반응형

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function makeCalendar(y, m) {
console.log(y + '년 ' + m + '월');
console.log(" 일 월 화 수 목 금 토");
let startDay = new Date(y, m - 1, 1).getDay();
let endDate = new Date(y, m, 0).getDate();
let line = '';
for (let i = 0; i < startDay; i++) {
line += ' ';
}
if (startDay == 0) {
startDay = 7;
}
for (let i = 1; i <= endDate; i++) {
line += ' ';
if (i < 10)
line += ' ';
line += i;
if (i % 7 == 7 - startDay) {
console.log(line);
line = '';
}
}
if (line != '')
console.log(line);
console.log('');
}
makeCalendar(2021, 2);
makeCalendar(2021, 3);
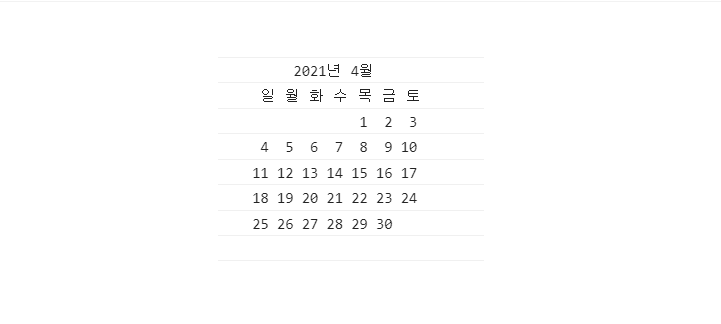
makeCalendar(2021, 4);
</script>
</body>
</html>
반응형
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [26일차 연습] node.js 란? 노드제이에스를 사용해 간단한 server 서버 구축해보기 node.js 다운로드 방법 node.js 장점 및 특징 (0) | 2021.04.20 |
|---|---|
| [26일차] 20210419 git branch 조금 + Node.js 찍먹 (0) | 2021.04.19 |
| [24일차 zoom수업] 20210415 배열 Array 달력 만들기 (0) | 2021.04.15 |
| [23일차] 20210414 배열 Array 기본 이중배열 (0) | 2021.04.14 |
| [23일차] 배열 연습 / 배열 메서드, Array Method / filter, reduce, map, concat, sort, join etc. (0) | 2021.04.14 |





