
오늘 알게 된 것
JavaScript는 prototype 기반 언어이다. (함수도 객체 지향도 아니다. 객체지향적이긴 함)
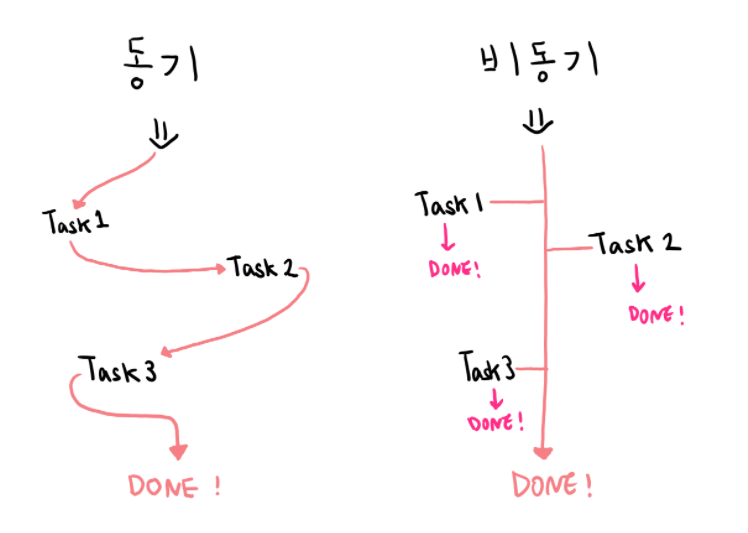
동기와 비동기 방식

동기 방식
A 가 요청하면 server가 이를 처리할 때까지 다른 요청은 받지않음
A요청 -> B요청 이 있었다면 처리도 A -> B 이 순서로 차례로 함
단점 : 비효율적..
ex) console.log
비동기 방식
A 가 요청하면 A의 요청 처리 전까지 다른 요청이 와도 모두 동시에 처리함
A요청 -> B요청하면 -> 먼저 처리할 수 있는 것부터 처리를 시작
장점 : 효율적
ex) setTimeout ↓↓↓ , 지도 - screen에 나온 부분만 먼저 로딩해서 보여주기
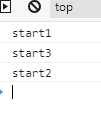
console.log('start1'); // 1. 첫 번째로 실행됨 // start1 출력
setTimeout(()=>{
console.log('start2'); // (3초 뒤에 실행될 예정)
},3000);
console.log('start3'); // 2. 두 번째로 실행됨 // start3 출력
// 3. (3초 후) // start2 출력

예전에 적어 놓은 비동기 / 동기 특징
Router, 라우터란? API란? AJAX란? 비동기란? 특징과 장점들
ROUTER, 라우터란? Routing defines the way in which the client requests are handled by the application endpoints. Implementation of routing in Node. js: There are two ways to implement routing in..
blckchainetc.tistory.com
-----------------------------------------------------------------------------------------------------------------------------------
1. CALLBACK, 콜백함수 (+비동기 방식)
express에서 mode를 짜기 시작하면 callback 함수가 필요함.
콜백함수 이해를 위한 단계(?)적 코드 ㄱ ㄱ !
1-1.
const 아반떼 = (a) =>{
setTimeout(()=>{
console.log('아반떼 go! 아반떼 go!')
},3000)
}
const 소나타 = (a) =>{
setTimeout(()=>{
console.log('소나타 go! 소나타 go!')
},1000)
}
const 그랜저 = (a) =>{
setTimeout(()=>{
console.log('그랜저 go! 그랜저 go!')
},2000)
}
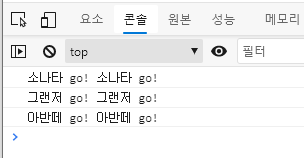
아반떼();
소나타();
그랜저();아반떼, 소나타, 그랜저 라는 변수에 ()=>{} Arrow function 화살표 함수 넣기
a = 인자값
setTimeout([콜백함수], 시간) ex. 1000 = 1초
setTimeout의 콜백함수 자리에 Arrow 함수를 넣음
* setTimeout -> ~ 초 지나서 실행 ! 후 끝 ! (1회성) ≠ setInterval ~초마다 반복

1초 간격으로 소나타 -> 그랜저 -> 아반떼 순으로 console.log에 찍힌다.
이렇게 먼저 처리 가능한걸 동시다발적으로 처리완료해 놓는 것이 비동기
함수 표현 방법
function 아반떼 (a){} // 함수명이 아반떼인 함수
const 아반떼 = (a) =>{} // 변수명이 아반떼인 익명함수
const 아반떼 = function sth (a){} // 변수명이 아반떼, 함수명이 sth인 함수
//sth 은 없어도 됨. 질문1 -> 위에 설명 맞는지 check ! ok
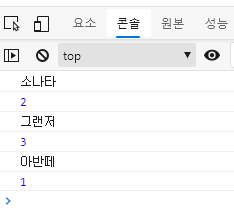
1-2. 인자값 a에 값을 넣어서 log 해보기
const 아반떼 = (a)=>{
setTimeout(()=>{
console.log('아반떼')
console.log(a);
},3000)
}
const 소나타 = (a)=>{
setTimeout(()=>{
console.log('소나타');
console.log(a);
},1000)
}
const 그랜저 = (a) =>{
setTimeout(()=>{
console.log('그랜저')
console.log(a);
},2000)
}
아반떼(1);
소나타(2);
그랜저(3);

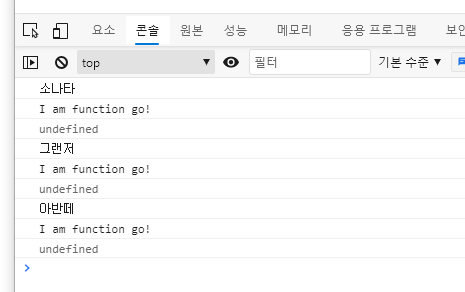
1-3. function go(){} 를 추가해보기
function go(){
console.log('I am function go! ')
}
const 아반떼 = (a)=>{
setTimeout(()=>{
console.log('아반떼')
go();
},3000)
}
const 소나타 = (a)=>{
setTimeout(()=>{
console.log('소나타');
go();
},1000)
}
const 그랜저 = (a) =>{
setTimeout(()=>{
console.log('그랜저')
go();
},2000)
}
아반떼(1);
소나타(2);
그랜저(3);
질문2 ( 잘못쓴것)
function go(){
console.log('I am function go! ')
}
const 아반떼 = (a)=>{
setTimeout(()=>{
console.log('아반떼')
console.log(go());
},3000)
}
const 소나타 = (a)=>{
setTimeout(()=>{
console.log('소나타');
console.log(go());
},1000)
}
const 그랜저 = (a) =>{
setTimeout(()=>{
console.log('그랜저')
console.log(go());
},2000)
}
아반떼(1);
소나타(2);
그랜저(3);

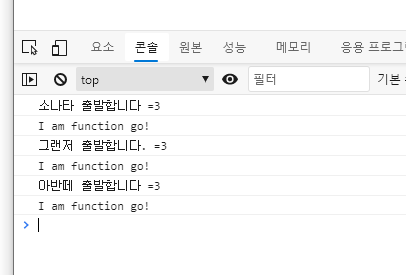
1-4. function 이름 go 를 아반떼, 소나타, 그랜저의 인자값으로 go 넣기 / go() => a()로 변경
function go (){
console.log('I am function go!')
}
const 아반떼 = (a) =>{ //콜백함수의 인자값은 보통 callback을 쓴다 .
setTimeout(()=>{
console.log('아반떼 출발합니다 =3');
a();
},3000)
}
const 소나타 = (a)=>{
setTimeout(()=>{
console.log('소나타 출발합니다 =3');
a();
},1000)
}
const 그랜저 = (a) =>{
setTimeout(()=>{
console.log('그랜저 출발합니다. =3');
a();
},2000)
}
아반떼(go);
소나타(go);
그랜저(go);

1-5. 인자값 a -> callback 로 바꿔서 callback함수 위치 파악하기
function go (){
console.log('I am function go!')
}
const 아반떼 = (callback) =>{
setTimeout(()=>{
console.log('아반떼 출발합니다 =3');
callback();
},3000)
}
const 소나타 = (acallback)=>{
setTimeout(()=>{
console.log('소나타 출발합니다 =3');
callback();
},1000)
}
const 그랜저 = (callback) =>{
setTimeout(()=>{
console.log('그랜저 출발합니다. =3');
callback();
},2000)
}
아반떼(go);
소나타(go);
그랜저(go);
1-6. 익명함수를 아반떼의 인자값으로 넣기
function go(){
console.log('I am function go');
}
const 아반떼 = (callback) =>{
setTimeout(()=>{
console.log('아반떼 출발합니다 =3');
callback();
},3000)
}
const 소나타 = (callback) =>{
setTimeout(()=>{
console.log('소나타 출발합니다 =3');
callback();
},1000)
}
const 그랜저 = (callback) =>{
setTimeout(()=>{
console.log('그랜저 출발합니다 =3');
callback();
},2000)
}
아반떼 (()=>{console.log('I am an ARROW function')});
소나타(go);
그랜저(go);

질문3 callback 이라는 인자값에
()=>{console.log('I am an ARROW function')}요게 들어간건데 그럼
( )=>{console.log('I am an ARROW function')} ( ) 이렇게? or
( ( )=>{console.log('I am an ARROW function')} ) 이렇게?
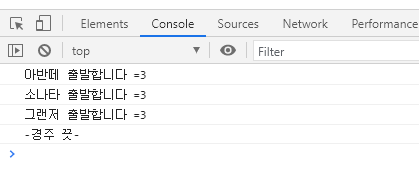
1-7. 소나타, 그랜저를 아반떼의 익명함수로 넣기 (callback 함수의 지옥..)
const 아반떼 = (callback) =>{
setTimeout(()=>{
console.log('아반떼 출발합니다 =3');
callback();
},3000)
}
const 소나타 = (callback) =>{
setTimeout(()=>{
console.log('소나타 출발합니다 =3');
callback();
},1000)
}
const 그랜저 = (callback) =>{
setTimeout(()=>{
console.log('그랜저 출발합니다 =3');
callback();
},2000)
}
아반떼(()=>{
소나타(()=>{
그랜저(()=>{
console.log('-경주 끗-')
})
})
});

아반떼 (3초뒤) -> 소나타(1초뒤)-> 그랜저(2초뒤) 의 순으로 console.log가 찍힌다. 총 6초 걸림
지금보다 더 콜백함수의 개수가 더 많이 반복되면 머리가 복잡해진다
콜백 함수의 지옥 callbackhell.com/
Callback Hell
callbackhell.com
이를 해결하기 위해 만들어진게 -> promise
============================================================================
Promise
양이 꽤 많아서 따로 포스팅한 Promise 정리 ↙↙
[35일차 복습 및 정리] JavaScript Promise 란? 사용법 / Promise.all / .then .catch .finally 정리
이전 글 : callback 함수 / Callback hell, 콜백함수의 지옥 포스팅 ↓↓ Promise 그 유명한.... Callback Hell 콜백함수의 지옥 현상을 극복했다는 평을 받는 promise, 반드시 알아두어야 하는 객체! /* Pr..
blckchainetc.tistory.com
Try...catch...finally + throw
try catch문도 연습 코드가 많아서
따로 작성했다↘
[35일차 복습 및 정리] JavaScript try... catch... finally 란? 사용법, 특징, 예외처리, throw도 함께 써보
try .. catch... finally 1. 기본 frame try{ 내가 실행할 코드 }catch(e){ // e 또는 err 또는 error 아무거나 변수명으로 입력! 코드에 에러가 발생되면 여기에 실행할 코드 (error handling) } 설명 1. try {..
blckchainetc.tistory.com
async, await
Promise, .then, catach 업그레이드 버젼 async, await ↘
[35일차 복습 및 정리] JavaScript async, await 사용법
async, await 공부 전 알아야할 Promise 객체 ↓↓↓ blckchainetc.tistory.com/83 [35일차 복습 및 정리] JavaScript Promise 란? 사용법 / Promise.all / .then .catch .finally 정리 이전 글 : callback 함수 /..
blckchainetc.tistory.com
35일차 수업은 배운 내용이 많아서 따로 포스팅하다보니 router가 생각난다.
이런게 router인가...
질문7 요 아래 두 코드가 같다고 하셨는데 잘 이해가 안감 !

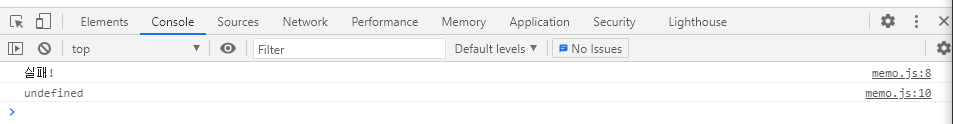
질문 8
const pr = new Promise((resolve,reject)=>{
setTimeout(()=>{
reject('실패!');
},1000)
})
pr.catch((error)=>{
console.log(error);
}).then((message)=>{
console.log(message);
})
then을 항상 먼저 써야하는지 ? catch먼저 했더니 then 결과가 ndefined가 뜬 이유는?
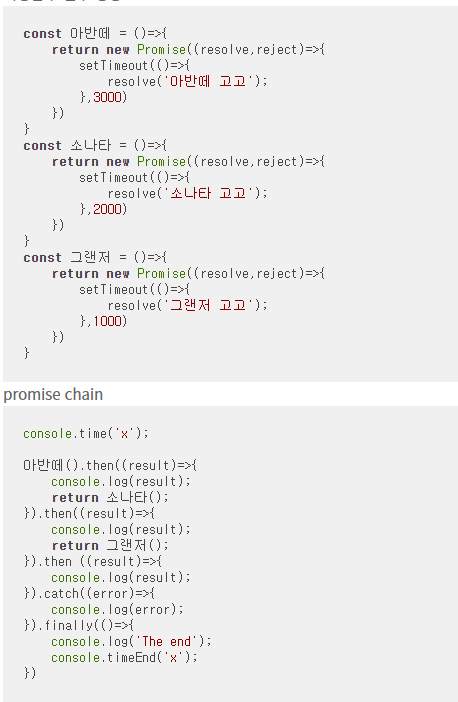
질문 9

return을 두 번 ?
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [36일차] 2021053 sequelize database 스키마 작성해보기/ JOIN (0) | 2021.05.03 |
|---|---|
| [36일차 예습 숙제] Sequelize 시퀄라이즈란?? (0) | 2021.05.03 |
| [35일차 복습 및 정리] JavaScript Promise 란? 사용법 / Promise.all / .then .catch .finally 정리 (0) | 2021.05.02 |
| [35일차 복습 및 정리] JavaScript try... catch... finally 란? 사용법, 특징, 예외처리, throw도 함께 써보기 연습 (0) | 2021.05.01 |
| [35일차 20210430] 비동기 / 동기 / 콜백함수 / promise / promise.all / async await (0) | 2021.04.30 |





