세호님 팀 REVIEW
외부 API / 오늘의 날씨 / 테트리스

비동기를 사용한 적 ? 이 있나...
ajax, url 안바꾸고 바로 화면 전환 되는 / API를 가져오는 (아래 그림 설명)

동기 방식은 요청(REQ)를 딱 한번 할 수 있다.
비동기 방식은 요청(REQ)를 여러번 할 수 있다.
-> 동기와 비동기의 차이
우리팀 REVIEW
회원가입 시 비번,아이디,이메일,폰넘버 등 을 체크하고 맞지않으면 alert 띄우기 -> 요런건 server에 보내기 전, Client쪽에서 체크 후 alert하는게 좋다. - server, client 둘다 처리는 가능
테이블 하나로 댓글, 대댓글 기능을 함.
고칠 것
write after view 에 textarea 붕붕 떠다님 ... -> 수정 완료 !
클릭 후에도 붕붕 떠다니는거 고치기 !
댓글 창 안의 font 바꾸기 !
할 것
오늘의 날씨 추가해보기 !
유명님 팀 REVIEW
게시판
UI 처리가 좋음 에니메이션 중요 !
info popup 나오는 것도 예쁨 ~
깔끔하당
승원님 팀 REVIEW

개밐ㅋㅋㅋㅋㅋㅋ귀엽다..
엘론머스크 트위터, 뉴스 가져오심 - 크롤링 - 네이버 상위 4개
신기...
웹 크롤링
코인 리스트는 업비트쪽에서 API 서버 가져옴
약관동읰ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
신기..
저 개미 에니메이션 어떻게 한거징
API라..............
To go form rags to riches.... zㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
크롤링
공유된 html 특정 부분을 내가 가져오는 것
서버 3000, 3001 두 개 ! 를 씀
node.js server.js 파일이 두 개가 있다고 보면 됨
서버는 필요에의해 여러개가 있을 수 있다.
ex) 자동채팅 프로그램 등등
ex) 네이버 메인페인지에 서버가 여러개일 것 (ex.뉴스, 실검, 쇼핑 ..)
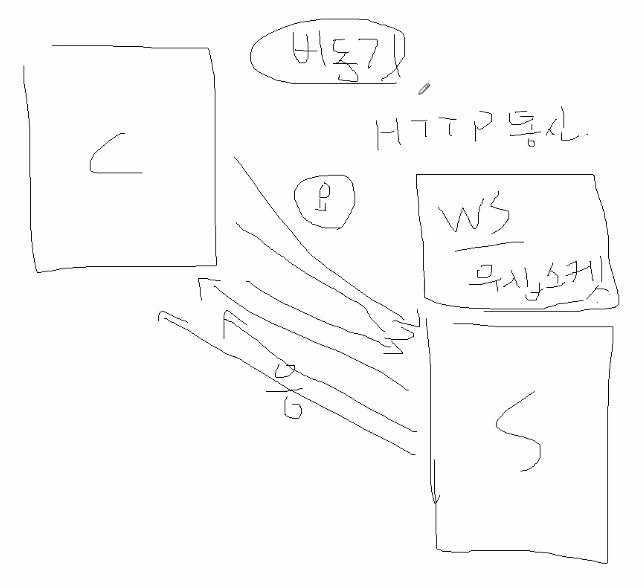
웹소켓이라는 걸 배울것 !
현재 하고 있는 비동기 API 와 비슷하다.
http 통신이란 무엇인가 예습하기

이쁘고, 다른 사이트에서 잘 가공해서 쓸 수 있는 레벨이 되기 !
성민님 팀 Review

귀엽..
달력 만들어서, 스케쥴러로 !
달력 만들 때 코드 참고해보기 !!
성진님 팀 Review
Amazon website clone
잘하셧다..
로그인안되면 '틀렸다'
ㅋㅋㅋㅋㅋㅋ왜캐웃겨ㅋㅋㅋㅋㅋㅋ
오늘 남은 시간 Login ~ ~ ~ 카카오톡 LOGIN 코드도 어렵고, 개념도 어렵다고 함
============================================================================
cookie
session
login
sns 탄생고 ㅏ 함께하는 Login's history.,,,
페이스북 로그인
구글 로그인
naver 로그인
kakao 로그인

local과 facebook의 서버가 서로 통신할 수 있어야 하는데... 그걸 가능하게 해주는 기능이
oAuth 2.0
- API 라는 게 널리 알려지면서 상용화됨
- Key를 가지고 요청- >허락받는 개념 => 즉, 라이브러리없이도 구현이 가능하다. -> 하지만 라이브러리가 너무 잘 되어 있어서 사용할 거다. : passport (여권! ㅋㅋㅋ이름 잘 지엇당..) 외부서버에 접근 허락을 받는거
passport 라이브러리 없어도 가능하지만 이를 이용해서 쉽게 외부서버에 접근할 수 있는 것
local server ---> facebook
says : ' 나 너네 서버 로그인 하고싶어 '
facebook ------> local server
says: '너 사이트 괜찮은 곳 ? 검증좀 할게 잠만 '
' 괜찮군 avcszcklfvaweifamsdlvnsa 이런 string을 줄게 앞으로 여기로 요청 줘'
local server ---post key : avcszcklfvaweifamsdlvnsa ---> facebook 보낸 key가 같으면 허락 else no

facebook의 경우

Local Server에서 ---- key를 보낼 때 facebook id, pw, facebook key 도 함께 보냄 ---> Facebook
Facebook server ------------------ id, pw 맞아 ! json 타입으로 줄게 ~ -------------> Local server
server에서 저장하는건 fb id만. 그리고 어떤 type의 로그인인지 ex. facebook 로긴인지 kakao로긴인지
정리
asdajdcbaouernflkjszdf = key <------given by facebook
1. local server -----KEY-----> facebook
2. local server <----TOKEN---- facebook
* token ≒ cookie (token도 내용이 : skjcfhqwklejnfcsakdjfg이럼)
-> local sever는 토큰, id를 DB에 저장 --> session 생성 ---> 로그인 기능 구현 가능
========================================================================
PASSPORT
1. passport 사용 전 알아두면 좋은 개념
const express=require('express');
const app=express();
app.get('/', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})req.ingoo 라는 속성값이 없다.

안녕 undefined야
1. 직접 만들어주기
const express=require('express');
const app=express();
app.get('/', (req,res)=>{
req.ingoo='ingoo'
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})

/~ url이 많아지면
const express=require('express');
const app=express();
app.get('/', (req,res)=>{
req.ingoo='ingoo'
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
req.ingoo='ingoo'
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
req.ingoo='ingoo'
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})매번 이렇게 안에 적어줘야한다.
내가 들어가기 전, 값을 주기위해, 값을 체크하기 위해 middle ware를 사용한다.
아래처럼 처리하면 됨..... 일찍알았으면 프로젝트때 유용했을거같다
const express=require('express');
const app=express();
app.use((req,res, next)=>{ //처음 들어오는 곳
req.ingoo='ingoo' // 그 다음에 next()로 아래 해당 url로 찾아가기
next()
})
app.get('/', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
우리가 전에 썻던 session도 session 이라는 미들웨어 만들어서 가능
req.session 이라는 속성을 만들어서 cookie와 연결짓는 부분을 알아서 해줌.

미들웨어 내용이 점점 확고해질거야,,
app.use가 무엇을 하는지 잘 알기
express-session 설치
$ npm install express-session
& 가져오기
const express=require('express');
const session = require('express-session'); // 추가
const app=express();
console.log 로 한번 test
const express=require('express');
const session = require('express-session');
const app=express();
app.use((req,res, next)=>{
req.ingoo='ingoo'
next()
})
app.get('/', (req,res)=>{
console.log(req.session);
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
const express=require('express');
const session = require('express-session');
const app=express();
app.use((req,res, next)=>{
req.ingoo='ingoo'
next()
})
app.use(session()); // session의 기본 문법
app.get('/', (req,res)=>{
console.log(req.session);
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
저 값이 없다 라는 내용
const express=require('express');
const session = require('express-session');
const app=express();
app.use((req,res, next)=>{
req.ingoo='ingoo'
next()
})
app.use(session({
secret:'lululala' //암호화 하는 방식이다. 아무내용이나 넣어도 됨 // 추가
})); // session의 기본 문법
app.get('/', (req,res)=>{
console.log(req.session);
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})secret 부분 추가하니깐 에러가 안뜸
app.use 미들웨어에 session 값을 설정해서 req.session 사용할 수 있게 만든 것...아하..
console.log(req.session) 이 안찍히면 app.use(session({secret:'aa'})) 요걸 안쓴 것일수도..
kakao login 하기 전, passport 활용 local login 부터 구현을 해보자 ( 얘가 먼저 작동 잘 되고 이해를 해야 kakao 도 편하게 이해할 수 있음)
========================= L O C A L L O G I N ===============================
1. terminal 3가지 passport passport-local cookie-parser 다운
$npm install passport passport-local cookie-parser
2. server.js에 가져오기
//Local Login 을 위한 3가지 passport,passport-local, cookie-parser
const passport = require('passport');
const cookieParser=require('cookie-parser')
- console.log로 찍어보기 (매번x) -> 어떤 객체인가 구경쓰
app.get('/', (req,res)=>{
console.log(req.session);
console.log(passport);
res.send(`HELLO ${req.ingoo}`)
})
3. passport 세팅 (사용위한 설정_)
느어무 죨려..
app.use(passport.initialize());
app.use(passport.session());
4. passport 명의 폴더 생성, localStrategy.js 안에 만들기
이 파일의 역할 - html에서 post로 아이디와 패스워드를 받았을 때 처리하는 로직
전략 이라고도 함.
passport local을 사용하게 됨.
객체 생성되는 방법 / 이중요하다. 무적권 성공시키는걸로 만들어보기
5.
const LocalStrategy = require('passport-local').Strategy;
const passport = require('passport') // passport 다시 가져옴
module.exports = ()=>{
// dlswkrkqt 1 = 객체, 2번째 인자값 : 함수
passport.use(new LocalStrategy({
usernameField:'userid',
password: 'userpw',
},(uid,upw,cb)=>{ //함수의 역할 값을 받고 나서 처리하는 부분 cb = callback
//첫번째는 아이디벨류값, 두번재는 pw 밸류값, 3번째ㅡ는 마지막 실행할 함수 명
//id, pw를 담은 객체
//db conneciton이루어지고 조회함.
//조회 후, 실패 시 cb(null,flase)실행됨
// 성공ㅅ ㅣ cb(null,{객체});실행됨`
//cd(null,{객체})처리가 완료되었을 떄
//cb(null,false) 처리가 안되었을 떄
let user = {
userid:uid,
userpw:npw
}
CDATASection(null,user);
}));
} // 이 모듈은 어떤 함수로 내보내겠다
6. indes.js 파일 (passport 안) 새로 만들기
아래 코드 작성
const passport = require('passport');
const cookieParser=require('cookie-parser')
const passportConfig = reqire('./passport/index'); // 추가
passportConfig();
server.js 에서 index파일만 가져오면 돼 ! local 에서 startegy가져오기 때문에 ~ index.js만 가져오기 !
server.js 추가
---여기까지 가장
passport 설정값만 설정 (db연결 안하고 )
여기까지 server.js
const express=require('express');
const session = require('express-session');
const app=express();
//Local Login 을 위한 3가지 passport,passport-local, cookie-parser
const passport = require('passport');
const cookieParser=require('cookie-parser')
const passportConfig = require('./passport/index');
passportConfig();
app.use((req,res, next)=>{
req.ingoo='ingoo'
next()
})
app.use(session({
secret:'lululala' //암호화 하는 방식이다. 아무내용이나 넣어도 됨
})); // session의 기본 문법
app.use(passport.initialize());
app.use(passport.session());
app.get('/', (req,res)=>{
console.log(req.session);
res.send(`HELLO ${req.ingoo}`)
})
app.get('/user', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.get('/board', (req,res)=>{
res.send(`HELLO ${req.ingoo}`)
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
passport-localStrategy.js
const LocalStrategy = require('passport-local').Strategy;
const passport = require('passport') // passport 다시 가져옴
module.exports = ()=>{
// dlswkrkqt 1 = 객체, 2번째 인자값 : 함수
passport.use(new LocalStrategy({
usernameField:'userid',
passwordField:'userpw',
},(uid,upw,cb)=>{ //함수의 역할 값을 받고 나서 처리하는 부분 cb = callback
//첫번째는 아이디벨류값, 두번재는 pw 밸류값, 3번째ㅡ는 마지막 실행할 함수 명
//id, pw를 담은 객체
//db conneciton이루어지고 조회함.
//조회 후, 실패 시 cb(null,flase)실행됨
// 성공ㅅ ㅣ cb(null,{객체});실행됨`
//cd(null,{객체})처리가 완료되었을 떄
//cb(null,false) 처리가 안되었을 떄
let user = {
userid:uid,
userpw:npw
}
CDATASection(null,user);
}));
} // 이 모듈은 어떤 함수로 내보내겠다
passport - index.js
const passport = require('passport');
const local = require('./localStrategy');
module.exports = () =>{
passport.serializeUser((user,cb)=>{
cb(null, user.userid);
})
passport.deserializeUser((userid,cb)=>{
cb(null,userid)
})
local();
}
?
-------------> 오류로 종료 48일차에서 다시 처음부터 배우기로함
질문 하기 ~
1. https://blckchainetc.tistory.com/119
[프로그래머스 코딩테스트JavaScript] Level1-8. 콜라츠 추측
[프로그래머스 코딩테스트JavaScript] Level1-8. 콜라츠 추측 문제 설명 1937년 Collatz란 사람에 의해 제기된 이 추측은, 주어진 수가 1이 될때까지 다음 작업을 반복하면, 모든 수를 1로 만들 수 있다
blckchainetc.tistory.com
2. connection query DB mySQL 과 sequelize를 같이 쓸 수 잇나..........? -> 가능 ! sequelize에 mySQL 쌩 코드를 입력하는 게 있다고 함.
예습
http 통신이란 무엇인ㄱ ㅏ? -> 이해하고 웹소켓 이해 할 수 잇
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [48일차 복습] JavaScript, node.js, Oauth 로 카카오 로그인 연결해보기 kakao login (0) | 2021.05.24 |
|---|---|
| [48일차] 20210521 KAKAO Login Javascript node.js express 카카오 로그인 연결하기 (2) | 2021.05.21 |
| [45일차] 20210517 팀프로젝트 css (0) | 2021.05.18 |
| 20210515 팀프로젝트 주말 계획! (0) | 2021.05.15 |
| [44일차]20210514 서버 만들기 팀 프로젝트 2일차 (0) | 2021.05.14 |





