
리액트
- 프레임워크 중 하나 , 페이스북이 만듬
현재 페이스북 인스타그램 - 리액트로 구현되어 있음
리액트 구현된 페이지에 가보면 대부분 url은 변경되지만 contents만 내용이 바뀐다. (Single page application)
리액트 컴포넌트로 구성된 페이지 *사용자 정의 컴포넌트명은 항상 대문자
리액트는 { } 을 많이쓴다 - 내가 어디 영역에 코드를 쓰는지 등 유의깊게 보기 !
JavaScript 만으로 화면을 꾸미는 것 (JS로만 만들자) - 리액트!
-> 장점 : HTML, JS, CSS을 따로따로 만들지 않아도 됨
-> 단점 : JS 코드 난잡해질 수도 ! -> 대처 방안이 있다. html형태로 생긴 명령어로 html를 표현하기 시작함
React 공식문서 - 게임 만들기
일단 따라 쓰기 1일 1개 따라 쓰기 훈련 추천 !!
공식문서에 사용법이 잘 나와 있다.
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org

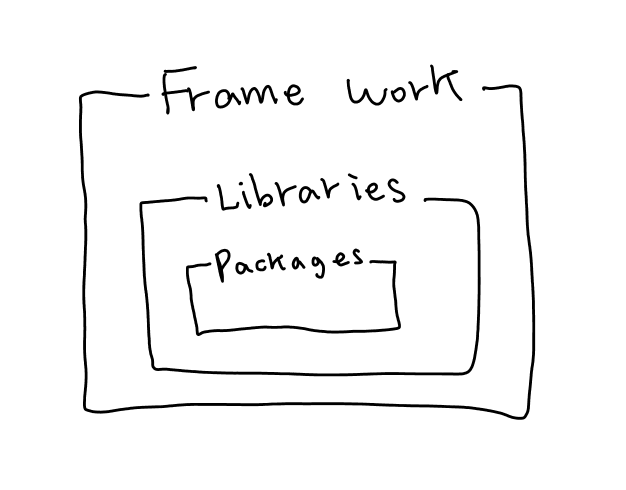
프레임워크 - 라이브러리 - 패키지
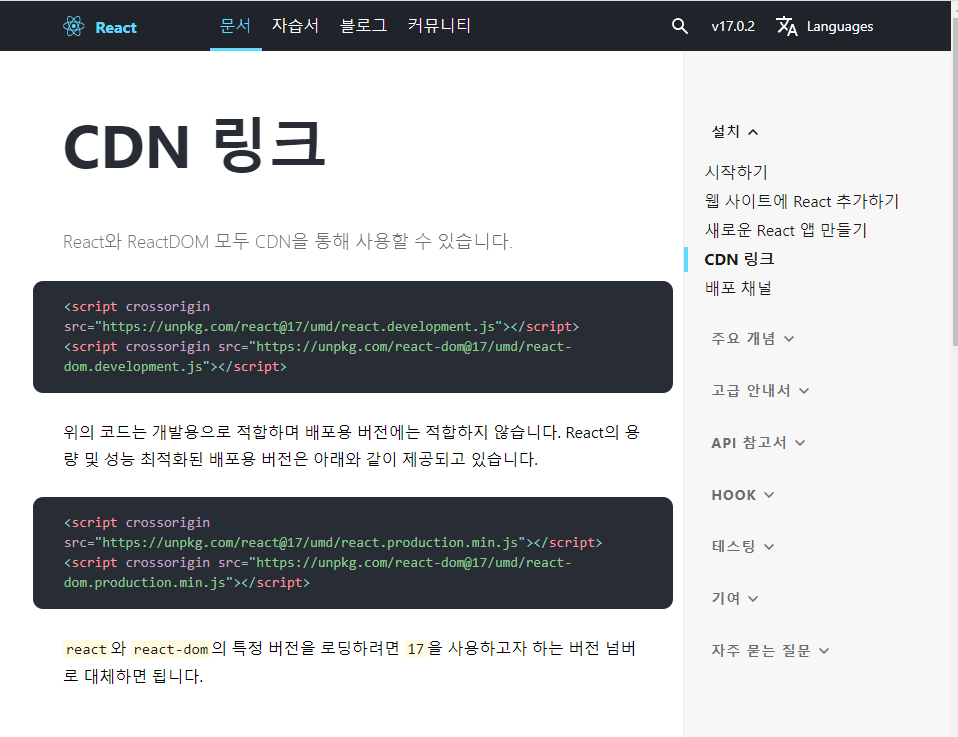
react 시작하기
1. 문서 - cdn링크 - 첫 번째 코드 복사
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
리액트를 사용하려면 첫 째줄이 꼭 필요하다!

2. html 파일에 위script 코드 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div> <!-- 기본적으로 root 넣기 ! -->
<script type="text/javascript">
</script>
</body>
</html>
3. 리액트 dom을 사용하여 메세지 띄우기
render( ) 인자값 두가지 / 첫 번째 인자값 : 내가 넣을 내용 / 두 번째 인자값 : 넣을 위치
<body>
<div id="root"></div>
<script type="text/javascript">
ReactDOM.render( // 마지막에 그려주는 아이가 render
// 첫 번째 인자값
// 첫 번째 인자값의 3가지 요소 :1. 생성할 element , 2. null -> style, onclick같은 설정, 3. 내용 (innerHTML)
React.createElement('button', null, '버튼'),
// 두 번째 인자값
document.querySelector('#root')
)
</script>
</body>
실무에서는 더 효율적인 코드로 함. 지금은 이해를 위해 자세히 배우기 !
4. 컴포넌트 function / class 두 가지 문법이 있음 - 일단 class로 공부해보기 ---> 내용 만들 때 function으로 !
- class 사용해서 컴포넌트 만들기 (아래 코드은 계속 나오니 외워두기 !)
세팅값
<script type="text/javascript">
// 컴포넌트 만들기
//
class LoginBtn extends React.Component{
constructor(props){
super(props)
}
}아래 컴포넌트를 dom에 사용해줘야함
class LoginBtn extends React.Component{
constructor(props){
super(props)
}
render(){
// 요 안에서부터 내가 넣을 react conponent 가 들어간다.
return(
React.createElement('button', null, '로그인')
);
}
}
아까와 똑같은 결과값을 얻는다.
<body>
<div id="root"></div>
<script type="text/javascript">
// 컴포넌트 만들기
//
class LoginBtn extends React.Component{
constructor(props){
super(props)
}
render(){
// 요 안에서부터 내가 넣을 react conponent 가 들어간다.
return(
React.createElement('button', null, '로그인')
);
}
}
// 인자값 = 2 가지 : 첫 번째 : 내가 넣을 내용 / 두 번째 : 내용 넣을 위치
ReactDOM.render(
React.createElement(LoginBtn),
document.querySelector('#root')
)
</script>
</body>
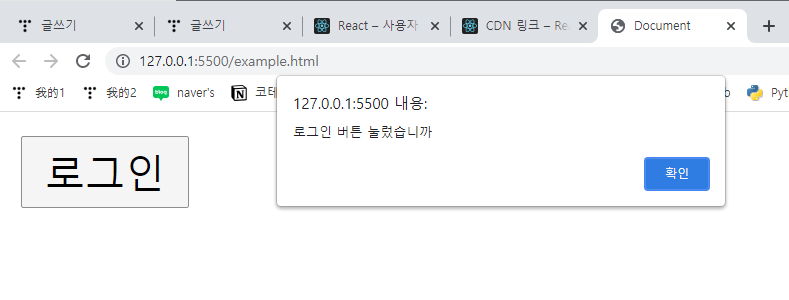
5. 버튼에 event 넣주기
html은 onclick="alert('dd')" 이런 식이었음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/javascript">
// 컴포넌트 만들기
//
class LoginBtn extends React.Component{
constructor(props){
super(props)
}
render(){
// 요 안에서부터 내가 넣을 react conponent 가 들어간다.
return(
React.createElement('button', {onClick:()=>{alert('로그인 버튼 눌렀습니까')}}, '로그인')
);
}
}
// 인자값 = 2 가지 : 첫 번째 : 내가 넣을 내용 / 두 번째 : 내용 넣을 위치
ReactDOM.render(
React.createElement(LoginBtn),
document.querySelector('#root')
)
</script>
</body>
</html>
6. 로그인 -> 로그아웃 / 로그아웃 -> 로그인 버튼 구현해보기
* 실제 쓰는 코드x 개념 공부위함o
변수만으로 내용을 컨트롤 할 수 있다는... -> 당시에는 혁명적이엇음
상태값/ status
class LoginBtn extends React.Component{
constructor(props){
super(props)
// 상태 - > 변경, 수정되는 값
this.state = {
// 버튼을 클릭한 적이 있는지 없는지 확인해보기
isLogin:false,
}
}
render(){
// 요 안에서부터 내가 넣을 react conponent 가 들어간다.
return(
// this - 안에 있는 setState() 라는 매서드를 사용한다 !
// setState() 는 {} 객체 인자값을 받음 -> {} 안에 내가 변경할 속성값
// this.state=true 이렇게 하는건 안된다 ! 불변의 법칙
React.createElement('button', {onClick:()=>{ this.setState({isLogin:!this.state.isLogin}) }}, this.state.isLogin ? '로그아웃' : '로그인' )
);
}
}

-> 인스타의 좋아요 / 카운팅과 같은 기술
JSX (JavaScript + XML -> JSX)
XML -> 예전에 데이터 주고받을 때 씀
<name>ingoo</name> 요 방식
json -> {name:'ingoo'}
/> 닫는게 기본이었어서 XML 기준으로 만든 JSX 도 꼭 닫아줌
-> 위의 내용보다 코드가 조금 더 스마트해질것 !
JS안에서 html tag를 넣는 것
JSX는 자바스크립트 언어 ! 절대 html 이 아니다
babel이라는 것으로 html같은 js언어가 가능하다 아래 코드 html과 헷갈리지 않기 !
7. 위의 코드를 JSX 로 바꿔보기
render(){
// 요 안에서부터 내가 넣을 react conponent 가 들어간다.
return( // 일반 text -> 대괄호로 JS 표현할꺼야 ** 중요 !
// onClick ="" 따옴표를 쓰지 않는다 !
<button onClick={()=>{this.setState({isLogin:!this.state.isLogin}) }}>
{this.state.isLogin ? '로그아웃' : '로그인'}
</button>
//React.createElement('button', {onClick:()=>{ this.setState({isLogin:!this.state.isLogin}) }}, this.state.isLogin ? '로그아웃' : '로그인' )
);
}
ReactDOM.render(
<LoginBtn />,
//React.createElement(LoginBtn),
document.querySelector('#root')
)
즉, 아래 두 코드는 같다
React.createElement('button', {onClick:()=>{ this.setState({isLogin:!this.state.isLogin}) }}, this.state.isLogin ? '로그아웃' : '로그인' )=
<button onClick={()=>{this.setState({isLogin:!this.state.isLogin}) }}>
{this.state.isLogin ? '로그아웃' : '로그인'}
</button>
JS html 쓰는 라이브러리 설치해야함.
react cdn
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
+
<script type="text/babel"> //babel로 바꾸기
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel"> //babel로 바꾸기
class LoginBtn extends React.Component{
constructor(props){
super(props)
this.state = {
isLogin:false,
}
}
render(){
return( // 일반 text -> 대괄호로 JS 표현할꺼야 ** 중요 !
// onClick ="" 따옴표를 쓰지 않는다 !
<button onClick={()=>{this.setState({isLogin:!this.state.isLogin}) }}>
{this.state.isLogin ? '로그아웃' : '로그인'}
</button>
//React.createElement('button', {onClick:()=>{ this.setState({isLogin:!this.state.isLogin}) }}, this.state.isLogin ? '로그아웃' : '로그인' )
);
}
}
ReactDOM.render(
<LoginBtn />,
//React.createElement(LoginBtn),
document.querySelector('#root')
)
</script>
</body>
</html>
DOM & STATE 공부하기
HTML & JavaScript
1. JS로 시간 표현하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="root"> </div>
<script type="text/javascript">
const div = document.createElement('div');
const h1 = document.createElement('h1');
const h2 = document.createElement('h2');
let text = "It's Monday";
let timeText = `It is ${new Date().toLocaleTimeString()}`
h1.innerHTML=text;
h2.innerHTML=timeText;
div.appendChild(h1);
div.appendChild(h2);
document.querySelector('#root').innerHTML=div.innerHTML;
</script>
</body>
</html>
2. 1초마다 증가하도록 만들기
- 함수로 묶어서 setInterval 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id ="root"> </div>
<script type="text/javascript">
function clock(){
const div = document.createElement('div');
const h1 = document.createElement('h1');
const h2 = document.createElement('h2');
let text = "It's Monday";
let timeText = `It is ${new Date().toLocaleTimeString()}`
h1.innerHTML=text;
h2.innerHTML=timeText;
div.appendChild(h1);
div.appendChild(h2);
document.querySelector('#root').innerHTML=div.innerHTML;
}
// 첫 번째 인자값 : 실행할 함수명
// 두 번째 인자값 : 시간
setInterval(clock,1000)
</script>
</body>
</html>
React 로 위의 내용 만들어보기
기본 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
</script>
</body>
</html>
아래서부터 위로 만들 예정 (교수님 st)
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<Clock/>,
document.querySelector('#root')
)
</script>Clock 아직 정의되지 않음 -> 정의해주기
<body>
<div id="root"></div>
<script type="text/babel">
class Clock extends React.Component{
constructor(props){
super(props)
}
render(){ // 어떤 내용을 보내주겠다.
return()
}
}
ReactDOM.render(
<Clock/>,
document.querySelector('#root')
)
</script>
</body>
여기까지가 react 기본 구조 !
class Clock extends React.Component{
constructor(props){
super(props)
}
render(){
return(
<div>
<h1>월요일이다</h1>
<h2>It is {new Date().toLocaleTimeString()}</h2>
</div>
)
}
}
이제 1초마다 내용 바뀌게 만들기
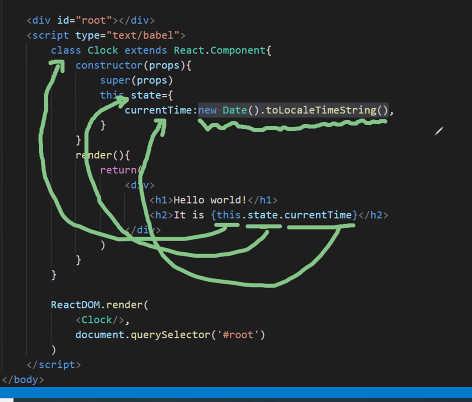
class Clock extends React.Component{
constructor(props){
super(props)
this.state={
currentTime:new Date().toLocaleTimeString(),
}
}
render(){
return(
<div>
<h1>월요일이다</h1>
<h2>It is {this.state.currentTime}</h2> // this: class
</div>
)
}
}
ReactDOM.render(
<Clock/>,
document.querySelector('#root')
)

setInterval 추가
render(){
setInterval(()=>{
//이 함수가 실행되는 시간으로 바꿔주겠다 의미
this.setState({currentTime:new Date().toLocaleTimeString()})
},1000)
return(
<div>
<h1>월요일이다</h1>
<h2>It is {this.state.currentTime}</h2>
</div>
)
}-
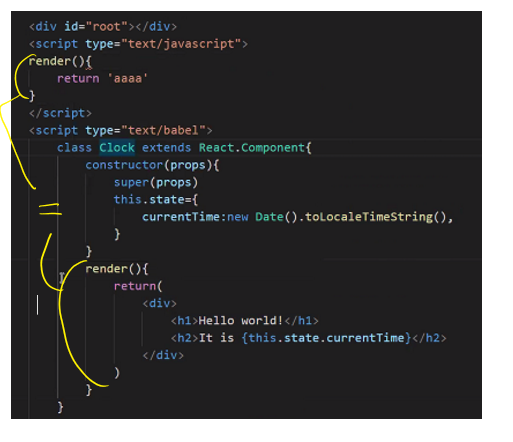
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Clock extends React.Component{
constructor(props){
super(props)
this.state={
currentTime:new Date().toLocaleTimeString(),
}
}
render(){
setInterval(()=>{
//이 함수가 실행되는 시간으로 바꿔주겠다 의미
this.setState({currentTime:new Date().toLocaleTimeString()})
},1000)
return(
<div>
<h1>월요일이다</h1>
<h2>It is {this.state.currentTime}</h2>
</div>
)
}
}
ReactDOM.render(
<Clock/>,
document.querySelector('#root')
)
</script>
</body>
</html>
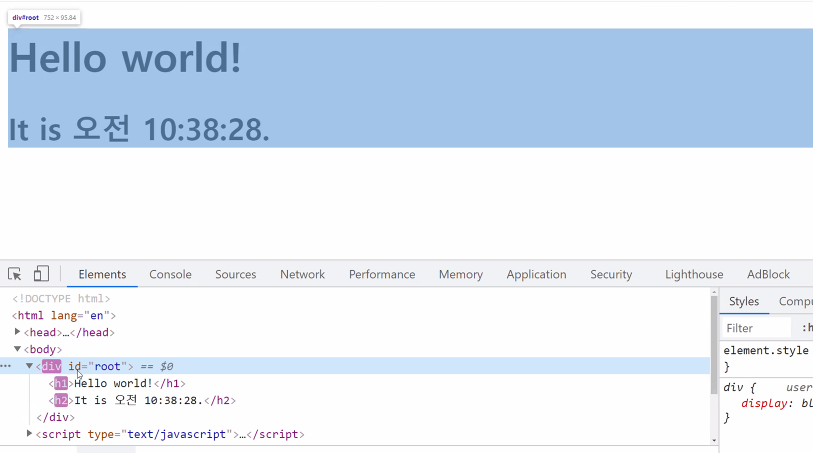
JS 로 만든 시간 코드와 React로 만든 코드는 출력은 같아보지만 큰 차이점이 있다.

변경된 h2 뿐만 아니라 root까지 반짝거리고 있음 (변경되고 있음 )

-> React 1초마다 h2 가 반짝 거리고 있음 - 바꿔야하는 내용만 바꿈 !
(js도 가능하지만 엄청난 노가다가 필요)
React가 가능한 이유 : ReactDOM 덕분 !
html & class 비교해서 다른 부분만 바꿔주는 DOM 역할
setState -> 내용 바뀐 것을 표현해주는 부분
ReactDOM -> 비교 시작하는 부분
ReactDOM.render(
<Clock/>,
document.querySelector('#root')
)
ex) 페이스북 - 누군가 글 쓰면 새로고침없이 바로 글이 뜨도록 하는
component 두 개 만들어서 표현해 보기
html 새로 준비
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
</script>
</body>
</html>
DOM
<script type="text/babel">
ReactDOM.render( // World라는 class를 root에 놓겠다.
<World />,
document.querySelector('#root')
)
</script>
이번엔 상태값이 필요없어서 굳이 안넣을것 !
class World extends React.Component{
render(){
return(
<div>
world
</div>
)
}
}
class Hello extends React.Component{
render(){
//Hello 쓰면 class로 인식됨. div or 다른 태그 or 빈 태그 넣으면 됨
return(
<>
Hello
</>
)
}
}
전체 - component 안에 component가 들어감
<div id="root"></div>
<script type="text/babel">
class Hello extends React.Component{
render(){
//Hello 쓰면 class로 인식됨. div or 다른 태그 or 빈 태그 넣으면 됨
return(
<>
Hello
</>
)
}
}
class World extends React.Component{
render(){
return(
<div>
<Hello/> world
</div>
)
}
}
ReactDOM.render( // World라는 class를 root에 놓겠다.
<World />,
document.querySelector('#root')
)
</script>
이번에는 Hello, World Components 를 App이라는 class안에 넣어서 함께 출력하기
ReactDOM.render -> App으로 수정 필요
<body>
<div id="root"></div>
<script type="text/babel">
class Hello extends React.Component{
render(){
//Hello 쓰면 class로 인식됨. div or 다른 태그 or 빈 태그 넣으면 됨
return(
<>
Hello
</>
)
}
}
class World extends React.Component{
render(){
return(
<>
World
</>
)
}
}
class App extends React.Component{
render(){
return(
<>
<Hello/> <Word />
</>
)
}
}
ReactDOM.render( // World라는 class를 root에 놓겠다.
<App />,
document.querySelector('#root')
)
</script>
</body>
이번에는 변수를 넣고 출력해보기
* 그냥 쓰면 text이다. -> JS로 표현하고 싶으면 { } 대괄호 쓰기
class App extends React.Component{
render(){
const ele = <h1>안녕하세요!</h1>
return(
<>
{ele}
<Hello /> <World />
</>
)
}
}
text의 경우
class App extends React.Component{
render(){
const ele = <h1>안녕하세요!</h1>
return(
<>
ele // <---------- text
<Hello /> <World />
</>
)
}
}

practice.html 만들어서 실습
html -> 아래는 우리가 만들 html 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" src="./practice.css">
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!--바벨-->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<ul class="comment">
<li>
<ul class="comment-row">
<li class="comment-id">asdf</li>
<li class="comment-content">안녕하세요</li>
<li class="comment-date">2021-06-28</li>
</ul>
</li>
</li>
<ul class="comment-row">
<li class="comment-id">asdf</li>
<li class="comment-content">안녕하세요</li>
<li class="comment-date">2021-06-28</li>
</ul>
</li>
<li>
<ul class="comment-row">
<li class="comment-id">asdf</li>
<li class="comment-content">안녕하세요</li>
<li class="comment-date">2021-06-28</li>
</ul>
</li>
<li class="comment-form">
<form>
<h4>댓글쓰기 <span>(3)</span></h4>
<span class="ps_box">
<input type="text" class="int" placeholder="댓글내용을 입력해주세요.">
</span>
<input type="submit" value="등록" class="btn">
</form>
</li>
</ul>
<script type="text/babel">
</script>
</body>
</html>practice.css
*{margin:0; padding:0;}
body{
font-family: 'Noto Sans KR', sans-serif;
font-weight:300;
}
ul,li{
list-style:none;
}
.comment{
display:flex;
flex-direction: column;
flex-wrap: nowrap;
padding:30px;
width:600px;
margin:0 auto;
}
.comment > li{ margin-top:20px; }
.comment > li:nth-child(1){ margin:0px;}
.comment-row{
display:flex;
justify-content: space-between;
flex-direction: row;
}
.comment-row{
margin-top:20px;
width:100%;
}
.comment-row > li:nth-child(2){
flex-shrink: 0;
flex-grow: 1;
padding-left:25px;
z-index:1;
width:100%;
}
.comment-row > li:nth-child(2){
width:85px;
}
.comment-form > form{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
.comment-form > form > h4{
width:100%;
margin:14px 0 14px 0;
}
.comment-content{
word-break:break-all;
padding-right:25px;
}
.ps_box{
display: block;
position: relative;
width: 80%;
height: 51px;
border: solid 1px #dadada;
padding: 10px 14px 10px 14px;
background: #fff;
box-sizing: border-box;
}
.ps_box > input{
outline:none;
}
.int{
display: block;
position: relative;
width: 100%;
height: 29px;
padding-right: 25px;
line-height: 29px;
border: none;
background: #fff;
font-size: 15px;
box-sizing: border-box;
z-index: 10;
}
.btn{
width:18%;
padding: 18px 0 16px;
text-align: center;
box-sizing: border-box;
text-decoration: none;
border:none;
background:#333;
color:#fff;
font-size:14px;
}
.comment-delete-btn{
display:inline-block;
margin-left:7px;
cursor: pointer;
}
.comment-update-input{
border:none;
border-bottom: 1px solid #333;
font-size:16px;
color:#666;
outline: none;
}
React 만들기

위의 html 그대로 붙여 쓰면 class가 겹쳐서 JS 영역에 class ---> className 으로 사용한다. !
아래 코드를 고쳐보기 !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리액트 시간</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<link rel="stylesheet" href="./example6.css">
</head>
<body>
<div id="root">
<!--
<ul class="comment">
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li class="comment-form">
<form>
<h4>댓글쓰기 <span>(3)</span></h4>
<span class="ps_box">
<input type="text" placeholder="댓글내용을 입력해주세요." class="int"/>
</span>
<input type="submit" value="등록" class="btn"/>
</form>
</li>
</ul>
-->
</div>
<script type="text/babel">
class ComponentForm extends React.Component{
redner(){
return ;
}
}
class ComponentRow extends React.Component{
render(){
return ;
}
}
class CommentApp extends React.Component{
render(){
return(
<ul className="comment">
<li>
<ul className="comment-row">
<li className="comment-id">web7722</li>
<li className="comment-content">안녕하세요 방가</li>
<li className="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul className="comment-row">
<li className="comment-id">web7722</li>
<li className="comment-content">안녕하세요 방가</li>
<li className="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul className="comment-row">
<li className="comment-id">web7722</li>
<li className="comment-content">안녕하세요 방가</li>
<li className="comment-date">20221-06-28</li>
</ul>
</li>
<li className="comment-form">
<form>
<h4>댓글쓰기 <span>(3)</span></h4>
<span className="ps_box">
<input type="text" placeholder="댓글내용을 입력해주세요." className="int"/>
</span>
<input type="submit" value="등록" className="btn"/>
</form>
</li>
</ul>
)
}
}
ReactDOM.render(
<CommentApp />,
document.querySelector('#root')
)
</script>
</body>
</html>
정 답:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리액트 시간</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<link rel="stylesheet" href="./example6.css">
</head>
<body>
<div id="root">
<!--
<ul class="comment">
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li>
<ul class="comment-row">
<li class="comment-id">web7722</li>
<li class="comment-content">안녕하세요 방가</li>
<li class="comment-date">20221-06-28</li>
</ul>
</li>
<li class="comment-form">
<form>
<h4>댓글쓰기 <span>(3)</span></h4>
<span class="ps_box">
<input type="text" placeholder="댓글내용을 입력해주세요." class="int"/>
</span>
<input type="submit" value="등록" class="btn"/>
</form>
</li>
</ul>
-->
</div>
<script type="text/babel">
class ComponentForm extends React.Component {
render() {
return (
<li className="comment-form">
<form>
<h4>댓글쓰기 <span>(3)</span></h4>
<span className="ps_box">
<input type="text" placeholder="댓글내용을 입력해주세요." className="int" />
</span>
<input type="submit" value="등록" className="btn" />
</form>
</li>
)
}
}
class ComponentRow extends React.Component {
render() {
return (
<li>
<ul className="comment-row">
<li className="comment-id">web7722</li>
<li className="comment-content">안녕하세요 방가</li>
<li className="comment-date">20221-06-28</li>
</ul>
</li>
)
}
}
class CommentApp extends React.Component {
render() {
return (
<ul className="comment">
<ComponentRow />
<ComponentRow />
<ComponentRow />
<ComponentForm />
</ul>
)
}
}
ReactDOM.render(
<CommentApp />,
document.querySelector('#root')
)
</script>
</body>
</html>
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [75일차] 20210629 React 리액트 구구단 출력하기 (0) | 2021.06.29 |
|---|---|
| [74일차 복습] 리액트란? 리액트 기초 배우기 / React CDN 링크 (0) | 2021.06.28 |
| [69~73일차] 20210621~25 apple clone 팀 프로젝트 (0) | 2021.06.21 |
| [64~68일차] 20210613~17 apple clone 팀프로젝트 (0) | 2021.06.14 |
| [59~63일차]20210607-11 팀프로젝트 1주차 (0) | 2021.06.07 |





