
아래에서 사용한 코드는 ↓↓
github.com/ohse-emily/JavaScript_join_login
ohse-emily/JavaScript_join_login
Contribute to ohse-emily/JavaScript_join_login development by creating an account on GitHub.
github.com
1. text 글자 길이 제한하기
text 글자 길이 제한은 주민등록증, 전화번호, 핸드폰 번호 등, 정해져 있는 형식에 주로 쓰인다.
회원가입할 때 이름을 20글자로 제한 두는 방법
views - user - join.html
join.html <br/>
회원가입 PAGE <br/>
<form method = "post" action = "/user/join_success" enctype="multipart/form-data">
<table>
<tr>
<td>아이디</td>
<td>
<input type ="text" name ="userid" >
</td>
</tr>
<tr>
<td>비번</td>
<td>
<input type ="text" name ="userpw" >
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type ="text" name ="username" maxlength="20"> // <-------------추가
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type ="radio" name ="gender" value="0" checked >남자
<input type ="radio" name ="gender" value="1" >여자
</td>
</tr>
<tr>
<td>이미지</td>
<td>
<input type ="file" name ="img" >
</td>
</tr>
</table>
<input type="submit" value="회원가입하기">
</form>
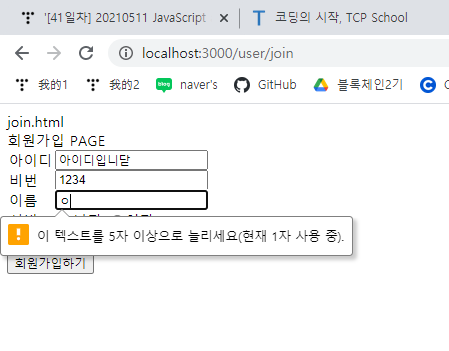
생각보다 간단하게 maxlength만 쓰면 된다.
회원가입할 때 20글자 이상은 자동으로 제한됨.
minlength도 되나 싶어서 해보니 된다!
<input type ="text" name ="username" minlength = "5" maxlength="20">

2. 패스워드 확인 (두 번 입력 모두 일치하는지 여부)
2-1. 먼저 패스워드 입력하는 type=password 2개 만들기
views - user -join.html
join.html <br/>
회원가입 PAGE <br/>
<form method = "post" action = "/user/join_success" enctype="multipart/form-data">
<table>
<tr>
<td>아이디</td>
<td>
<input type ="text" name ="userid" >
</td>
</tr>
<tr>
<td>패스워드</td>
<td>
<input type ="password" id = "userpw" name ="userpw" > // <----------1
</td>
</tr>
<tr>
<td>패스워드</td>
<td>
<input type ="password" id = "userpw_check" name ="userpw_check" > // <----------2
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type ="text" name ="username" minlength = "5" maxlength="20">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type ="radio" name ="gender" value="0" checked >남자
<input type ="radio" name ="gender" value="1" >여자
</td>
</tr>
<tr>
<td>이미지</td>
<td>
<input type ="file" name ="img" >
</td>
</tr>
</table>
<input type="submit" value="회원가입하기">
</form>
name과 id 값 설정해주기
2-2. function 만들기
views- user - join.html
</table>
<input type="submit" value="회원가입하기">
</form>
<script type = "text/javascript">
function password_check(){
let pwd1 = document.querySelector('#userpw');
let pwd2 = document.querySelector('#userpw_check');
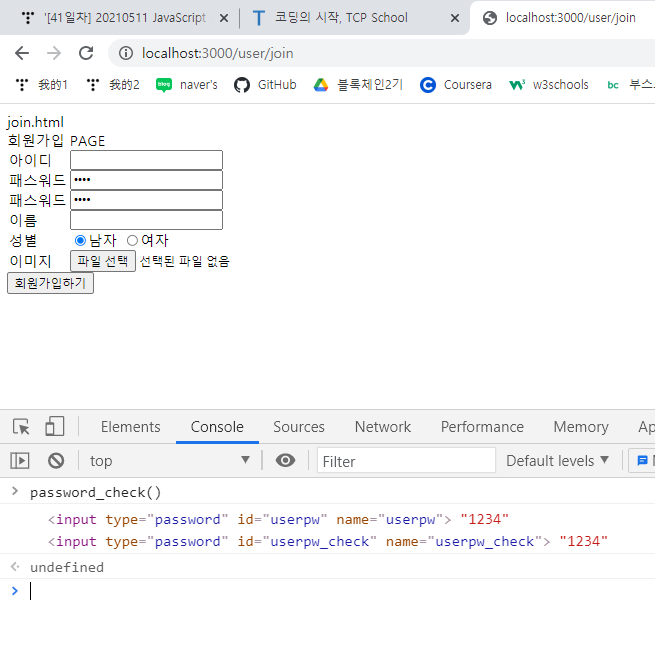
console.log(pwd1, pwd1.value, pwd2, pwd2.value)
}
</script>console.log확인

pwd1.value와 pwd2.value 를 사용하기 !
2-3. 수정 및 추가해서 전체 코드 ↓↓↓
join.html <br/>
회원가입 PAGE <br/>
<form id ="login_form" method = "post" action = "/user/join_success" enctype="multipart/form-data">
<table>
<tr>
<td>아이디</td>
<td>
<input type ="text" name ="userid" >
</td>
</tr>
<tr>
<td>패스워드</td>
<td>
<input type ="password" id = "userpw" name ="userpw" >
</td>
</tr>
<tr>
<td>패스워드</td>
<td>
<input type ="password" id = "userpw_check" name ="userpw_check" >
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type ="text" name ="username" minlength = "5" maxlength="20">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type ="radio" name ="gender" value="0" checked >남자
<input type ="radio" name ="gender" value="1" >여자
</td>
</tr>
<tr>
<td>이미지</td>
<td>
<input type ="file" name ="img" >
</td>
</tr>
</table>
<input type="button" id = "login_submit" value="회원가입하기">
</form>
<script type = "text/javascript">
let pwd1 = document.querySelector('#userpw');
let pwd2 = document.querySelector('#userpw_check');
let btn = document.querySelector('#login_submit');
let login_form = document.querySelector('#login_form');
btn.addEventListener('click', ()=>{
if(pwd1.value==pwd2.value){ // 두개의 비번이 같다면
login_form.submit(); // login_fomr(button) 을 submit()해라
}else{
alert('패스워드가 일치하지 않습니다.')
pwd1.value =''; // 빈값으로 만들기
pwd2.value =''; // 빈값으로 만들기
pwd1.focus(); //커서 이동
}
});
</script>input type = "sumbit" 을 js 로 처리할 수 있다.
input type = "button" 으로 수정 , form id 지정해서 .submit() 함수를 지정하면 된다.
3. 아이디 중복 체크 (userid = unique)
마우스가 focusout 커서를 밖으로 옮겼을 때 ajax를 통해 아이디 중복 여부 알리기
3-1. p tag 만들기
<td>아이디</td>
<td>
<input type ="text" name ="userid" >
<p id = "userid_msg"></p>
</td>
3-2. script 추가
views - join.html
let userid_msg = document.querySelector('#userid_msg');
function userid_check(){
login_flag = true; // 중복되지 않았다 = 기본값 /false = 중복됨
if(login_flag){
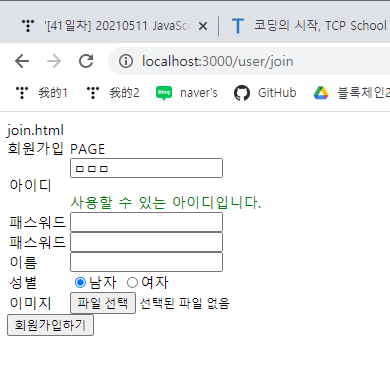
userid_msg.innerHTML ='사용할 수 있는 아이디입니다.';
userid_msg.style.color='green';
}else{
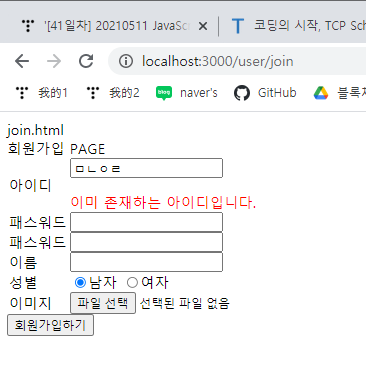
userid_msg.innerHTML ='이미 존재하는 아이디입니다.';
userid_msg.style.color='red';
}
}
login_flag라는 변수에 기본값을 true로 설정 -> ajax를 통해 요 값을 전달할 예정
3-3. 아이디 text 에 id값 만들고 addEventlistener('focusout') 주기
html table
<tr>
<td>아이디</td>
<td>
<input type ="text" id ="userid" name ="userid" >
<p id = "userid_msg"></p>
</td>
</tr>
아래 script
let userid_msg = document.querySelector('#userid_msg');
let userid = document.querySelector('#userid');
userid.addEventListener('focusout', userid_check);
function userid_check(){
login_flag = true; // 중복되지 않았다 = 기본값 /false = 중복됨
if(login_flag){
userid_msg.innerHTML ='사용할 수 있는 아이디입니다.';
userid_msg.style.color='green';
}else{
userid_msg.innerHTML ='이미 존재하는 아이디입니다.';
userid_msg.style.color='red';
}
}
3-4. 이제 Ajax 를 통해 요청하기
ajax axios 사용 위한 소스 script추가 (axios 사용하려면 반드시 추가 / 내장객체 x )
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js"></script>
3-5. url 요청하는 ajax 변수에 넣기 (axios.get의 결과는 == promise 객체)
let userid_msg = document.querySelector('#userid_msg');
let userid = document.querySelector('#userid');
userid.addEventListener('focusout', userid_check);
async function userid_check(){
let data = await axios.get(`http://localhost:3000/user/userid_check?userid=${userid.value}`)
login_flag = true; // 중복되지 않았다 = 기본값 /false = 중복됨
if(login_flag){
userid_msg.innerHTML ='사용할 수 있는 아이디입니다.';
userid_msg.style.color='green';
}else{
userid_msg.innerHTML ='이미 존재하는 아이디입니다.';
userid_msg.style.color='red';
}
}data라는 변수에 ajax으로 요청해서 받은 값을 넣겠다. 넣는 값은 promise 객체다.
url http://localhost:3000/user/userid_check을 보낼건데 userid값을 get 값으로 넘기겠다. (js쪽에서 userid값을 DB와 비교해야하기 때문)
아직 /user/userid_check 이라는 url 받는 server쪽 만든 적이 없으니 이제 만들기
3-6. routers - user - index.js 추가
const express = require('express');
const router = express.Router();
const userController = require('./user.controller')
const multer=require('multer');
const path = require('path');
const upload = multer({
storage:multer.diskStorage({
destination:function(req,file,callback){
callback(null,'uploads/')
},
filename:function(req,file,callback){
callback(null,new Date().valueOf() + path.extname(file.originalname))
}
})
})
router.get('/join',userController.join);
router.post('/join_success', upload.single('img'),userController.join_success);
router.get('/login', userController.login);
router.post('/login_check', userController.login_check);
router.get('/logout', userController.logout);
router.get('/info', userController.info);
router.get('/userid_check', userController.userid_check); //추가
module.exports=router;
3-7. routers - user - user.controller.js추가
let userid_check = async (req,res)=>{
let userid = req.query.userid; //ajax 이 요청하면서 보낸 userid값 잘 받았다.
let flag = false; // 초기 설정값은 false;
let result = await User.findOne({ // ajax get값으로 넘긴 값을 DB에서 찾기
where:{userid}
})
if(result == undefined){ //못찾으면 = 아이디 생성 가능하다! true
flag = true;
}else{ // 이미 아이디가 존재한다 ! (else 부분 생략 가능 )
flag = false;
}
res.json({
login:flag, // login이라는 변수에 flag 값 (true or false) 를 넣고
userid // userid라는 변수에 userid 값을 넣어서 data변수에 넣겠다. (json)
})
}
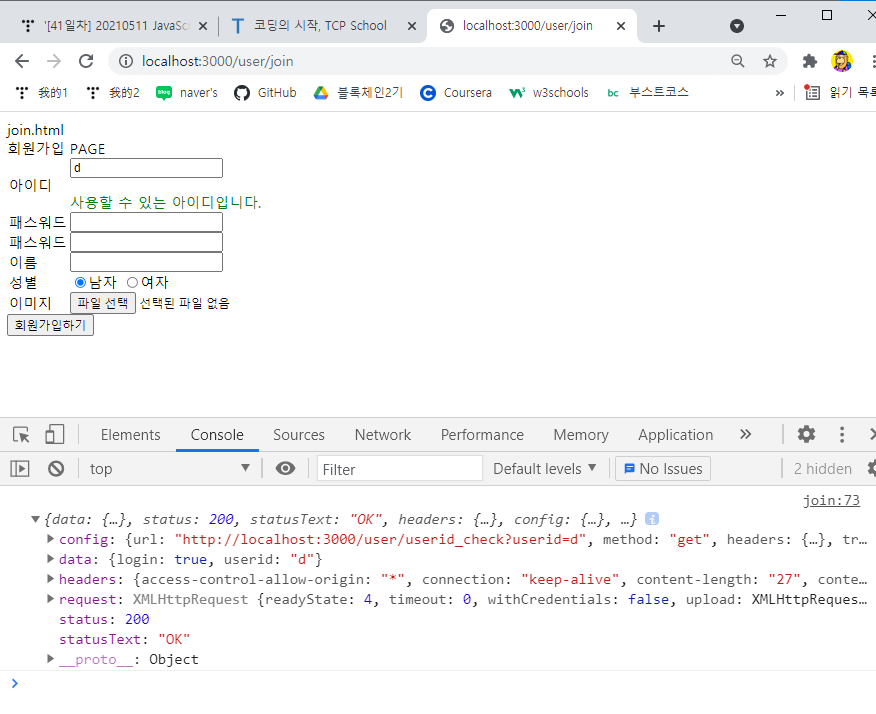
3-8. views - join.html 에 넘겨받은 data 값 console.log로 확인해보기
async function userid_check(){
let data = await axios.get(`http://localhost:3000/user/userid_check?userid=${userid.value}`)
console.log(data);
login_flag = true; // 중복되지 않았다 = 기본값 /false = 중복됨
if(login_flag){
userid_msg.innerHTML ='사용할 수 있는 아이디입니다.';
userid_msg.style.color='green';
}else{
userid_msg.innerHTML ='이미 존재하는 아이디입니다.';
userid_msg.style.color='red';
}
}
3-9. 마지막!!!!!! data.data.login 을 loginflag 값으로 넣어 주기
let userid_msg = document.querySelector('#userid_msg');
let userid = document.querySelector('#userid');
userid.addEventListener('focusout', userid_check);
async function userid_check(){
let data = await axios.get(`http://localhost:3000/user/userid_check?userid=${userid.value}`)
console.log(data);
login_flag = data.data.login; // <---------------------------------수정
if(login_flag){
userid_msg.innerHTML ='사용할 수 있는 아이디입니다.';
userid_msg.style.color='green';
}else{
userid_msg.innerHTML ='이미 존재하는 아이디입니다.';
userid_msg.style.color='red';
}
}data 라는 변수의 data라는 객체의 login 이라는 속성 값을 login_flag 에 넣는다 (true or false)
3-10. server on 하고 췤


이렇게 해서 page reloading 없이 중복체크 가능 !

파일 요렇게 생김
질문 : 왜 user.controller.js 에서 바로 alert같은 js 함수 못쓰는지?




