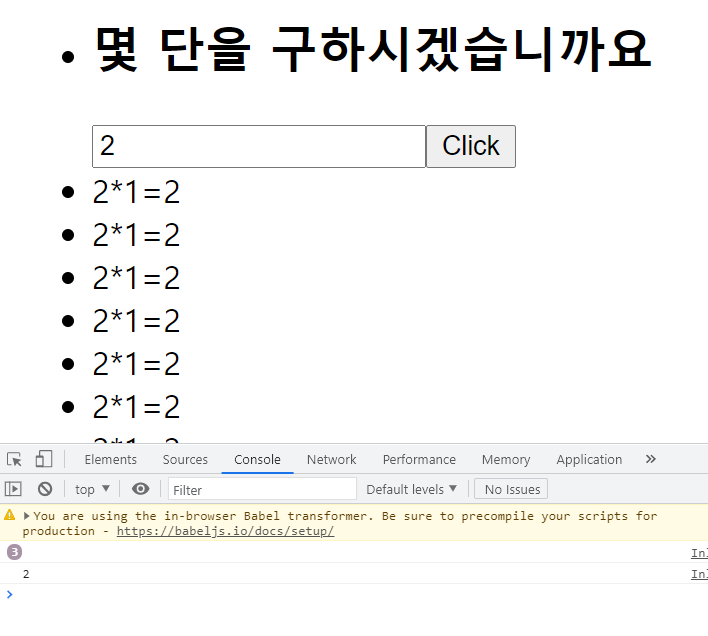
e.target console.log찍어보기
onSubmit =(e)=>{
e.preventDefault()
console.log(e.target)
this.setState({isSubmit:true})
}

e.target == form 이다. name에 있는 value 값을 구하기
<form onSubmit={this.props.onSubmit} >
<input type="number" name="gugu" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>-
onSubmit =(e)=>{
e.preventDefault()
console.log(e.target.gugu)
this.setState({isSubmit:true})
}
onSubmit =(e)=>{
e.preventDefault()
console.log(e.target.gugu.value)
this.setState({isSubmit:true})
}

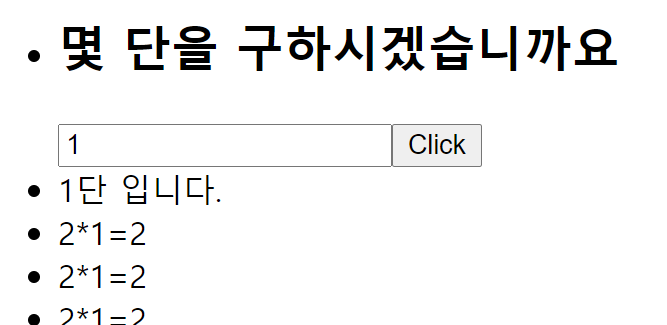
gugu추가 ! -> gugulist까지 올리기
<script type="text/babel">
class GuguList extends React.Component{
render(){
return(
<>
<li>{this.props.gugu}단 입니다.</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
<li>2*1=2</li>
</>
)
}
}
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form onSubmit={this.props.onSubmit} >
<input type="number" name="gugu" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
{this.props.isSubmit ? <GuguList gugu={this.props.gugu}/> : '입력해주십쇼!' }
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
isSubmit:false,
gugu:0,
}
}
onSubmit =(e)=>{
e.preventDefault()
console.log(e.target.gugu.value)
this.setState({
isSubmit:true,
gugu:e.target.gugu.value,
})
}
render() {
return (
<ul>
<GuguForm
isSubmit={this.state.isSubmit}
onSubmit={this.onSubmit}
gugu={this.state.gugu}
/>
</ul>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>

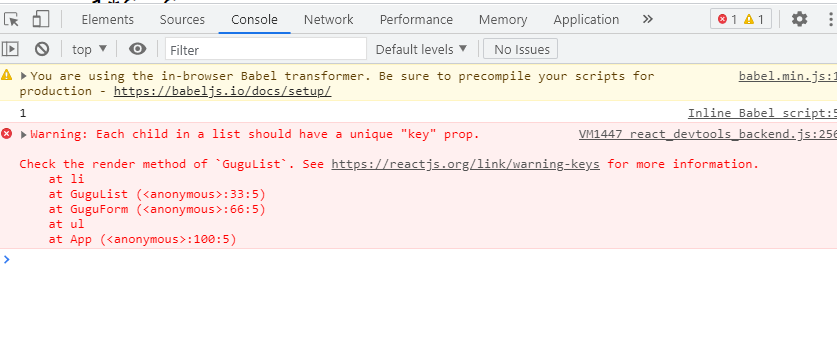
6. 맵을 통해 구구단 반복해보기
class GuguList extends React.Component {
//인자 n은 String -> Int 로 바꾸기
renderList(n) {
let g = parseInt(n)
let arr = Array(9).fill(null)
// arr = [null, null, null...9개]
// map(v, k) v-> 인자 null/ k = 0~8 index
return (
arr.map((v, k) => {
return <li>{g}*{k + 1}={g * (k + 1)}</li>
})
)
}
render() {
return (
<>
<li>{this.props.gugu}단 입니다.</li>
{this.renderList(this.props.gugu)}
</>
)
}
}
return (
arr.map((v, k) => {
return <li key={k}>{g}*{k + 1}={g * (k + 1)}</li>
})
)-> 오류 없어짐 !
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열에 담기</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class GuguList extends React.Component {
//인자 n은 String -> Int 로 바꾸기
renderList(n) {
let g = parseInt(n)
let arr = Array(9).fill(null)
// arr = [null, null, null...9개]
// map(v, k) v-> 인자 null/ k = 0~8 index
return (
arr.map((v, k) => {
return <li key={k}>{g}*{k + 1}={g * (k + 1)}</li>
})
)
}
render() {
return (
<>
<li>{this.props.gugu}단 입니다.</li>
{this.renderList(this.props.gugu)}
</>
)
}
}
class GuguForm extends React.Component {
render() {
return (
<>
<li>
<h2>몇 단을 구하시겠습니까요</h2>
<form onSubmit={this.props.onSubmit} >
<input type="number" name="gugu" placeholder="1~9를 입력해주십쇼" />
<input type="submit" value="Click" />
</form>
</li>
{this.props.isSubmit ? <GuguList gugu={this.props.gugu} /> : '입력해주십쇼!'}
</>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
isSubmit: false,
gugu: 0,
}
}
onSubmit = (e) => {
e.preventDefault()
console.log(e.target.gugu.value)
this.setState({
isSubmit: true,
gugu: e.target.gugu.value,
})
}
render() {
return (
<ul>
<GuguForm
isSubmit={this.state.isSubmit}
onSubmit={this.onSubmit}
gugu={this.state.gugu}
/>
</ul>
)
}
}
ReactDOM.render(
<App />,
document.querySelector('#root')
)
</script>
</body>
</html>
과제 : 어제 실습한거 - 댓글 쓰면 등록되게 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리액트 시간</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<link rel="stylesheet" href="./example6.css">
</head>
<body>
<div id="root">
</div>
<script type="text/babel">
class ComponentForm extends React.Component {
render() {
return (
<li className="comment-form">
<form onSubmit={this.props.onSubmit}>
<h4>댓글쓰기 <span>(3)</span></h4>
<span className="ps_box">
<input type="text" name="comment_text" placeholder="댓글내용을 입력해주세요." className="int" />
</span>
<input type="submit" value="등록" className="btn" />
</form>
</li>
)
}
}
class ComponentRow extends React.Component {
renderRow(n,x){
return(
<ul className="comment-row">
<li className="comment-id">web7711</li>
<li className="comment-content">{n}</li>
<li className="comment-date">{x}</li>
</ul>
)
}
render() {
const date = new Date().toLocaleTimeString()
return (
<li>
{this.renderRow(this.props.contents, date)}
</li>
)
}
}
class CommentApp extends React.Component {
constructor(props) {
super(props)
this.state={
comment_text:'nothing'
}
}
onSubmit = (e) => {
e.preventDefault() // 얘가 없으면 입력값으로 되었다가 다시 nothing으로 돌아옴.
this.setState({comment_text:e.target.comment_text.value})
}
render() {
return (
<ul className="comment">
<ComponentForm onSubmit={this.onSubmit} />
<ComponentRow contents={this.state.comment_text}/>
</ul>
)
}
}
ReactDOM.render(
<CommentApp />,
document.querySelector('#root')
)
</script>
</body>
</html>만들긴했는데 계속 아래로 등록되게 하는건 아래 concat 사용해서 새로 붙여줘야함. push 보다는 전체를 다시 새롭게 renew 시키는게 react 의 큰그림 👩🦰
<script type="text/javascript">
let obj = {id:'webddd', content:'aaaaaa'}
let copy={id:'asdf', content:'bbbbbb'}
let newobj = obj.concat(copy)
this.setState({obj:newObj})
</script>
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [76일차] 20210630 React 리액트 push, children (0) | 2021.06.30 |
|---|---|
| [75일차 복습] React, state 끌어 올리기 / 리액트 구구단 (0) | 2021.06.29 |
| [74일차 복습] 리액트란? 리액트 기초 배우기 / React CDN 링크 (0) | 2021.06.28 |
| [74일차] 20210628 리액트 react - JSX, ReactDOM (0) | 2021.06.28 |
| [69~73일차] 20210621~25 apple clone 팀 프로젝트 (0) | 2021.06.21 |





