
Ajax
Asynchronous Javascript and XML , 비동기식 자바스크립트와 xml
- 비동기 통신을 위해 만들어진 JavaScript의 라이브러리
- 브라우저가 가지고 있는 XMLHttpRequest객체를 이용해 전체 페이지를 새로 고치지 않고도 페이지의 일부 데이터만 로드하는 기법.
- JavaScript를 사용한 비동기 통신, Client 와 server간 XML DATA를 주고받는 기술
=> JavaScript를 통해 server에 데이터를 요청하고 JavaScript를 통해 결과를 받는 것
html 문제 사항 - page 한 번 load할 때마다 모든 내용을 받아서 준비되면 보여줌 (로딩하는 시간이 걸림)
AJAX - page loading없이 page를 가져오기
Ajax가 어떻게 비동기 통신이 가능한지 알기 위해서는 http 기본적인 통신에 대해 알고 있어야함
*XML 을 Json 으로 쓰고 있음 즉,Ajax - Json을 주고 받는 기술이다.
ajax 사용 위한 준비 : 1. server 2. html (javaScript)
AJAX 사용 이유 - http 통신의 단점 커버
http 프로토콜은 client쪽에서 request를 보내고 서버쪽에서 response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면 내용을 갱신하기 위해 다시 request, response를 하며 페이지 전체를 갱신하게 된다. 이럴 경우, 엄청난 자원낭비와 시간낭비를 초래한다.
AJAX 는 HTML 페이지가 전체가 아닌 일부만 road 될 수 있도록 XMLHttpRequest 객체를 통해 서버에 request한다. 이 경우, Json이나 XML 형태로 필요한 데이터만 받아 갱신하기 때문에 시간과 자원을 아낄 수 있다.
일반 경우
Client(browser) ---req---> Server
Client(browser) <--res---- Server
하나의 req를 보내주고 res(html 전체 페이지)를 받기 전까지 기다림
ajax 비동기 경우
Client(browser) ---req---> Server
Client(browser) <--res---- Server 여기까지 똑같음
res 에서 원하는 정보만(html 전체 페이지X) json or xml 형태로 받음
http 구조 참고 programmer93.tistory.com/60
HTTP 구조 정리 - 삽질중인 개발자
- HTTP 구조 정리 - 개발을 하게 된다면 외부 API를 사용해야하는 경우가 많이있다. Rest API는 HTTP 구조로 되어 있어 HTTP 구조에 대해서 모르면 삽질을 많이 할 수 도 있어서 정리한다. 1. HTTP란 HyperText
programmer93.tistory.com
AJAX 장단점
ajax 장점
- 웹페이지 속도 향상
(데이터 통신량이 적다.)
- 서버 처리가 완료될 때까지 기다리지 않고 처리
- 코딩의 양이 줄게 된다. (서버에서 data만 전송하면 되기때문)
- 기존 웹에서 불가능했던 다양한 UI를 가능하게 해준다.
(flickr의 경우, 사진의 제목이나 태그를 페이지의 reload없이 수정할 수 있다.
ajax 단점
- 원하는 정보만 받아서 화면에 어떻게 뿌려질지 모르기때문에 JavaScript를 통해 우리가 구현해야 함.
- 필요한 부분만 ajax를 써야한다. 남발 금지
참고 웹사이트
velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
AJAX란 무엇인가?
AJAX (Asynchronous Javascript And XML) AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전
velog.io
========================= VS 새로운 폴더 만들고 server 구축 해놓기 ======================
json 기본 틀 공부하기
Visual studio 새로운 폴더 준비
1. 터미널 명령어 실행
npm init
npm install express
2. server.js 파일 생성 및 기본 코드 작성

const express = require('express');
const app = express();
app.get('/', (req,res)=>{
res.send('Monday morning ')
});
app.listen(3000,()=>{
console.log('server start port : 3000')
});
저기 send에 send , render 만 사용해왔는데 여러가지 method가 존재 한다. ex) json({객체형태})
3. json({}) 사용

const express = require('express');
const app = express();
app.get('/', (req,res)=>{
res.json({
success:true,
})
});
app.listen(3000,()=>{
console.log('server start port : 3000')
});응답을 받을 때 JavaScript 객체를 반환 받을 수 있다. 받은 값을 html page로 만들면 된다. (?) 아직 잘 모르겟
4. index.html 파일 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type ="text/javascript">
const xhr = new XMLHttpRequest(); // new 붙었으니 객체
xhr.open('get', 'http://localhost:3000')
//xhr (ajax) open method를 사용하면
//-> 요청 의미 request (URL 주소 변경과 같음)
//첫번째 인자값 request 두번째 localhost:3000
xhr.send(); //보내기
</script>
</head>
<body>
</body>
</html>
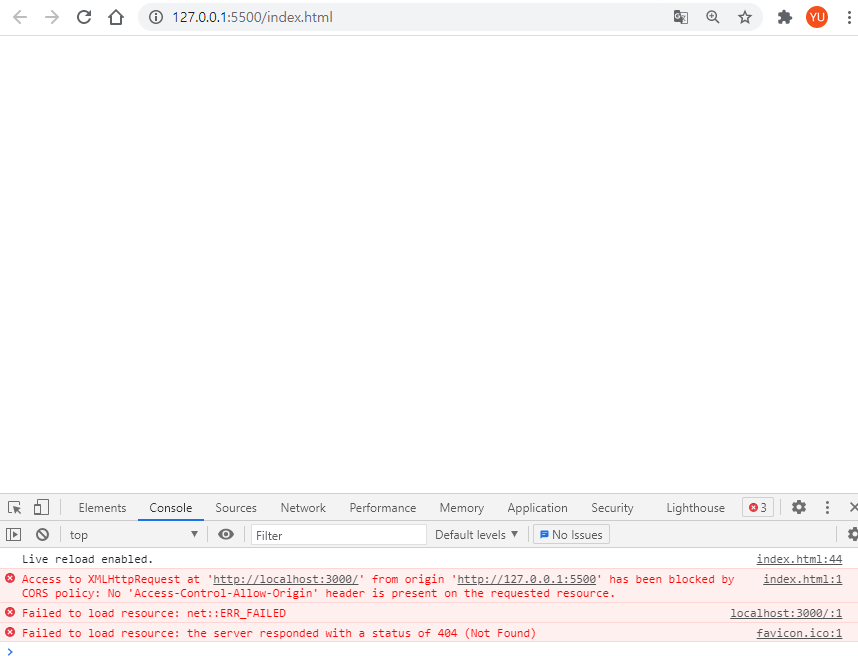
console.log 확인

에러 : 서로 요청하는 url이 다를 경우 이러한 error 가 나옴
위에 보면 5500 이 나옴 url이 완전히 다르다.
url이 다르더라도 허락해주는 것 이 cors -> server에서 세팅 해줘야함
5. CORS 세팅하기
5-1. 터미널 명령 실행 - cors 다운
npm install cors
5-2. server.js 에 다운받은 cors 가져오기
const cors = require('cors');cors 미들웨어에 탑재하기
const express = require('express');
const app = express();
const cors = require('cors'); // 추가 1
app.use(cors()); // 추가 2 -> get 위에 써서 이거 거쳐가도록
app.get('/', (req,res)=>{
res.json({
success:true,
})
});
app.listen(3000,()=>{
console.log('server start port : 3000')
});
server 껏다 키고 재실행 해보기

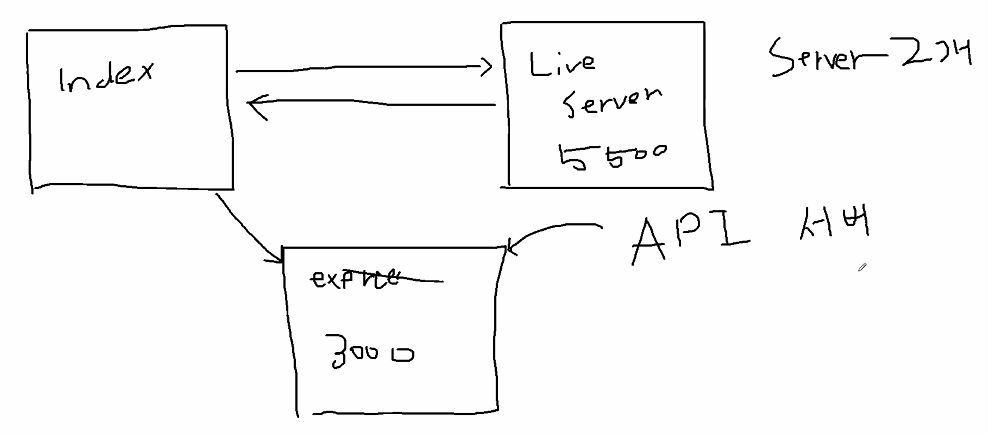
* 서버 구조에 대한 설명

index.html -> live server로 열었다. (port: 5500)
html 에 수정, 저장하면 바로 바뀌었던 이유 :live server의 기능이었음.
우리가 만들은 express server (port: 3000) <----------API server라고 부름
index -> server 3000에 요청 보낸 것까지 작업함. (이제 응답 하기 ㄱㄱ)
필요할 때만 index -> express3000에 요청 , 응답값 받음. (DB가 필요한 부분)
ex) 중복된 id 입니다. prompt
화면에 대한 server, Data에 대한 server 따로 있는 상황
위의 코드들은 외우기보다 이해하기 (예전 코드라서 돌아가는 흐름만 확인하기 !)
6. index <---res---- express 3000 응답하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type ="text/javascript">
const xhr = new XMLHttpRequest(); // new 붙었으니 객체 자체 내장 객체
//callback으로 받기
xhr.onreadystatechange = function(){
console.log(this.readyState);
}
xhr.open('get', 'http://localhost:3000')
//xhr (ajax) open method를 사용하면 -> 요청 의미
//request (URL 주소 변경과 같음) 첫번째 인자값 request method 두번째 localhost:3000
xhr.send(); //보내기
</script>
</head>
<body>
</body>
</html>live server에서 쳌

4 라는 숫자가 뜨면 -> 완료되었ㄷㅏ ~ 라고 생각하기
4 뜨면 아래 내용으로 수정
xhr.onreadystatechange = function(){
if(this.readyState===4){
console.log(this.responseText);
}
}

객체로 아까 작업했던 내용 나옴.
지금 두개의 서버를 가지고 (one: 화면 꾸미는 , data 처리하는 것)
------------------------------------------------------------------------------------------------------------------------------
AXIOS
이미 만들어진 url data, 가라 데이터
AIP 서버를 대충 만들어 놓음
jsonplaceholder.typicode.com/comments
jsonplaceholder.typicode.com/posts
위 데이터를 가지고 연습해보기
ajax 요청하기 위한 방법 3가지가 있음
1. XMLHttpRequest - 방금 우리가 만든 것
2. jQeury 로 만드는 방법
3. axios 라이브러리를 가지고 만드는 방법 -> 요걸로 할 것 - 구현하는게 굉장히 편함 - 코드량이 많이 준다.
1. axios 가져오기
구글에 axios cdn 검색
axios - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
Promise based HTTP client for the browser and node.js - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 11% of all websites, powered by Cloudflare. We make it faster and easier to load lib
cdnjs.com
cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js
위의 url 주소를 활용하면 됨. (js 파일)
2. 사용법 script를 연결만 하면됨 (js 파일 가져오기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js
"></script>
<script type ="text/javascript">
axios.get('http://localhost:3000');
/*const xhr = new XMLHttpRequest(); // new 붙었으니 객체
//callback으로 받기
xhr.onreadystatechange = function(){
if(this.readyState===4){
console.log(this.responseText);
}
}
xhr.open('get', 'http://localhost:3000')
//xhr (ajax) open method를 사용하면 -> 요청 의미
//request (URL 주소 변경과 같음)
//첫번째 인자값 request method 두번째 localhost:3000
xhr.send(); //보내기
*/
</script>
</head>
<body>
</body>
</html>axios.get을 사용하면 반환값은 -> //Promise객체로 반환 된다.
.then 사용 가능
axios.get('http://localhost:3000')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
console.log(res)
})
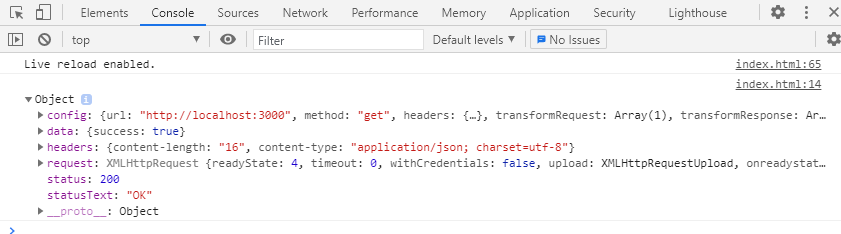
console 창 확인

success:true ** 확인
request: 부분도 분석해보기
우리가 필요한 값 -> data:{success:true}

axios.get('http://localhost:3000')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
console.log(res.data)
})
XMLHttpRequest() VS axios 코드의 길이를 봐봐!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js
"></script>
<script type ="text/javascript">
axios.get('http://localhost:3000')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
console.log(res.data)
})
/*const xhr = new XMLHttpRequest(); // new 붙었으니 객체
//callback으로 받기
xhr.onreadystatechange = function(){
if(this.readyState===4){
console.log(this.responseText);
}
}
xhr.open('get', 'http://localhost:3000')
//xhr (ajax) open method를 사용하면 -> 요청 의미
//request (URL 주소 변경과 같음)
//첫번째 인자값 request method 두번째 localhost:3000
xhr.send(); //보내기
*/
</script>
</head>
<body>
</body>
</html>어떤 개발자가 XMLHttpRequest()를 axios로 간단하게 사용할 수 있게 만듬. axios로 사용은 하되, XMLHttpRequest의 내용 , 흐름을 알고 있어야함 !
*error 나면 .catch((error)=>{console.log(error)}) 써서 error 확인

C ---------req ------> Live Server
C <---------res-------- Live Server(화면에 뿌려주기만)
ㅣ
API (누군가가 만든 api를 가져와서 사용하기)
3. 아래처럼 두번째 url로 수정
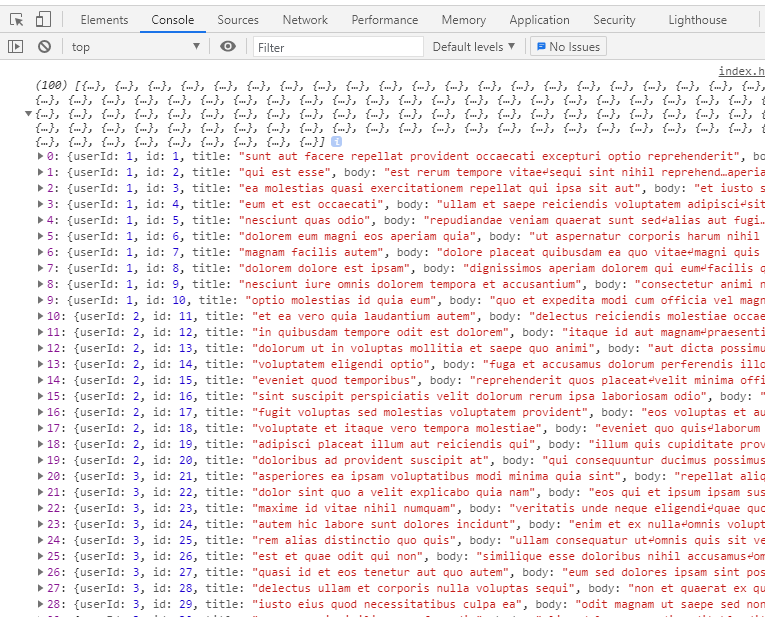
axios.get('http://jsonplaceholder.typicode.com/posts')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
console.log(res.data)
})
100개 너무 많으니 userId : 1 (10개)만 가져와 달라고 요청하기
요청할 때 해당 사항을 주문(?) 할 수 있다.
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
console.log(res.data)
})
get값으로 query string 만들기 위해 ?userId=1 사용

4. 전체 객체 반환하고 있으니 -> for문을 사용해서 하나하나 잘라보기
객체도 for문가능!
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
for(let i=0; i<res.data.length; i++){
console.log(res.data[i]);
}
})

위 코드를 함수로 묶기
function getData(){
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
for(let i=0; i<res.data.length; i++){
console.log(res.data[i]);
}
})
}
html에 어떤 버튼을 눌렀을 때 해당 내용을 html page 에 뿌려보기 <body> 부분에
onclick 을 써도 되지만 addEventListener 사용하기
Script 를 body쪽으로 내림
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js
"></script>
</head>
<body>
<button id="btn">데이터 가져오기 </button>
<script type ="text/javascript">
function getData(){
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
for(let i=0; i<res.data.length; i++){
console.log(res.data[i]);
}
})
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', getData)
//첫 번재 인자값 = event 두 번째 인자값 = 콜백함수
</script>
</body>
</html>
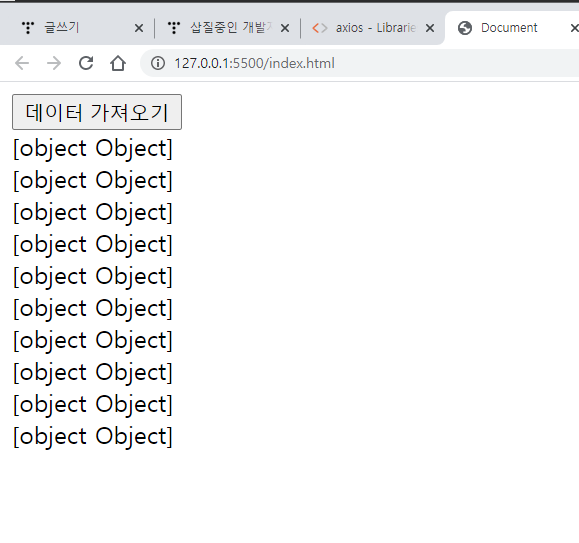
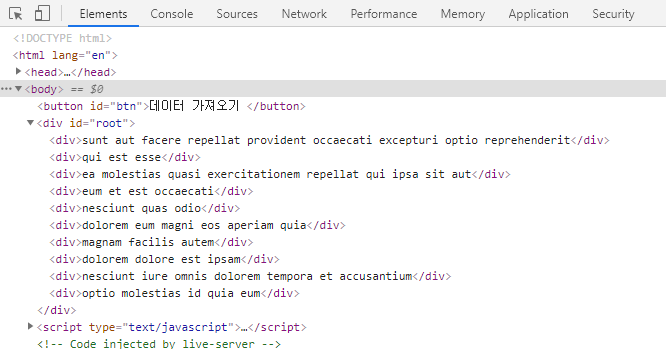
5. div 영역에 해당 내용 뿌리기
<body>
<button id="btn">데이터 가져오기 </button>
<div id="root">
</div>
<script type ="text/javascript">
function getData(){
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
const root = document.querySelector('#root');
for(let i=0; i<res.data.length; i++){
const div = document.createElement('div');
div.innerHTML = res.data[i];
root.appendChild(div);
}
})
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', getData)
//첫 번재 인자값 = event 두 번째 인자값 = 콜백함수
</script>
</body>

한 row 씩 가져옴 그 row도 객체였음
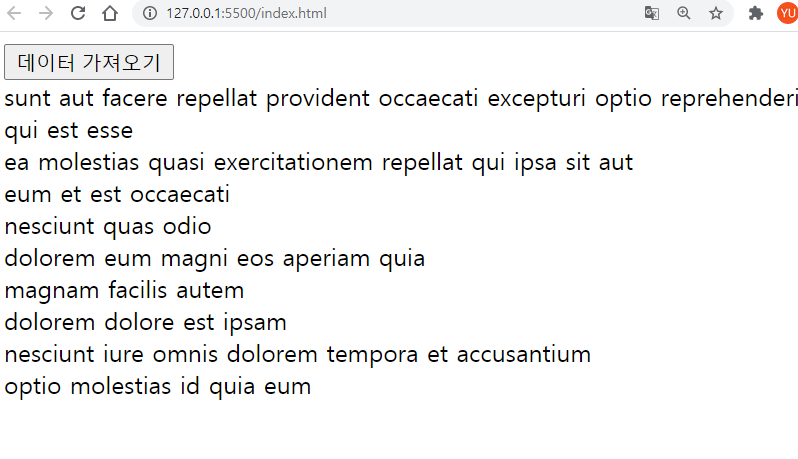
이제 title만 출력해보기
function getData(){
axios.get('http://jsonplaceholder.typicode.com/posts?userId=1')
.then((res)=>{ // 콜백함수에 우리가 받아야할 값 = res
const root = document.querySelector('#root');
for(let i=0; i<res.data.length; i++){
const div = document.createElement('div');
div.innerHTML = res.data[i].title;
root.appendChild(div);
}
})
}

10개의 div 들이 생성되어있다.
button 클릭 한번 더 하면 10개 또 생김 계속html append됨
한 번 눌렀을 때 1번 데이터, 두 번 눌렀을 떄 2번 데이터 이렇게 가져오려면
userId=값 바꿔주기
slide 개념으로 전역변수로 설정해주고 10이되면 멈추게 하기
========================================================================
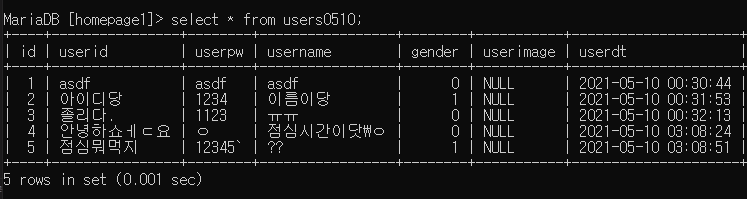
users0510 table에 있는 내용을 가져올 예정

요 내용들..
1. 오늘 만든 ajax - > 터미널에서 server 끄기
2. 금요일에 만든 회원가입 vs 하나 더 열기 -> server start해주기
3. localhost:3000/user/info 입력

이 데이터를 다른html에서 받는걸 해보기
4. routers - user - user.controller.js
let info = async (req,res)=>{
let result = await User.findAll({});
/*
res.render('./user/info.html', {
result,
})
*/
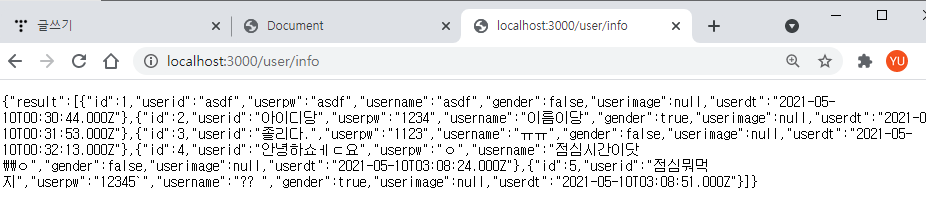
res.json({
result,
})
}nunjucks 가 아닌 json 형태로 사용해보기

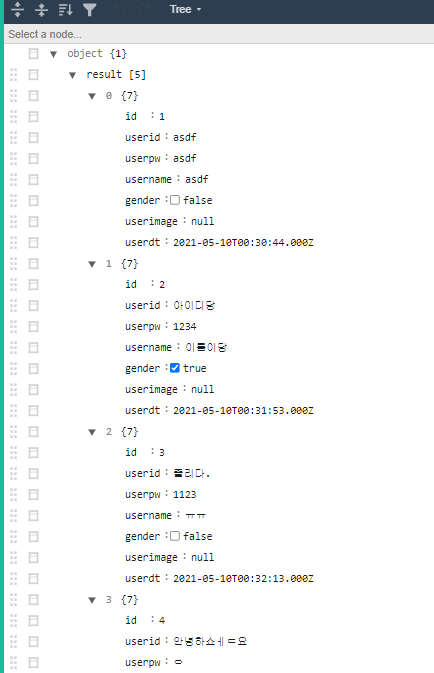
객체로 나옴
-> google "json online parser" 로 보기

5. url 값 바꾸기
<script type ="text/javascript">
function getData(){
axios.get('http://localhost:3000/user/info')
.then((res)=>{
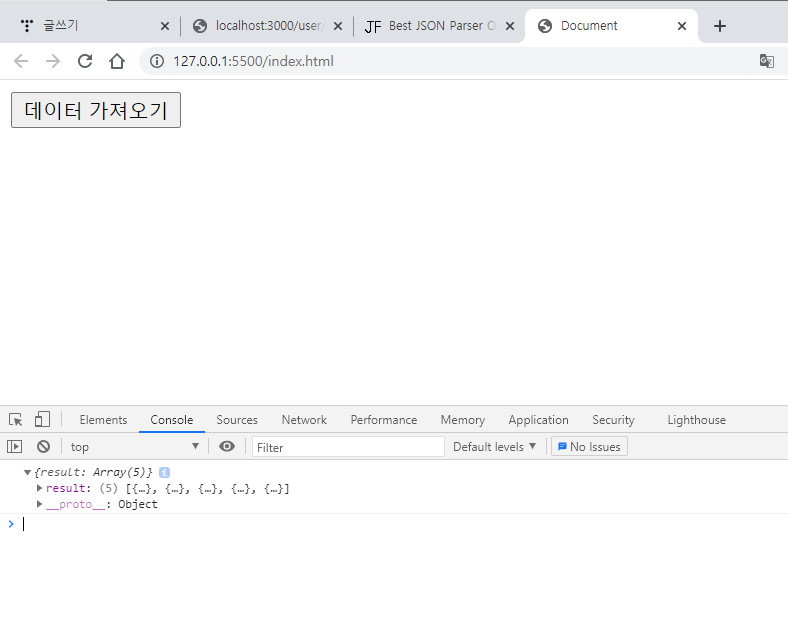
console.log(res.data);
})
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', getData)
</script>
오류 -> cors 설치해서 middleware...
6. server.js
const cors = require('cors'); //추가
app.use(session({
secret:'aaa',
resave:false,
saveUninitialized:true,
}))
app.use(bodyParser.urlencoded({extended:false}));
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html')
app.use(cors()) //추가 2서버 키고 다시 실행
그리고 다시 live 체크 -> 내용이 잘 뜸

7. 이제 뿌려보기
userlist라는 곳에 배열로 담겨져 있음.
index.html
function getData(){
axios.get('http://localhost:3000/user/info')
.then((res)=>{
let list = res.data.result;
list.forEach((ele)=>{
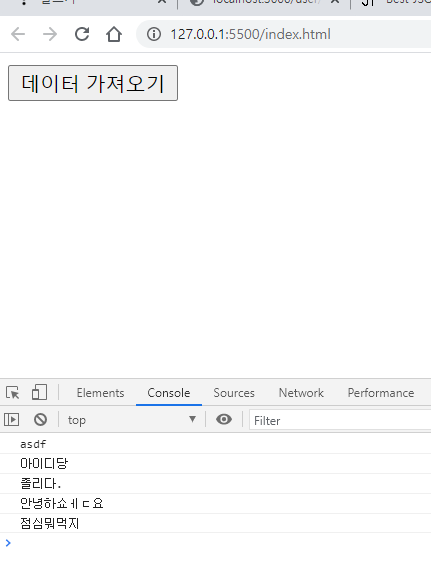
console.log(ele.userid);
})
})
}/// 교수님의userlist변수명 -> 내 변수명 result

이 상태에서 html에서 뿌리기만 하면 된다.
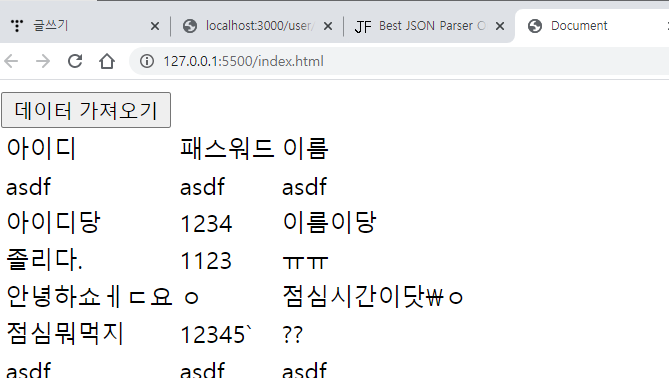
아까 한거랑 동일하게 + table 만들어서 뿌려보기
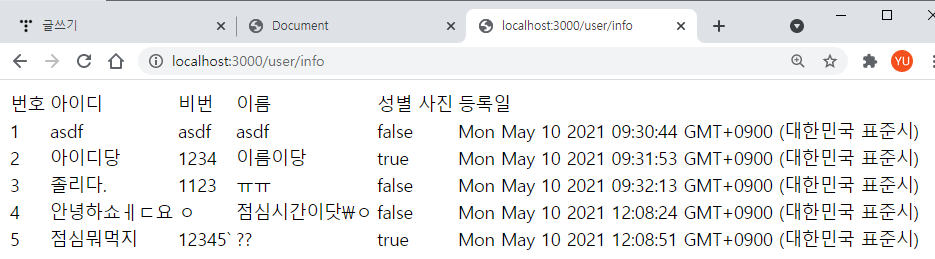
8. table 만들어서 뿌리기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type = "text/javascript" src = "https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js
"></script>
</head>
<body>
<button id="btn">데이터 가져오기 </button>
<table id="list">
<tr>
<td>아이디</td>
<td>패스워드</td>
<td>이름</td>
</tr>
</table>
<script type ="text/javascript">
const table = document.querySelector('#list');
function getData(){
axios.get('http://localhost:3000/user/info')
.then((res)=>{
let list = res.data.result;
list.forEach((ele)=>{
const tr = document.createElement('tr');
const idTd = document.createElement('td');
const pwTd = document.createElement('td');
const nameTd = document.createElement('td');
idTd.innerHTML = ele.userid;
pwTd.innerHTML = ele.userpw;
nameTd.innerHTML = ele.username;
tr.appendChild(idTd);
tr.appendChild(pwTd);
tr.appendChild(nameTd);
table.appendChild(tr);
})
})
}
const btn = document.querySelector('#btn');
btn.addEventListener('click', getData)
</script>
</body>
</html>


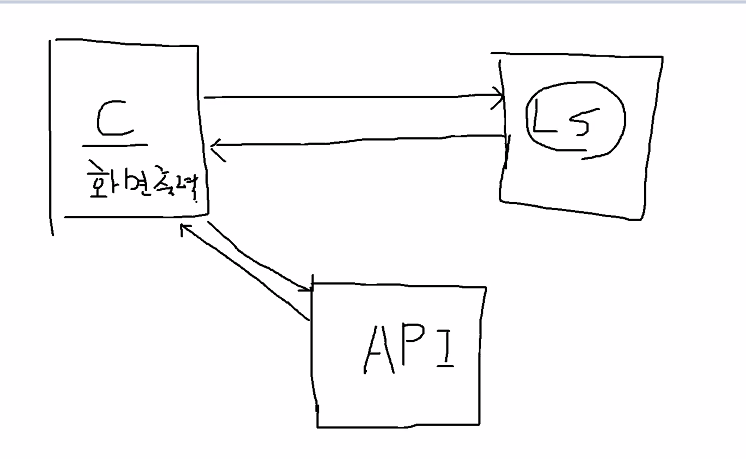
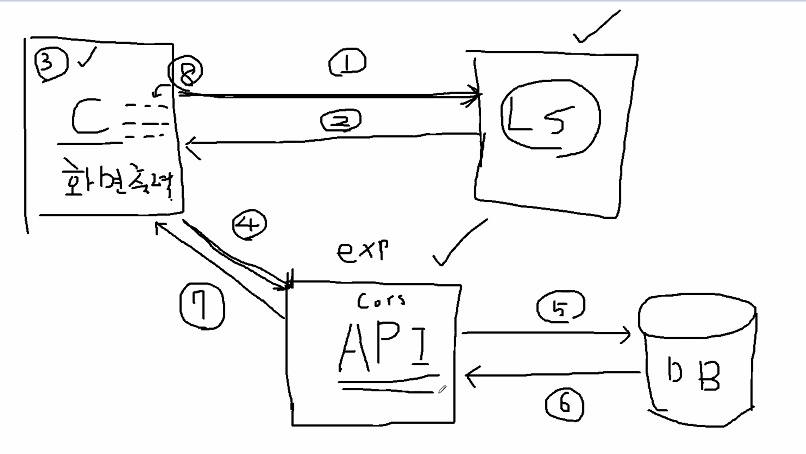
Client -> live server 요청 => LS => res. 화면 출력 => Client 화면에서 버튼 누르면 => express로 만든 API에 요청 보냄 => API는 요청한 uri값에 의해 특정 코드 실행 ==> DB접속 (findAll 요청 ) = > DB -> 응답 --> API --> API --json형태로 --> Client -> Client는 받은 json 형태를 가공해서 화면에 출력함.
API = express로 만든거
API 가 DB에 접근함
API 에는 cors가 있음 (다른 서버 허락)
다른 서버에서 다른 서버의 데이터를 가져오는 것을 해봤슴.
특정 url값에 원하는 형태로 만들어서 json형태로 끌어와주는 것을 API
가공이 어렵 -> 남발 x
근데 요즘엔 신기술 잘 나와서 편하게 되어 있음 ===> react... 리액트... ajax 비동기 통신으로 받은 것을 꾸며서 보여주는 역할
html page 만들어서 가공해서 뿌려주는 역할 react가 해줄거야
사실 nunjucks는 사용 많이 안한다고 함 react가 함. ajax도..
react = 비동기 통신 어려운 부분을 해소하기 위해 나타난 녀석.. 녀석 참..
*** ajax흐름
실무에서 위에처럼 하드코딩 x -> 리액트를 사용함.
하지만 위 코드를 잘 알아야 react 공부할 때 좋다.
component 가공하는 하나의 단위 ? in 리액트.. 나중에 배울 예정





