[ Google API 최신 ] http://localhost로 구글 로그인 로그아웃 API 사용하기 JavaScript node.js

1. Google Cloud Platform 에 들어간다.
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
2. New Project 를 만든다

3. 라이브러리 - Google+ API 를 받는다.

4. OAuth consent screen (OAuth 동의화면) 들어가 Application name 지정 --> 바로 Save 확인 누른다.

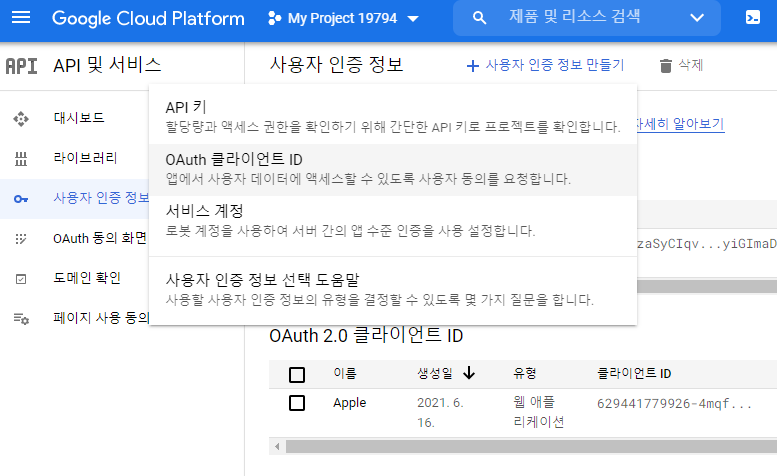
5. Credentials(사용자 인증 정보) 에 들어간다. - 사용자 인증 정보 만들기 click -> OAuth 클라이언트 ID 생성

6. 목적에 맞는 애플리케이션 유형을 선택 / 도메인( locolhost:3000 or yours ) / URI 입력한다.


-> client ID / client secret 이 생성된다. ** (추후 JS 에 clientID 추가 예정)
7. 구글 로그인을 사용할 Javascript html (js) 로가서 아래의 코드들을 입력한다.
<head> 부분
* 여기서 content = "______________이 부분에 client ID를 넣는다 ______________">
그대로 복붙이 아닌 본인의 client ID 쓰기 !!
<meta name="google-signin-client_id" content="6294779926-4mf4o6stnn.apps.googleusercontent.com">로그인 버튼 추가 (복붙 가능)
<div class="g-signin2" data-onsuccess="onSignIn"></div>
로그인 버튼이 있는 html 의 JS 부분에 아래 코드 복붙 (요기는 복붙 가능)
<!--GOOGLE LOGIN API -->
<script src="https://apis.google.com/js/platform.js" async defer></script>
<script type ="text/javascript">
function onSignIn(googleUser) {
var profile = googleUser.getBasicProfile();
console.log('ID: ' + profile.getId()); // Do not send to your backend! Use an ID token instead.
console.log('Name: ' + profile.getName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail()); // This is null if the 'email' scope is not present.
}
</script>
왼쪽 : login html 의 js
오른쪽 : server router

구글 Sing-in 성공 후 로그 아웃 만들기
1. 만약 위의 모든 로그인 코드가 로그아웃과 같은 page에 있는 경우
로그 아웃 버튼 생성 + script 추가
<a href="#" onclick="signOut();">Sign out</a>
<script>
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}
</script>
2. 만약 위의 로그인 코드들이 각기 다른 js, html에 분산되어 있는 경우
위의 코드를 그냥 붙이게되면 gapi , getAuthInstance not defined 등 오류가 난다. 이 경우 직접 gapi.auth2 library를 load 로드, init 시작시켜야 한다.
<script>
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}
function onLoad() {
gapi.load('auth2', function() {
gapi.auth2.init();
});
}
</script>
<script src="https://apis.google.com/js/platform.js?onload=onLoad" async defer></script>
끝 !
References :
HTML PHP google single sign on signout will throw "Cannot read property 'getAuthInstance' of undefined"
I have created google single sign on by following steps mentioned in https://developers.google.com/identity/sign-in/web/sign-in The sign in works like a charm but when i try to integrate sign ou...
stackoverflow.com
https://developers.google.com/identity/sign-in/web/sign-in
웹 앱에 Google 로그인 통합 | Google Sign-In for Websites | Google Developers
Google 로그인은 OAuth 2.0 흐름 및 토큰 수명주기를 관리하여 Google API와의 통합을 단순화합니다. 사용자는 언제든지 애플리케이션에 대한 액세스 를 취소 할 수 있는 옵션이 있습니다 . 이 문서는
developers.google.com
https://www.youtube.com/watch?v=V4KqpIX6pdI&t=309s