
웹팩(Webpack)이란 ?
수많은 모듈을 잘 관리하도록 돕는 번들러(Bundler) 중 하나이다. "webpack" 이 번들러 중 가장 유명하다.
여러개의 파일을 하나로 묶어 제공 ---> 웹 애플리케이션의 빠른 로딩을 가능하게 하고 성능을 향상시킬 수 있다. "모듈" 관리를 하는 웹팩을 이해하려면 '모듈'에 대해서 먼저 잘 알아야 한다.
모듈이란 ?
개발할 때 하나의 파일로 모든 개발 코드를 입력하기엔 쉽지않다. 각 파일별로 분리를 시키는 것이 module 이다. 모듈은 보통 class 하나 또는 여러개의 함수로 구성된 라이브러리 하나로 구성된다.
모듈이 무엇인지 직접 만들어보기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./hello.js"></script>
<script src="./world.js"></script>
</head>
<body>
<div id="root"></div>
<script>
document.querySelector('#root').innerHTML = test;
</script>
</body>
</html>hello.js
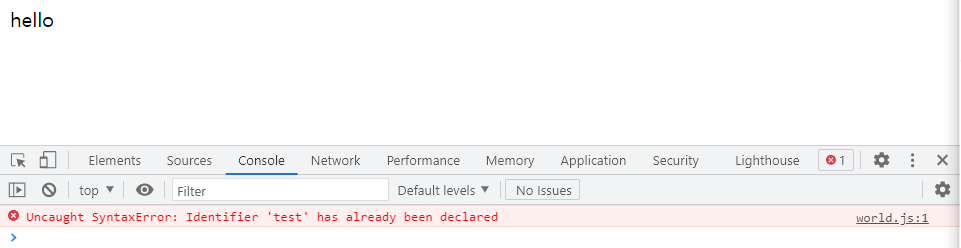
let test = "hello"world.js
let test ="world!"
사실 다른 언어의 경우 같은 변수가 두 번 설정되어 오류로 나오게 된다. js는 첫 번째 변수가 실행됨!
모듈화↓↓↓↓
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script type="module">
import hello from "./hello.js"; // 추가1
import world from "./world.js"; //추가2
document.querySelector('#root').innerHTML = hello + ' ' + world; //수정
</script>
</body>
</html>: script type을 module로 바꾸고 import hello from ~ js 경로 를 적어준다.
hello.js
let test = "hello"
export default test;world.js
let test ="world!"
export default test;
<- 요렇게 뜬다 !
하지만 만약 엄~~~청 많은 JS 파일을들 다 이렇게 붙여 놓는다면 오류가 많이 발생할 것이다. 때문에 만들어 진 것이 Bundler !
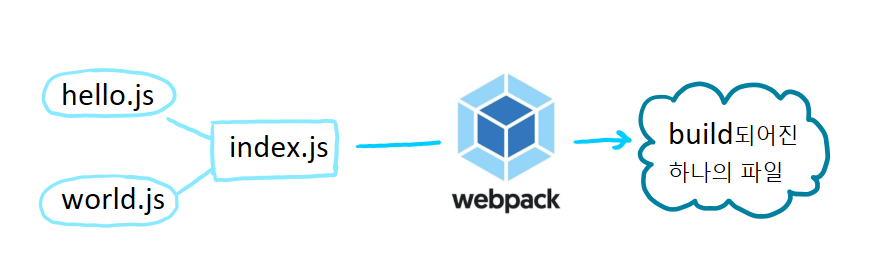
모듈 번들링이란 ?
아래의 그림을 보면 왼쪽에 input 하는 곳에 웹 애플리케이션을 구성하는 수 십, 수 백개의 파일들이 있다. 그리고 가운데 'bundle your images' 를 실행하면 오른쪽 output에 하나의 파일로 만들어 압축해준다.


필수로 알아두어야 할 웹팩의 기본 개념
1) MODE
: 어떤 모드로 웹팩을 실행할 것인가 정한다.
none : 설정 안함
development : 개발 모드
production : 배포 모드 (default)
초기값은 production이다. 개발 모드인경우 개발자 위주로 화면이 구성되어지고 배포 모드인 경우에는 성능 최적화에 초점을 맞추어 기본적인 파일 압축 등의 빌드 과정이 추가된다.
module.exports = { //module.exports부터 무조건 쓰기 !
name:'firstWebpack', //webpack의 이름 - 안적어도 된다.
mode:'development', //어떤 용도로 개발을 할 것인가
* 빌드 = 번들링 = 변환 같은 뜻이다 !
2) ENTRY
: 웹팩의 시작점
-> 웹팩에서 웹 자원을 변환하기 위해 필요한 최초의 말그대로 ENTRY 입구이자 자바스크립트 파일 경로이다. 즉, 웹팩이 빌드를 수행할 대상을 적어준다.
entry 속성에 지정된 파일에는 웹 애플리케이션의 전반적인 구조와 내용이 담겨져 있어야 한다. 이를 통해 웹팩이 모듈들의 관계를 분석하고 이해하기 때문에 애플리케이션을 동작시키는 내용들을 담아야 한다. 쉽게 생각하면 위의 index.html 예시에서 hello.js 와 world.js 모듈 두 개가 연결되어져 있다. index.js를 번들링 실행하면 연결된 모든 파일들도 모두 해석하여 빌드를 해준다.

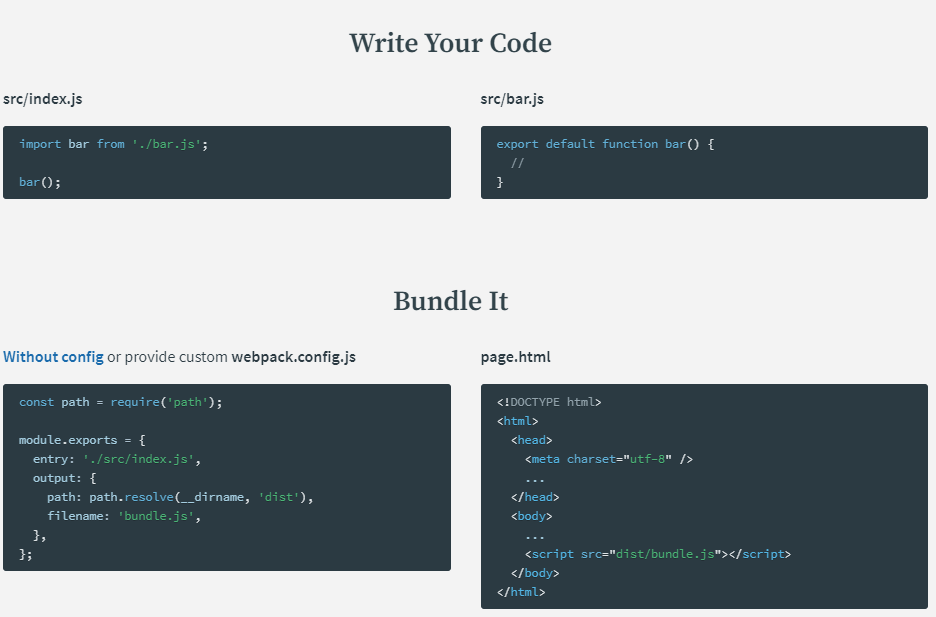
entry 예제 코드 ( 위의 코드과 관련 X ! )
entry:{
app:['./index.jsx']
},
3) OUTPUT
: 웹팩 후 모듈들이 묶인 하나의 결과물 설정
-> output 속성은 말 그대로 '결과물' 이다. 'input'의 결과인 'output'을 설정한다.
즉, 웹팩을 돌리고 난 후 결과물을 어떤 이름으로 어디에 저장할지 쓴다.
entry 속성과는 다르게 객체 형태로 옵션을 적어야하며 보통 절대경로를 위해 path 라이브러리를 쓴다. filename을 지정해주면 빌드 이후 해당 이름을 가진 파일을 dist 폴더 안에 생성해 준다.
filename : output 할 파일의 이름
path : 해당 파일의 경로
* path는 node.js 에서 내장되어 있어서 바로 사용 가능하다.
* __dirname : 현재 파일의 위치 경로를 표현하는 node.js의 약속된 변수
output 예제 코드

const path = require('path')
output:{
path:path.join(__dirname,'dist'),
filename:'app.js',
//정적 파일로 바꾼다.
publicPath:'/dist'
},오른쪽의 파일 트리를 보면 dist 폴더에 add.js 가 생겼다.
웹팩의 확장 기능 2 가지
- Loader : 최종적으로 아웃풋 만들어가는 과정에서 사용
- Plugin : 최종적 결과물을 변형하는데 사용
5) LOADER
loader는 웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 웹 자원 (html, css, images, font ect) 등 을 변환할 수 있도록 하는 속성이다. 모듈을 최종적 아웃풋으로 만들어가는 과정에서 사용된다.
쉽게 말하면 웹팩은 JavaScript 파일을 bundling 번들링을 해주는 기능인데 여기에 css, html, image, font 등등 들도 함 께 번들링을 해준다는 것 ! 하지만 웹팩은 'JS'밖에 몰라서 JS 파일이 아닌 다른 파일들은 웹팩이 이해할 수 있도록 변경해주어야하는데 loader가 이 역할을 해준다.
대표적인 babel-loader 예제
module:{
rules:[{
//확장자가 .jsx 이냐 .js이냐 - 적합하면 실행하겟다.
test:/\.jsx?$/,
//js 실행할 때 babel 쓸꺼야 !
loader:'babel-loader', // webpack - babel 이해해주는 아이
// babel 내용 바꾸고 싶을 때 ex) plugin, preset..
options:{
presets:[
['@babel/preset-env', {
targets:{
browsers:['>5% in KR','last 2 chrome versions']
},
debug:true,
}],
'@babel/preset-react'
],
plugins:[
'react-refresh/babel'
]
}
}]
},test : 로딩할 파일 지정
use : 적용할 로더 설정
위의 코드들을 실행시킬 때 필요한 npm 명령 install 해야할 것들은 너무 많고 복잡해서 아래의 포스팅에 단계별로 따로 정리해 두었다.
6) PLUGIN
loader가 파일단위로 처리하는 반면 플러그인은 번들이 되어진 '결과물'을 처리한다. 번들된 JS를 난독화 한다거나 특정 텍스트를 추출하는 용도로 사용할 수 있다.
plugin 예제
plugins:[
new webpackPlugin(),
new webpack.LoaderOptionsPlugin({debug:true})
],
실시간으로 수정사항을 브라우저에서 볼 수 있는 핫리로드 사용법 Click -> 💡
Webpack, 웹팩 환경설정 / 직접 사용해보기
webpack의 환경설정 부분은 매 ~ 우 난해하고 길고,, 복잡하고,, 👼 ,,,에러가 여기저기 뜨고 써야할 것은 을매나 많은지 아래 포스팅에 따로 작성해놓았다. + npm 명령 list 정리까지 !
https://blckchainetc.tistory.com/255
[79일차 복습] 웹팩 수동/자동 환경 설정 하기, hot reload 핫리로드 세팅하기
Webpack, 웹팩이란 ? -> https://blckchainetc.tistory.com/253 웹 애플리케이션의 빠른 로딩을 " data-og-host="blckchainetc.tistory.com" data-og-source-url="https://blckchainetc.tistory.com/253" data-og..
blckchainetc.tistory.com
References:
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
https://velog.io/@ppohee/Webpack-%EC%9B%B9%ED%8C%A9
Webpack 웹팩
모듈이란?!를 말한다.이런 모듈이란 개념은 왜 필요한걸까?우선 코드 예시를 보자.index.htmlhello.jsworld.js위와 같은 경우 화면에는 어떤 글자가 나타날까?World 가 나타난다.hello.js와 world.js가 서로 같
velog.io
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [79일차 복습] 웹팩 CRA 없이 React 개발 환경 구축 및 핫리로드 & CRA 사용버전 (0) | 2021.07.05 |
|---|---|
| [79일차] 20210705 react Webpack 웹팩 수동으로 개발 환경 구축/ 핫리로드 / & CRA 사용버전 (0) | 2021.07.05 |
| [78일차 복습] React, 리액트 함수형 컴포넌트 vs 클래스 컴포넌트 (0) | 2021.07.02 |
| 3주 팀프로젝트 리뷰 (0) | 2021.07.02 |
| [78일차] 20210702 React 리액트 함수형 컴포넌트 (0) | 2021.07.02 |





