
=====================AJAX 이론 ======================
1. AJAX 란?
Ajax 뜻 : Asynchronous Javascript and XML = 비동기식 자바스크립트와 xml
미국∙영국[eɪˈsɪŋkrənəs]발음듣기
형용사
- 동시에 존재[발생]하지 않는
Ajax 는 비동기 통신을 위해 만들어진 JavaScript의 라이브러리 중 하나이다. 브라우저가 가지고 있는 XMLHttpRequest객체를 이용해 전체 페이지를 새로 고치지 않고도 페이지의 일부 데이터만 load하는 기법이다. 이로써 효율적인 시간과 자원을 아낄 수 있다. http는 한번 page loading 할 때마다 모든 내용을 받아지고 준비되면 보여준다. (로딩 시간이 있으면 페이지가 뜨지 않음) Ajax는 http를 page loading없이 page를 가져오는 것이라고 할 수 있다.
즉, JavaScript를 통해 server에 데이터를 요청하고 JavaScript를 통해 결과를 받는 것이다. (효율적이게!)
Ajax를 사용하기 위해서는 http의 기본적인 통신에 대해 알고 있어야 한다. Ajax 사용 전 server 와 html(Javascript)을 준비해 놓자
* XML
XML(Extensible Markup Language)은 W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어이다. XML은 SGML의 단순화된 부분집합으로, 다른 많은 종류의 데이터를 기술하는 데 사용할 수 있다. XML은 주로 다른 종류의 시스템, 특히 인터넷에 연결된 시스템끼리 데이터를 쉽게 주고 받을 수 있게 하여 HTML의 한계를 극복할 목적으로 만들어졌다.
===> 우리는 XML 대신 json으로 대체하여 쓸 예정 (XML은 조금 예전 것이라고 함)
2. AJAX 사용하는 이유 - http통신의 단점 커버
http 프로토콜은 client쪽에서 request를 보내고 서버쪽에서 response를 받으면 이어졌던 연결이 끊기게 되어있다. 때문에 화면 내용을 갱신하게 위해 다시 request, response를 주고 받고 페이지 전체를 갱신하게 된다.
===> 엄청난 자원, 시간 낭비
Ajax는 HTML 페이지 전체가 아닌 일부만 load 될 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우 XML or json 형태로 필요한 데이터만 받아 갱신함으로 http통신의 단점을 커버할 수 있다.
http 의 구조 programmer93.tistory.com/60
HTTP 구조 정리 - 삽질중인 개발자
- HTTP 구조 정리 - 개발을 하게 된다면 외부 API를 사용해야하는 경우가 많이있다. Rest API는 HTTP 구조로 되어 있어 HTTP 구조에 대해서 모르면 삽질을 많이 할 수 도 있어서 정리한다. 1. HTTP란 HyperText
programmer93.tistory.com
3. AJAX 장단점
Ajax 장점
- 웹페이지 속도 향상 (데이터 통신량이 줄었기 때문)
- 서버 처리가 완료될 때까지 기다리지않고 처리
- 코딩의 양이 줄게 된다.
- 기존의 웹에서 불가능했던 다양한 UI를 가능하게 해준다.
(flickr의 경우, 사진의 제목이나 태그를 페이지의 reload없이 수정할 수 있다. )
* flicrk
플리커(영어: Flickr)는 미국의 기업 야후의 온라인 사진 공유 커뮤니티 사이트로 2004년 2월부터 운영되고 있다. 웹 2.0의 대표적인 프로그램 중 하나로 거론되며, 캐나다 밴쿠버의 기업인 루디코프에서 개발했다.
이 서비스는 개인 사진을 교환하는 목적 이외에도 블로거들이 사진을 올려 저장하는 용도로 쓰이기도 한다. 처음 이 서비스의 획기성은 자체 분류법적 방식을 이용하여 사진에 태그를 붙일 수 있도록 한 것에 기인한다.
Ajax 단점
- 원하는 정보만 받아서 화면에 어떻게 뿌려질지 모르기 때문에 JavaScript를 통해 우리가 구현해야 함
- 필요한 부분만 ajax를 써야한다. 남발 금지
- history 관리가 되지 않는다.
- 페이지 이동없는 통신으로 인한 보안상의 문제가 있다.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
- XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않는다.
(-> 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생)
- Ajax를 쓸 수 없는 브라우저 이슈 有
- Http client 기능 한정
- 지원하는 Charset 한정
- Script로 작성되므로 디버깅이 용이하지않음
- 동일-출처 정책으로 인해 다른 도메인과는 통신이 불가능하다. (Cross-Domain문제)
4. AJAX 사용법
1. XMLHttpRequest Object를 만든다.
2. callback 함수를 만든다.
- server에서 response가 왔을 때 실행시키는 함수
- HTML 페이지를 업데이트 함.
3. Open a request
- server에서 response 가 왔을 때 실행시키는 함수
- HTML 페이지를 업데이트 함.
4. send the request
-> 자세한 사용 방법은 아래↓↓↓
ajax 설명 참고 웹사이트 velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
AJAX란 무엇인가?
AJAX (Asynchronous Javascript And XML) AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전
velog.io
=====================AJAX 실습 ======================
Ajax를 사용하는 3가지 방법
1. XMLHttpRequest - 고전적인 전통(?)방식 (이해만으로 충분!)
2. jQeury 를 이용해 사용하는 방법
3. axios 라이브러리를 가지고 만드는 법 (코드 작성법 정확히 알기! - 실무)
-> 3번 axios를 사용하면 코드의 양이 많이 줄어들고 구현하기가 편하다.
실무에서는 3번, axios 라이브러리를 보통 사용한다고 한다. 그러나 axios를 만든 개발자는 XMLHttpRequest를 기반으로 만든 것임으로 1번 방식도 꼭 알아두길 권장! 아래는 XMLHttpRequset, Axios 두가지 방법으로 실습해보았다.
1. ajax 사용 전, server와 html(js) 준비
1-1. visual studio - 새로운 폴더 생성
1-2. 터미널 명령어 실행
npm init
npm install express
1-3. server.js 파일 생성 및 기본 코드 작성

const express=require('express');
const app = express();
app.get('/', (req,res)=>{
res.send('GOOD AFTERNOON')
})
app.listen(3000,()=>{
console.log('server start port :3000')
})
port number : 3000으로 'GOOD AFTERNOON' 을 send 하도록 작성함
지금까지는 res.send / res.render를 사용해왔는데 요 부분에 많은 method를 사용할 수 있다. ajax 사용을 위해
res.json 으로 작성하기 ↓↓↓↓

const express=require('express');
const app = express();
app.get('/', (req,res)=>{
res.json({
success:true,
})
})
app.listen(3000,()=>{
console.log('server start port :3000')
})
응답 받을 때 JavaScript 객체를 반환 받을 수 있다. 받은 값을 html page로 만들면 된다.
1-4. index.html 파일 생성 및 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type ="text/javascript" >
</script>
</body>
</html>
(지금은 한 폴더 안에 server.js, index.html 을 만들어 사용하지만 아래 실습에서는 visual studio 두 개를 키고 두 개의 폴더를 이용한다 )
2. index.html --- REQ ---> express port:3000 server(API)
2-1. index.html 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type ="text/javascript" >
const xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000'); // get으로 요청 / localhost:3000을 보낼거다
xhr.send(); // 보내기
</script>
</body>
</html>.open(); - server에서 response 가 왔을 때 실행시키는 함수
방금 만들은 server.js 의 서버를 터미널에 Ctrl + c 로 잠시 꺼놓고
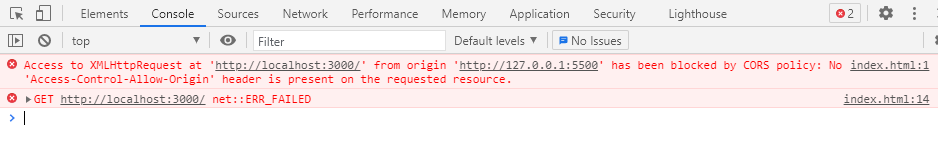
index.html 파일 오른쪽 클릭 - live open -> console.log(f12) 창 확인 해보면

서로 요청하는 url값이 다른 경우로 이런 오류 메세지가 나온다.
CORS policy에 의해 막혔다 라는 뜻으로 cors를 이제 다운 받아 cors policy를 허락해주면 된다.
질문 : 왜 오류가 나는지 잘 모르겟
live server는 html을 열어주는
html이 3000한테 (server.js) 값을 요청
3. CORS 세팅하기
2-1. 터미널 명령 실행 - cors 다운
npm install cors
2-2. server.js에 다운받은 cors 가져오기
const express=require('express');
const app = express();
const cors = require('cors'); //추가 1
app.use(cors()); // 추가 2
app.get('/', (req,res)=>{
res.json({
success:true,
})
})
app.listen(3000,()=>{
console.log('server start port :3000')
})
2-3. server 끄고 다시 실행해보면 에러 메세지가 사라짐

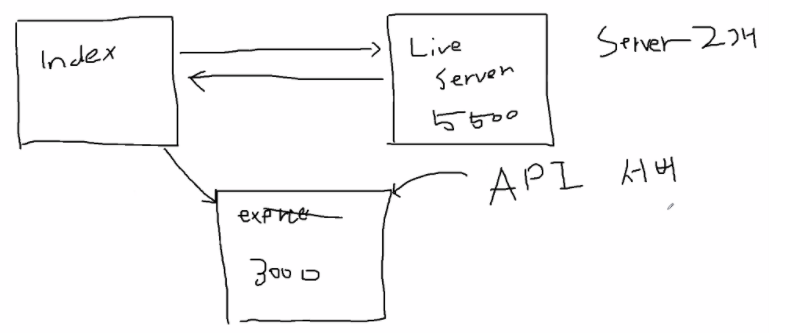
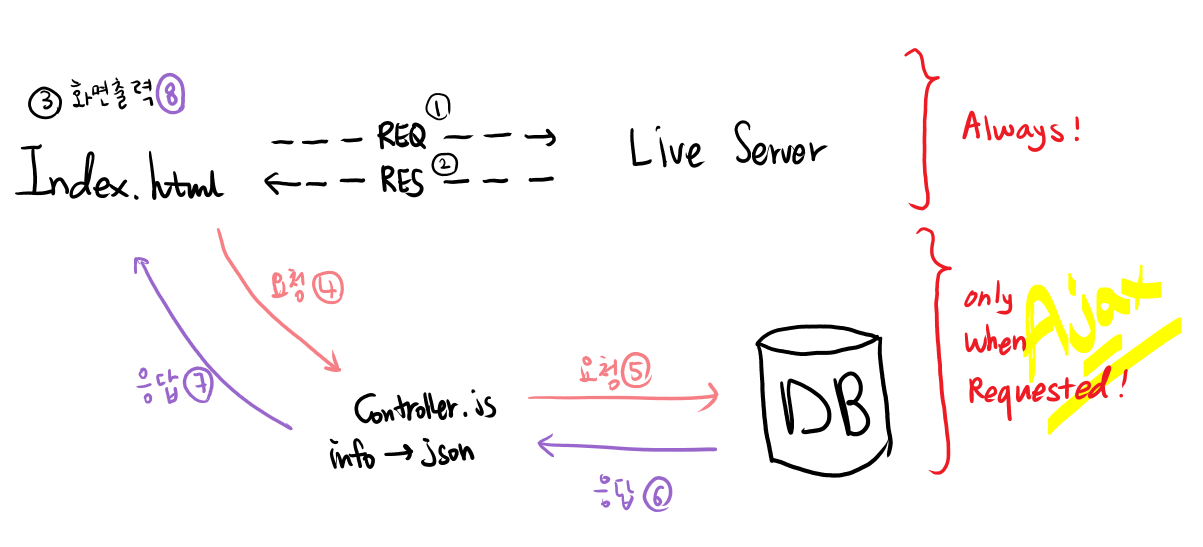
* 서버 구조에 대한 설명

** 그림
Client ----------> live server : 5500
Client <--------- live server : 5000 둘은 계속 상호작용 중
Client -----필요한 내용만 req ----> express:3000 (server.js 파일에 만든 내용)
Client <---요청받은 값만 res ------ express:3000
우리가 만든 express:3000 server는 많이 들어본 API server 이다.
index (Client) 가 필요할 때만 index -> dexpress3000에 요청, 응답값을 받는다. (DB필요)
ex) 회원가입 시 중복된 id 입니다. prompt
화면에 대한 server, data에 대한 server가 따로 있는 상황
4. Client <--- RES --- express port : 3000 server (API )
4-1. index.html 수정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type ="text/javascript" >
const xhr = new XMLHttpRequest(); //XMLHttpReques() - 자체 내장 객체
//callback함수로 받기
xhr.onreadystatechange = function(){
console.log(this.readyState);
}
xhr.open('get', 'http://localhost:3000')
xhr.send();
</script>
</body>
</html>(ajax) .open method 는 요청 Request를 의미
4-2. live server - console.log 췤

-> 4가 나온것만 쳌!
-> 4가 나왔다는 것은 잘 완료되었다 ~ 라고 생각하기
4-3. 4 뜬거 확인하면 다시 재수정
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type ="text/javascript" >
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(this.readyState===4){
console.log(this.responseText);
}
}
xhr.open('get', 'http://localhost:3000')
xhr.send();
</script>
</body>
</html>live server console.log찍어보면

-> express:3000 (server.js)에 쓴 내용이 나옴
질문 - 흐름
server.js 내용
const express=require('express');
const app = express();
const cors = require('cors');
app.use(cors());
app.get('/', (req,res)=>{
res.json({
success:true,
})
})
app.listen(3000,()=>{
console.log('server start port :3000')
})
---------------------------------------------------XMLHttpRequest 방법1 끝 --------------------------------------------------
AXIOS란?
* Axios : Axios is an open source library that allows you to make HTTP requests. It provides methods that include .get(), .post(), and .delete().
In this article, you will build a JavaScript application that uses Axios to perform GET, POST, and DELETE requests to a server for updates to a list of todo items.
이번에는 axios 로 ajax 사용해보기.
인터넷에 미리 가라(?)로 준비되어 있는 데이터를 가져와서 연습하기
* 연습해볼 데이터
첫 번째 url - jsonplaceholder.typicode.com/comments
두 번재 url - http://jsonplaceholder.typicode.com/posts
axios - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Promise based HTTP client for the browser and node.js - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 11% of all websites, powered by Cloudflare. We make it faster and easier to load lib
cdnjs.com
1. AXIOS 사용하기
1-1. index.html 에 axios 코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">
</script>
</head>
<body>
<script type ="text/javascript" >
axios.get('http://localhost:3000')
.then((res)=>{
console.log(res)
})
</script>
</body>
</html>head 부분 script에 cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js요 내용을 src로 연결하고
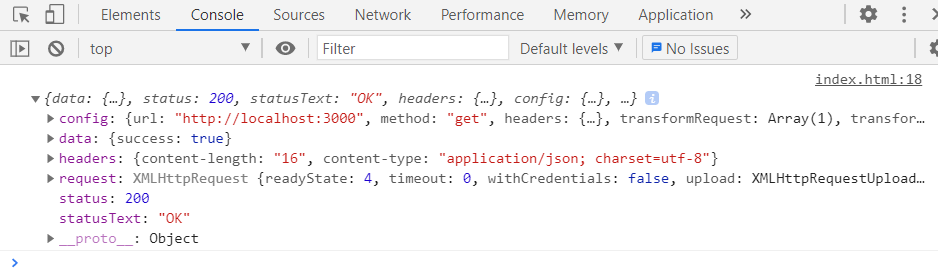
body 부분 script에 위와같이 res 성공 시의 결과 (객체) 를 console.log에 찍어보기
* Axios 사용하려면 반드시 아래 코드 추가해야함
ex) 글씨체 가져올 때 특정 코드를 head에 추가하는 것과 동일 !
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">
</script>
axios.get의 반환값은 Promise Object! -> .then .catch .finally 사용이 가능하다.

여기서 우리가 주요하게 볼 부분은 -> data:{success : true}
server.js 에서 아래 부분을 data라는 속성에 가져왔다.
app.get('/', (req,res)=>{
res.json({
success:true,
})
})
1-2. data값만 가져오기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">
</script>
</head>
<body>
<script type ="text/javascript" >
axios.get('http://localhost:3000')
.then((res)=>{
console.log(res.data)
})
</script>
</body>
</html>
res.data 로 객체 data의 값만 가져왔다.
2. 두 번째 url data로 axios 실습
두 번째 url -> http://jsonplaceholder.typicode.com/posts
2-1. index.html 에 url 수정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">
</script>
</head>
<body>
<script type ="text/javascript" >
axios.get('http://jsonplaceholder.typicode.com/posts')
.then((res)=>{
console.log(res)
})
</script>
</body>
</html>
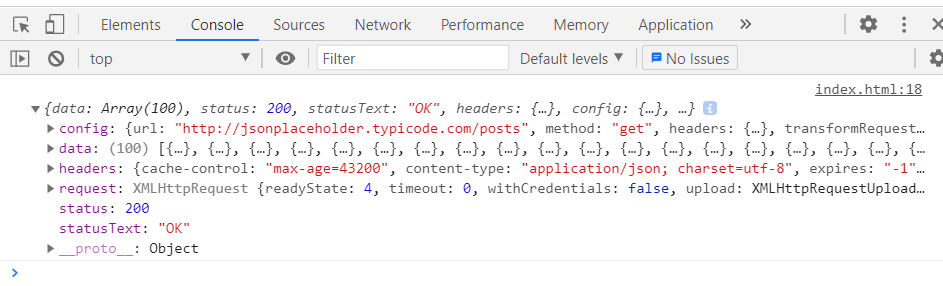
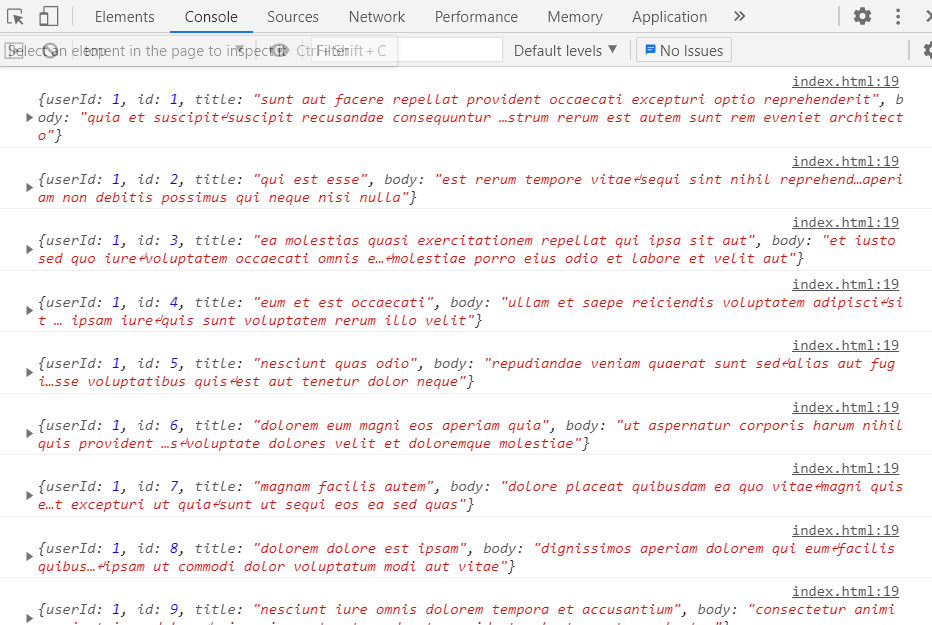
모든 res (응답)을 console.log 찍어보기

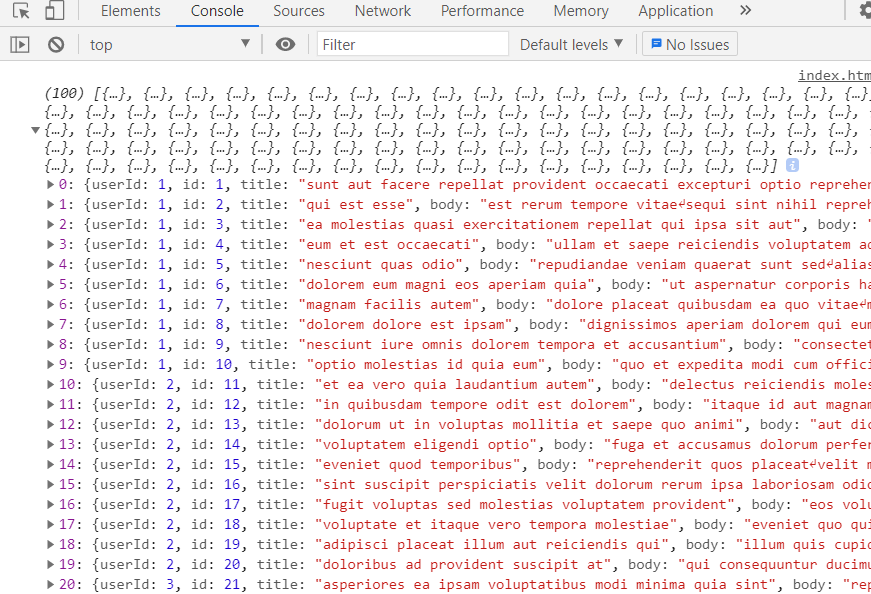
2-2. 이 중에서 위의 경우와 같이 data만 뽑아내기
<script type ="text/javascript" >
axios.get('http://jsonplaceholder.typicode.com/posts') //두 번째 url로 수정
.then((res)=>{
console.log(res.data)
})
</script>

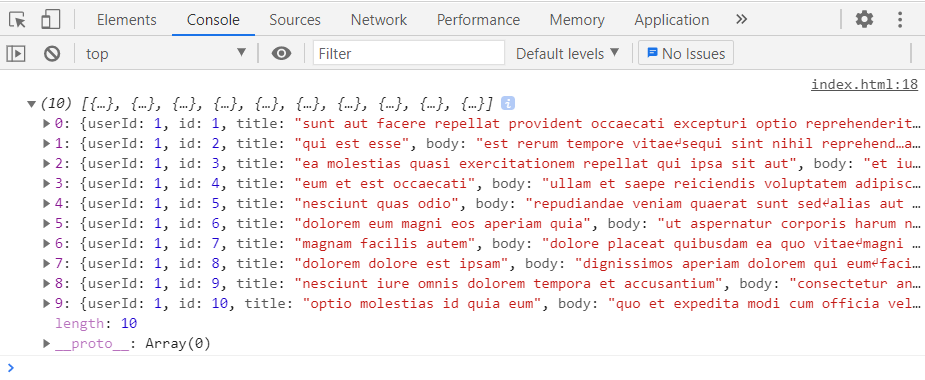
2-3. 너무 많으니까 userId = 1인 경우 (10개) 만 뽑기
<script type ="text/javascript" >
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{
console.log(res.data)
})
</script>url 끝나는 마지막에 ? (기준점) 을 놓고 userId =1 작성
( get값으로 queryString을 만듬 )

2-4. 전체 객체 반환을 for문을 사용해서 하나씩 나오게 만들기
index.html
<script type ="text/javascript" >
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{
for(let i=0; i<res.data.length; i++){
console.log(res.data[i]);
}
})
</script>for문으로 i 가 0부터 9까지 res.data 배열의 0~9까지 (10개) 를 출력하도록 만듬.

2-5. 위 코드를 함수로 묶어서 button을 누르면 한개씩 나오도록 addEventListener 설정
index.html
<body>
<button id = "btn">데이터 가져오기</button>
<script type ="text/javascript" >
let btn = document.querySelector('#btn');
btn.addEventListener('click',data)
function data(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=1`)
.then((res)=>{
for(let i=0; i<res.data.length; i++){
console.log(res.data[i]);
}
})
}
</script>
</body>버튼을 누르면 userId:1인 id:1~10 10개 객체가 나온다.
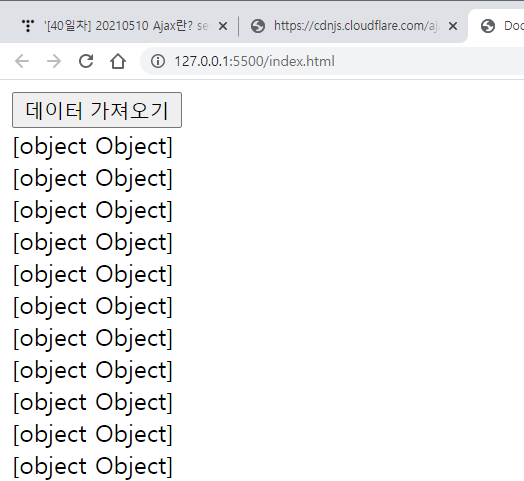
2-6. div 만들어 해당 내용 뿌리기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js">
</script>
</head>
<body>
<button id = "btn">데이터 가져오기</button>
<div id ="root">
</div>
<script type ="text/javascript" >
let btn = document.querySelector('#btn');
btn.addEventListener('click',data)
function data(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=1`)
.then((res)=>{
const root = document.querySelector('#root')
for(let i=0; i<res.data.length; i++){
let div = document.createElement('div');
div.innerHTML=res.data[i];
root.appendChild(div);
}
})
}
</script>
</body>
</html>
한 row 씩 가져와서 row는 객체이기 때문에 위와 같이 출력된다. res.data에서 title 만 출력해보기
2-7. res.data 의 title 만 선별해서 출력하기
<script type ="text/javascript" >
let btn = document.querySelector('#btn');
btn.addEventListener('click',data)
function data(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=1`)
.then((res)=>{
const root = document.querySelector('#root')
for(let i=0; i<res.data.length; i++){
let div = document.createElement('div');
div.innerHTML=res.data[i].title; // .title 한 단어 추가!
root.appendChild(div);
}
})
}
</script>10개의 div 들이 생성되었다.
button 클릭 한 번 더 하면 10개가 또 생긴다. 계속html 에 appendChild 됨
한 번 눌렀을 때 userId=1번 데이터(10개) 두 번 눌렀을 때 userId =2번 데이터 (10개) 가져오려면 userId 값을 바꿔주면 된다.
2-8. button 한 번 누를 때 마다 userId=1, userid=2 (10개씩) 뜨도록 만들기
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
let index = 1;
function getData(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=${index}`)
.then((res)=>{
let root = document.querySelector('#root');
for (let i = 0; i<res.data.length; i++){
let div = document.createElement('div'); // 요 구문 꼭 for 안으로 들어와야함.
div.innerHTML=res.data[i].title;
root.appendChild(div);
}
index++;
if(index ==11){
index=1;
}
})
}
</script>* 주의 let div = document.createElement('div') 구문이 꼭 for 문 안으로 들어가야 res.data[i].title이 0~9까지 총 10개가 붙는다. for 구문 위에 쓰면 마지막 i=9일때의 title만 들어간다.
* 여기서 index 가 2 ~ 10 까지 뜨는 오류때문에 시간이 걸렸다.
처음 만들었을 때 index++을 axios.get과 같은 위치에 놓아서 asios 와 index++이 동시에 실행되어 index가 2 부터 시작했다.
↓↓↓ 잘못 적은 코드
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
let index = 1;
function getData(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=${index}`)
.then((res)=>{
if(index<=10){
const root = document.querySelector('#root')
for(let i=0; i<res.data.length; i++){
let div = document.createElement('div');
div.innerHTML=res.data[i].title;
root.appendChild(div);
}
console.log(index);
}
})
index++;
}
</script>-> 이 경우 press 버튼 계속 눌러도 9번 만 유효함.
index -> 2 ,3,4,5,6,7,8,9 까지 -> axios.get과 index++가 함께 실행되는 듯
이를 고치려면 async - await 비동기식 방법을 사용 ↓
<body>
<button id = "btn">데이터 가져오기</button>
<div id ="root">
</div>
<script type ="text/javascript" >
let btn = document.querySelector('#btn');
btn.addEventListener('click',data)
let index = 1;
async function data(){
let res = await axios.get(`http://jsonplaceholder.typicode.com/posts?userId=${index}`);
const root = document.querySelector('#root')
for(let i=0; i<res.data.length; i++){
let div = document.createElement('div');
div.innerHTML=res.data[i].title;
root.appendChild(div);
}
console.log(index);
index++;
}
</script>
이렇게 하면 index = 1,2,3,4,... 로 뜬다.
또는 index++ 만 for 문 안으로 넣어주기
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
let index = 1;
function getData(){
axios.get(`http://jsonplaceholder.typicode.com/posts?userId=${index}`)
.then((res)=>{
if(index<=10){
const root = document.querySelector('#root')
for(let i=0; i<res.data.length; i++){
let div = document.createElement('div');
div.innerHTML=res.data[i].title;
root.appendChild(div);
}
console.log(index);
}
index++;
})
}
</script>
============================================================================
3. mySQL DB와 연결하기
이번에는 가라(?) DB가 아닌 내가 가지고 있는 mySQL Data 를 가져와 뿌리는 연습!
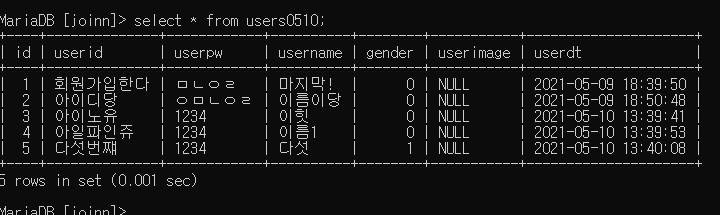
내가 가지고 있는 DB 중 table name = users0510을 사용해보기

위에서 만든 index.html (json) 과 어제 만들어 놓은 회원가입,로그인 server 중 user.controller.js 파일, localhost:3000/user/info 에 연결하기

3-1. 오늘 만든 ajax server.js 파일 터미널에서 server 잠시 꺼두기 (Ctrl+c)
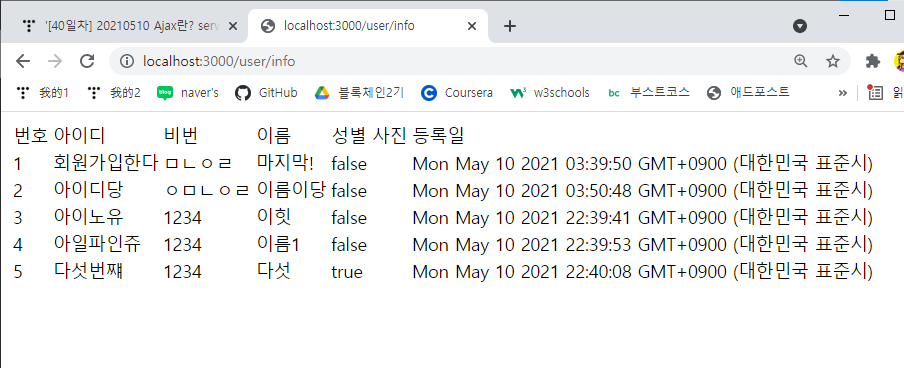
어제 만든 회원가입 js 파일 열고 server on -> localhost:3000/user/info 입력

요 데이터를 html에서 받는 것 구현해보기
3-2. routers - user - user.controller.js 파일에 info 부분 수정
let info = async (req,res)=>{
let result = await User.findAll({});
res.json({
result,
})
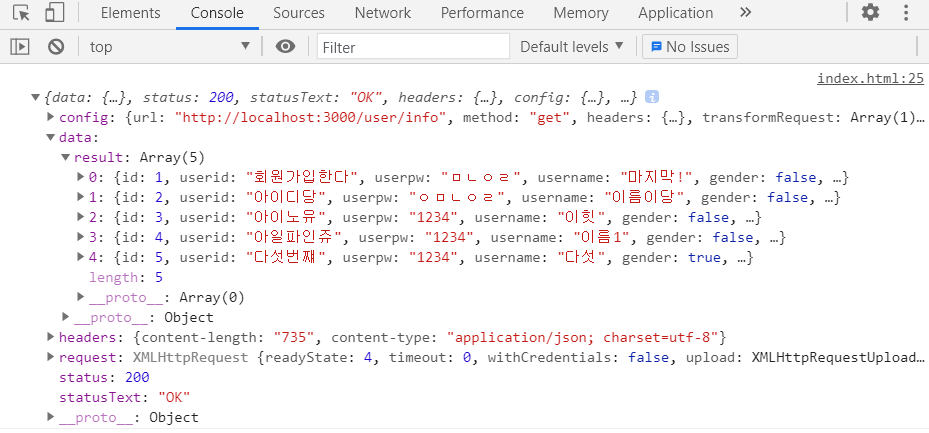
console.log(result);
}
nunjucks 의 형태(render)가 아닌 json 형태로 사용해 보기 (실무에서는 nunjucks <<<< json 이렇게 많이 쓴다고 함)
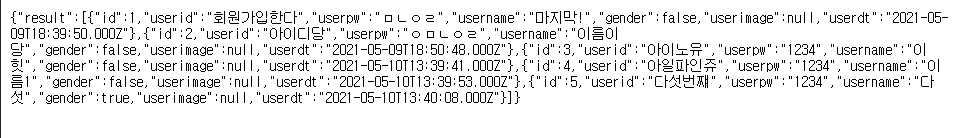
console.log(result) 로 나온 결과

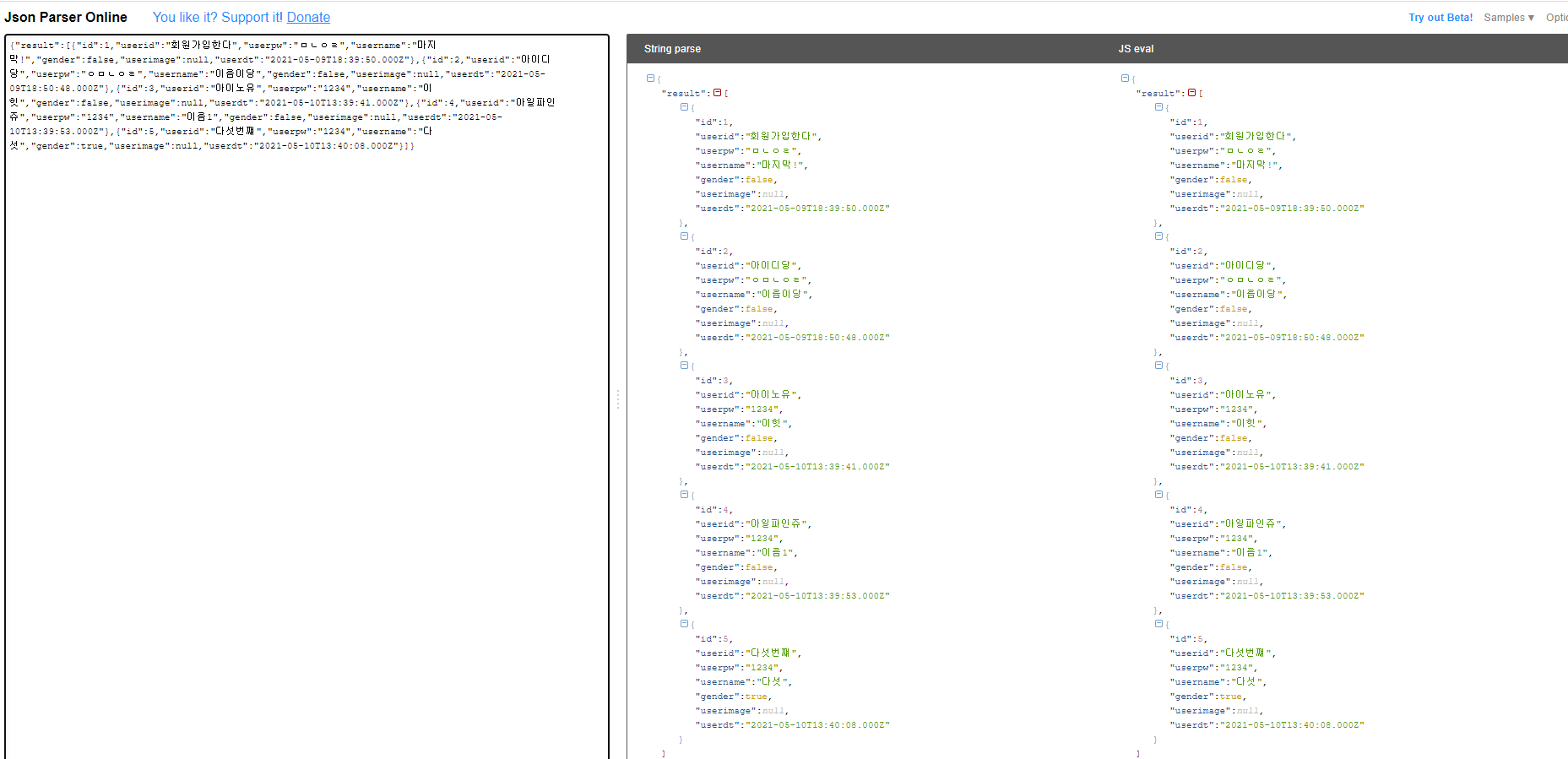
json 객체 파일이 이렇게 분별하기 어렵게 되어 있으면 google "json online parser" 검색 - 아무거나 괜춘한걸로 보면 된다.
Json Parser Online
json.parser.online.fr

3-3. 처음 만들었던 index.html 로 가서 script 부분 url 값 바꾸기 - >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type ="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<button id="btn">PRESS</button>
<div id = "root">
</div>
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
function getData(){
axios.get(`http://localhost:3000/user/info`)
.then((res)=>{
console.log(res);
})
}
</script>
</body>
</html>- 이 url 부분이 index.html (Clien) ---req---> 제 2의 server (user.controller.js) 에 요청함
get 의 method 로 localhost:3000/user/info url 을 요청
- console.log 오류 - >user.controller.js 폴더 (vs) 에 cors 설치하기
3-4. npm install cors 설치, server.js에 가져오기
API 역할의 user.controller.js파일이 있는 vs - server.js 추가 입력 ( 두 가지 )
const express = require('express');
const app = express();
const {sequelize}=require('./models')
const nunjucks = require('nunjucks');
const bodyParser = require('body-parser')
const routers = require('./routers')
const session = require('express-session')
const cors = require('cors'); //추가1
app.use(session({
secret:'aaa',
resave:false,
saveUninitialized:true,
}))
app.use(bodyParser.urlencoded({extended:false}));
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html')
app.use(cors()); /// // 추가 2
sequelize.sync({force:false})
.then(()=>{
console.log('접속 성공')
}).catch(()=>{
console.log('접속 실패')
})
app.use('/',routers);
app.listen(3000,()=>{
console.log('server start port : 3000')
})
API 폴더 (어제 만든 폴더) server를 키고 다시 오늘 만든 폴더 (index.html)의 live server를 키면 console.log가 오류 없이 잘 나온다.

3-5. 이제 받은 내용을 html로 뿌리기
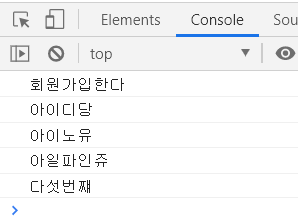
받은 내용 : 위의 console 내용 - Js로 (json, axios) 요청해서 받은 response
index.html
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
function getData(){
axios.get(`http://localhost:3000/user/info`)
.then((res)=>{
let list = res.data.result;
list.forEach((ele)=>{
console.log(ele.userid);
})
})
}
</script>
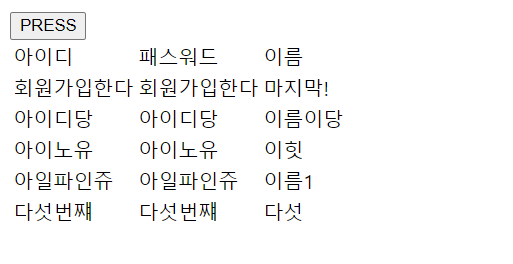
3-6. Table 만들어서 뿌리기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type ="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<button id="btn">PRESS</button>
<table id ="TBlist">
<tr>
<td>아이디</td>
<td>패스워드</td>
<td>이름</td>
</tr>
</table>
<script type ="text/javascript">
let btn = document.querySelector('#btn');
btn.addEventListener('click', getData);
function getData(){
axios.get(`http://localhost:3000/user/info`)
.then((res)=>{
let list = res.data.result;
list.forEach((ele)=>{
let TBlist = document.querySelector('#TBlist');
let tr = document.createElement('tr');
let idTd = document.createElement('td');
let pwTd = document.createElement('td');
let nameTd = document.createElement('td');
idTd.innerHTML=ele.userid;
pwTd.innerHTML=ele.userid;
nameTd.innerHTML=ele.username;
tr.appendChild(idTd);
tr.appendChild(pwTd);
tr.appendChild(nameTd);
TBlist.appendChild(tr);
})
})
}
</script>
</body>
</html>
다 만들고 다시 구조를 보면 조금 이해가 간다.

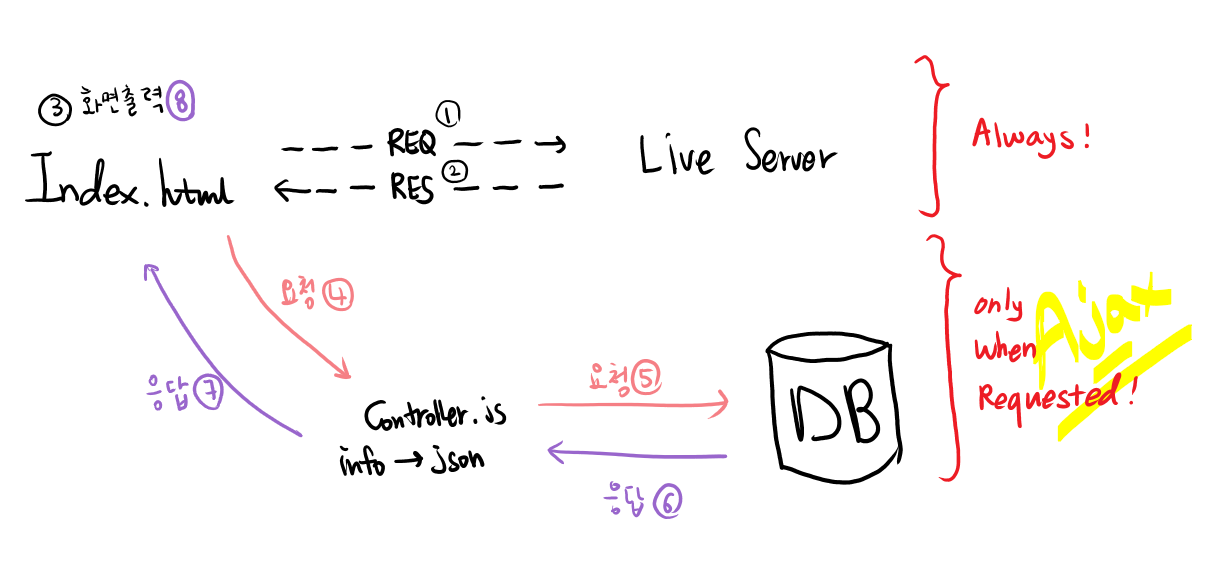
Client -> live server 요청 => LS => res. 화면 출력 => Client 화면에서 버튼 누르면 => express로 만든 API에 요청 보냄 => API는 요청한 uri값에 의해 특정 코드 실행 ==> DB접속 (findAll 요청 ) = > DB -> 응답 --> API --> API --json형태로 --> Client -> Client는 받은 json 형태를 가공해서 화면에 출력함.
API = express로 만든 서버 (필요할 때, 요청을 받을 때만 DB에서 data 받아서 index.html로 보내줌
DB에 접근 -> API
API 에는 cors 가 있다. ( 다른 서버가 오는 걸 허락 )
json 형태를 사용하는 건 복잡한 형태이지만 최근 react 로 편해졌다고 한다.
끗
질문

왜 저위에 src를 꼭 써야 하는지?
axios 는 js 내장 객체 x
누군가가 만들어 놓은 것 -> 우리가 가져와서 사용해야 한다. ex) 글씨체 가져오는 것처럼
axios 사용하려면 무조건 위에 추가해야함





