mariaDB 다운로드 및 설치
Mariadb 설치 방법
Windows 10에 MariaDB 설치하기
개발용으로 Windows 10 PC에 MariaDB 를 설치해 봅니다. 1. http://mariadb.org/ 에 접속하여 다운로드 페이지로 들어갑니다. 2. 실제 다운로드 URL은 https://downloads.mariadb.org/ 입니다. 현재 안정 버전은..
offbyone.tistory.com
Maria DB 다운 주소
https://downloads.mariadb.org/downloads.mariadb.org/
Downloads - MariaDB
downloads.mariadb.org
비밀번호 입력 (아무거나!)

오늘 배운 내용은 DBMS 중 하나인 mariaDB 를 이용해 데이터베이스를 만들고 js 와의 연결
[28일차] 오늘 배운 내용
[28일차]20210421 node.js mySQL dotenv 설치 연결 app.port app.get 등
1. Mariadb 설치 방법 offbyone.tistory.com/199 Windows 10에 MariaDB 설치하기 개발용으로 Windows 10 PC에 MariaDB 를 설치해 봅니다. 1. http://mariadb.org/ 에 접속하여 다운로드 페이지로 들어갑니다. 2...
blckchainetc.tistory.com
흐름 :

1. client (사용자) 가 id,pw,name을 입력하고 '회원가입'을 누름 -> url 이 변경 (index.html -button -> ation) 부분.
2. server 에 app.post가 실행됨 (url 변경)
3. 내용을 body에 정리, 담아서 DB로 보내기 (이 때 정보는 sorted by bodyparser)
4. db에서 results(or error)값을 server로 보냄
5. server -> client 전송 (reder 한다 - join.html를)
DBMS = Data Base Management System
DB = Data Base
----------------------------------MariaDB 공부 시작 ---------------------------------
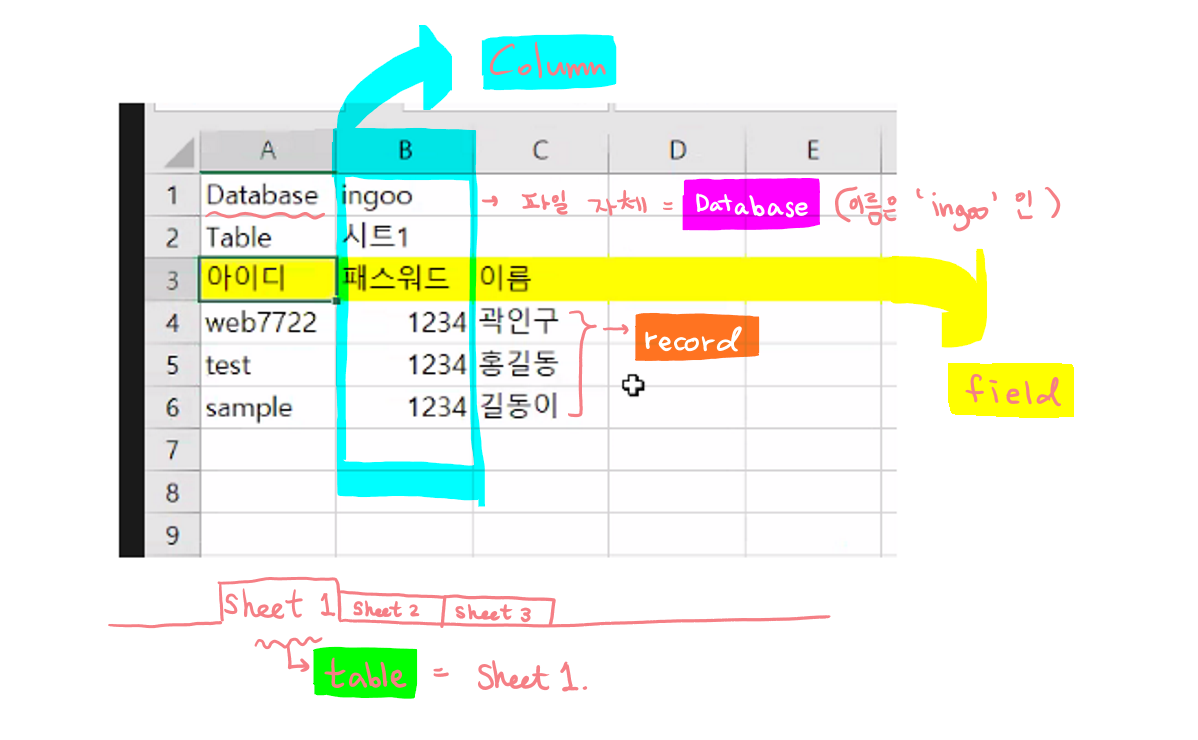
MariaDB를 통해 앞으로 만들 data는 우리가 평소에 자주 쓰는 엑셀과 비슷하다. 교수님이 엑셀 표에 그려 직접 비교해가며 공부해서 조금 더 직관적으로 공부가 가능했다
MariaDB로 파일을 생성할 때의 구조

Database = 'ingoo' 라는 이름을 가진 엑셀파일같은 파일 (실제 엑셀파일은 아니다.)
table = '시트1' 이라는 이름을 가진 1 sheet
field = row = 줄, 행
column = 열
record = data (contents)
1. mySQL client 들어가기 - 비번 입력 (본인이 설치 시에 설정한)

2. show databases; 입력


3. 데이터베이스(파일) 생성
create database emily; -emily라는 이름의 db 생성 (s 없음- 1개 생성)
show databases; - 잘 생성되었는지 확인하자 (s 있음 - databases 모두 보여줘)

4. 방금 생성한 해당 파일을 열기
use emily;

오호
여기서 MariaDB[(none)] -> MariaDB [emily]로 바뀌었네
5. 테이블 만들기
show tables;
만들기 전 tables 있는지 확인
=> show tables;
Empty set (0.001 sec) 없다.
list1 이라는 이름을 가진 table (4개의 field를 가짐) 만들기
create table list1(
-> name varchar(50),
-> id varchar (50),
-> pw varchar (50),
-> gender varchar (50)
-> );
varchar - String (문자열, 글자를 넣는 field이다. 라고 정해줌)
50 -> 50 bites? (정확x) 글자의 수를 제한함.

show tables; 로 tables 췤
desc list1; 으로 현재의 list1의 fields 을 in column 으로 보여줌
-> fields는 존재하지만 records가 아직 없다.
6. Records 입력해 넣기
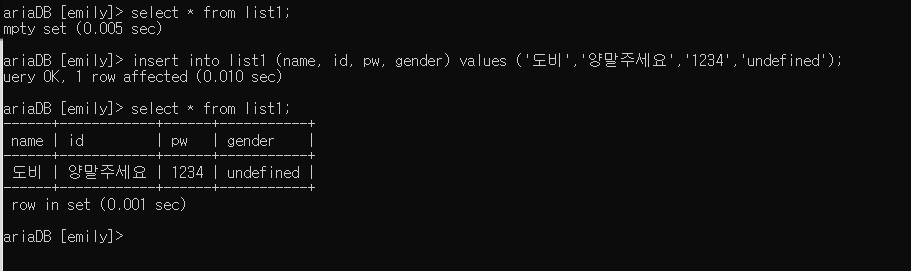
select * from list1; 입력 -> records 의 존재 쳌 (empty)
insert into list1 (name, id, pw, gender) values ('도비', '양말주세요', '1234', 'undefined');
select * from list1; 다시 입력해서 잘 들어갔는지 확인

7. insert 사용하여 records 추가 & 삭제 해보기
쓸 때 space 주의

1개 더 추가하고 id 를 값을 사용해 지워보기
delete from list1 where id='lulu';

여기서 만약
delete from list1 where ps="1234"; 하면
pw = 1234인 도비, 말포이, 해리포터 모두 삭제가 되므로 주의
8. 오름차순 or 내림차순 해보기
select * from list1 order by name desc; (내림차순 z-> a)
select * from list1 order by name asc; (오름차순 a-> z)

9. 해당 field의 record값 바꾸기
update list1 set id='미안' where id='안돼';

MariaDB mysql 명령어 정리
| Mariadb commands | meaning | examples (database = 'ingoo'; table-name = 'user'; field-name = userid, userpw, username;) |
| mysql -uroot -p | mariadb에 들어가기 (from 다른 루트같음) | |
| create databases [database-name]; | 데이터베이스 (파일) 생성 | create database ingoo; (s없음 단수라) |
| drop database [database-name]; | 데이터베이스 (파일) 삭제 | drop database ingoo; |
| create table [table-name] ([field1-name] varchar(50), [fideld2-name] varchar(50)); | table 만들기 | create table user (userid varchar(50), userpw varchar(50), username varchar(50)); |
| show databases; | 모든 DBs 를 보여주세요. | |
| show tables; | tabeles 를 보여줘 | |
| show fields from [table-name] | 모든 fields 보여줘 | |
| show columns from [table-name] | = 모든 columns 보여줘 | |
| use [파일명]; | [파일명] 해당 파일을 연다. | use ingoo; |
| desc [table-name]; | field값을 한줄로 보기 | desc user; |
| select * from [table명] | 해당 table의 모든걸 보여줘 (* = 전체 like css) create or insert or delete 이후 결과물 확인 할 때 유용 |
select * from user; |
| select [field-name] from [table-name] | select userid from user; (user라는 테이블에서 userid에 해당하는 field (column)을 보여쥬 | |
| insert into [table-name] (field1, fidel2,...) values (value1, value2, ...); | 필드1,2,,,에 값 1,2,,,를 넣어 | insert into suer (userid, name, password) values ('동동', '홍길동', '1234'); |
| delete from [table-name] where [field]="value"; | ~테이블에서 필드의 값이 '~'인 record 를 지워줘 ( in row) | delete from user where name='홍길동'; |
| select * from [table-name] order by [field-name] asc; | 오름차순 ( from a to z ) | select * from user order by name asc; |
| select * from [table-name] order by [field-name] desc; | 내림차순 ( from z to a ) | select * from user order by name desc; |
| update [table-name] set [field-name]='new' where [field-name]='original'; | 해당field에 있는 original을 new로 바꾸겠다. | update user set username='피카츄' where usernam='라이츄' |
| select * from [table-name] where [field-name] like 'aa%' | field명이 aa~로 시작하는 data를 가져와 | select * from user where userpw like '123%%'; |
| select * from [table-name] where [field-name] like '%aa' | field명이 ~aa 로 끝나는 data를 가져와 | select * from user where userpw like '%%34'; |
| alter table [old-table-name] rename [new-table-name] ; | table name change | |
| alter table [table-name] change [new-column-name] [old-column-name] type; | column name change | alter table user change userid newid varchar(100); |
| alter table [table-name] modify [column-name] type; | column type change | alter table user modify userpw varchar(30); |
| source [file path] | 해당 파일을 DB에 추가한다. | source C:/Users/OneDrive/문서/...; |
| delete from [table-name] where [field-name] = ""; | record 한 줄 삭제 | delete from user where userid="피카츄"; |
| alter table [table-name] drop [field-name]; | field 삭제 | |
| 1. set @count = 0; 2. update [table-name] set [field-name] = @count:=@count +1; |
field 의 숫자 정렬 | |
| alter table [table-name] auto_increment=1; | field 의 숫자를 1로 초기화 | |
| select *, @[field-name]:=@[field-name]+1 as [field-fake?-name] from [table-name], (select @[field-name]:=0)A; | fake field 생성해서 index 순서 붙이기 (?) | select *, @idx:=@idx+1 as idx2 from board,(select @idx:=0)A; |
| alter table [table-name] add [field-name] type; | fields 맨 뒤에 NEW Field (column) 추가 |
alter table user add userage varchar(30) not null; |
| alter table [table-name] add [field-name] type fisrt; | fields 맨 처음에 NEW Field (column) 추가 |
alter table user add userage varchar(30) not null fisrt; |
| ater table [ table-name] add [new-field-name] type after [certain-field-name]; | certain field 뒤에 NEW Field (column) 추가 |
alter table user add userage varchar(3) not null after [userid]; |
| alter table [table-name] modify column [field-name] type after [certain-field-name]; | column (field) 자리 이동 | |
| alter table [table-name] modify column [field-name] type first; | column (field) 맨 앞으로 이동 | |
| alter table [table-name] order by [field-name]; | field 명으로 records 바꾸기 | |
column name 바꾸기 - select idx,subject,board_name,content,today as date ,hit from board;

MariaDB 날짜 함수
NOW()
2021-04-24 01:16:35
DATE_FORMAT(NOW(),'%Y%m%d');
2021-04-24
DATE_FORMAT(NOW(),'%Y-%m-%d');
2021-04-24
DATE_FORMAT(NOW(),'%Y-%M-%D');
2021-Apr-24th
CURDATE();
2021-04-24
=> CurrentDate?
CURTIME();
01:19:45
DATE_FORMAT(NOW(),'%H%i%S');
012011
DATE_FORMAT(NOW(),'%H-%i-%s');
01:20:55
문자를 시간으로 변경
STR_TO_DATE('2021-04-24', '%Y-%m-%d');
2021-04-24
STR_TO_DATE('2021-04-24 01:22:01', '%Y-%m-%d %H:%i:%S');
2021-04-24 01:22:01
DataBase 에 관련한 글 읽어보기
www.oracle.com/kr/database/what-is-database/
-------------------------------------------------Mariadb 기초 끗 --------------------------------------------------
----------------------------------------node.js 에서 데이터베이스로 가져오기-------------------------------------
아래 라이브러리가 설치 완료 된 상태로 준비 !
npm install express
npm install nunjucks
npm install chokidar
1. js 작성 - 터미널에 node practice.js 입력해서 server ON - localhost:3000 check
const express = require('express');
const app = express();
app.get('/', (req,res)=>{
res.send('Good day!');
});
app.listen(3000, ()=>{
console.log('server start port : 3000');
});
url 받으면 respond.send('Good day!') 응답으로 보낸다. Good day! 를
server on 해서 localhost : 3000 입력하면 브라우저에 Goodday 나옴

2. nunjucks 연결
js 추가 (3가지)
const express = require('express');
const nunjucks = require('nunjucks'); //nunjucks 변수 추가
const app = express();
nunjucks.congifure('views', { //nunjucks 환경설정 'views'파일에
express:app,
autoescape:true
});
app.set('view engine', 'html'); //nunjucks 'view engine'의 확장자 'html'로 하겠다.
app.get('/', (req,res)=>{
res.render('index', { //index.html을 render하기 위함
name:'ingoo', //name은 무엇일까. ? 아직 이해 안감.
});
});
app.listen(3000, ()=>{
console.log('server start port : 3000');
});
html 새로 생성 (views라는 폴더에 index.html 파일 만들어 아래 내용 입력)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
I am sleepy {{title}}
</body>
</html>
server on -> check the browser -> html is shown

3. npm install dotenv 터미널에 입력 = 다운
db정보를 안에 넣어야 하는데 보안 취약으로 인해 다른 파일에 저장해서 불러오는 방식을 취한다. dotenv 라이브러리를 다운 받아 설정을 해야한다.
* MariaDB 의 Data를 안전히 가져오기 위해 DOTENV 다운

다운 했으니 package.json과 node_modules 확인 **

dotenv 의 readme in modules 를 보면 사용 방법이 나와 있다.

4. .env 파일 만들어서 내용 추가
.env 라는 이름의 env 파일을 views (현재 index.html 이 있는) 폴더 안에 만들어 아래 내용 추가.
우리가 접속할 내용, 서버 (?) 들을 나중에 env에 넣는다고 함.

5. env 추가로 인한 js 수정
3가지 수정함.
require('dotenv').config(); // readme에 나온 그냥 쓰는 방식인듯
const express = require('express');
const nunjucks = require('nunjucks');
const app = express();
const port = process.env.SERVER_PORT || 3000; //port라는 변수에 env 담음 (안된다면 3000을 써라)
console.log(port);
nunjucks.configure('views',{
express:app,
autoescape:true,
});
app.set('view engine', 'html');
app.get('/', (req,res)=>{
res.render('index', {
name:'ingoo',
});
});
app.listen(port,()=>{ //3000을 변수 post로 바꿈
console.log(`server start port : ${port}`);
});
6. npm install mysql 다운
mysql = mariaDB 내용 다운 받기 위함.


7. mysql을 추가로 인한 js 추가 수정
require('dotenv').config();
const express = require('express');
const app = express();
const nunjucks = require('nunjucks');
const port = process.env.SERVER_PORT || 3000;
const mysql = require('mysql'); //mysql 가져오기
nunjucks.configure('views', {
express:app,
autoescape:true,
});
let connection = mysql.createConnection({ //mysql 연결 정보 넣기
host:'localhost',
user:'root',
password:'5353',
database:'emily',
});
connection.connect(); //mysql + node.js 가 이제 연결되어 있는 중
app.set('view engine', 'html');
app.get('/', (req, res)=>{
res.render('index.html',{
name:'ingoo',
});
});
app.listen(port,()=>{
console.log(`server start port : ${port}`);
});
그리고 서버 on 해서 쳌

8. mariaDB 안 emily db를 실질적으로 쓰기 위한 js 추가 수정
console.log까지만 나오게
js
require('dotenv').config();
const express = require('express');
const nunjucks = require('nunjucks');
const app = express();
const port = process.env.SERVER_PORT || 3000;
const mysql = require('mysql');
nunjucks.configure('views', {
express:app,
autoescape:true,
});
let connection = mysql.createConnection({
host:'localhost',
user:'root',
password:'5353',
database: 'emily',
});
connection.connect();
app.set('view engine', 'html');
app.get('/', (req,res)=>{
connection.query("select * from list1",(error, results)=>{
if(error){
console.log(error);
}else {
console.log(results);
results.forEach(ele=>{
console.log(ele.name, ele.id, ele.pw, ele.gender);
});
}
});
res.render('index', {
name:'ingoo',
});
});
app.listen(port,()=>{
console.log(`server start port : ${port}`);
});
html

9. html post로 값을 보내서 server에서 받아서 db에 넣기 (insert)
js
require('dotenv').config();
const express = require('express');
const nunjucks = require('nunjucks');
const app = express();
const port = process.env.SERVER_PORT || 3000;
const mysql = require('mysql');
const bodyParser = require('body-parser');
nunjucks.configure('views', {
express:app,
autoescape:true,
});
let connection = mysql.createConnection({
host:'localhost',
user:'root',
password:'5353',
database: 'emily',
});
connection.connect();
app.use(bodyParser.urlencoded({extended:false}));
app.set('view engine', 'html');
app.get('/', (req,res)=>{
connection.query("select * from list1",(error, results)=>{
if(error){
console.log(error);
}else {
console.log(results);
results.forEach(ele=>{
console.log(ele.name, ele.id, ele.pw, ele.gender);
});
}
});
res.render('index', {
name:'ingoo',
});
});
app.post('/join', (req,res)=>{
console.log(req.body);
let id=req.body.id;
let pw = req.body.pw;
let name =req.body.name;
let gender = req.body.gender;
let sql = `insert into list1 (name, id, pw, gender) values ('${name}','${id}','${pw}','${gender}')`;
console.log(sql);
connection.query(sql,(error, results)=>{
if(error){
console.log(error);
}else{
console.log(results);
res.render('join',{
id:id,
pw:pw,
name:name,
gender:gender,
});
}
});
});
app.listen(port,()=>{
console.log(`server start port : ${port}`);
});
idex.html 수정 (form) -> 여기서 method 를 input type으로 써서 한참 찾음. . .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
I am so sleepy {{title}}
<form method="post" id = "" action="/join">
Name: <input type="text" name ="name" placeholder="name"> <br />
ID: <input type="text" name="id" placeholder ="id"> <br />
PW: <input type="text" name="pw" placeholder ="pw"><br />
GENDER: <input type="Text" name="gender" placeholder="gender"> <br />
<input type="submit" vulue="Join us!">
</form>
</body>
</html>
join.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2> Welcome ! </h2> <br />
{{name}}님 환영합니다. <br />
{{name}}님의 ID는 {{id}}이며 <br />
PW는 {{pw}}입니다. <br />
{{name}}님의 성별은 {{gender}}입니다.<br />
<br /><br /><br />
<a href='/'>돌아가기</a>
</body>
</html>
browser 입력하면


돌아가기를 누르면 main으로.
그리고 prompt (?) 에도 추가가 됨

1. js
2. nunjucks (html위해)
3. env (보안위해)
4. mysql (DB 내용 가져오기 위해)
5. js, html 2개 최종 수정 (실질적db 가져오기위함)





