반응형

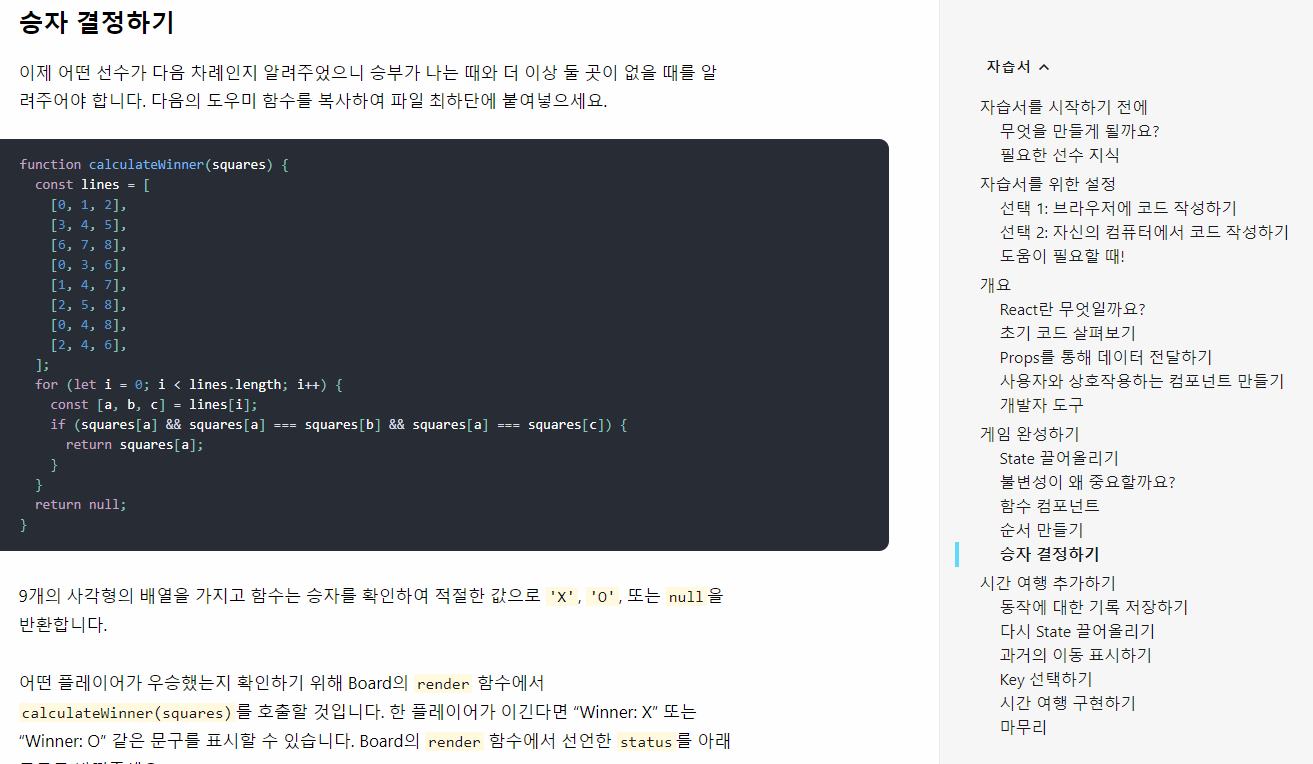
승자 결정하기까지 완료

앞으로 시간여행 추가하기가 남았는데 뭔가 두렵다,,, 요건 내일 시작해봐야겟다!
function Square(props){
return(
<button classNam="square" onClick = {props.onClick}>
{props.value}
</button>
)
}
class Board extends React.Component{
constructor(props) {
super(props)
this.state = {
squares: Array(9).fill(null),
xIsNext: true,
}
}
handleClick = (i) => {
const squares = this.state.squares.slice();
if (calculateWinner(squares) || square[i]) {
return;
}
square[i] = this.state.xIsNext ? 'X' : 'O';
this.setState({
xIsNext: !this.state.xIsNext,
squares: squares
})
}
renderSqaure = (i) => {
return (
<Square
value={this.state.squares[i]}
onClick={() => this.handleClick(i)}
/>
)
}
render() {
const winner = calculateWinner(this.state.squares)
const status;
if (winner) {
status = 'Winner : ' + winner;
} else {
status = 'Next Player : ' + (this.state.xIsNext ? 'X' : 'O');
}
return (
<div>
<div className="status">{status}</div>
<div className="board-row">
{this.renderSquare(0)}
{this.renderSquare(1)}
{this.renderSquare(2)}
</div>
<div className="board-row">
{this.renderSquare(3)}
{this.renderSquare(4)}
{this.renderSquare(5)}
</div>
<div className="board-row">
{this.renderSquare(6)}
{this.renderSquare(7)}
{this.renderSquare(8)}
</div>
</div>
)
}
}
class Game extends React.Component {
render() {
return (
<div className="game">
<div className="game-board">
<Board />
</div>
<div className="game-info">
<div>{/* status */}</div>
<ol>{/* todo */}</ol>
</div>
</div>
)
}
}
ReactDOM.render(
<Game />,
document.querySelector('#root')
)
반응형
'React + React Native + Expo' 카테고리의 다른 글
| [React native] 기초 다지기 - view / 버튼 / Image / flex 세로 가로 설정 / 정렬 등 CSS (0) | 2021.07.30 |
|---|---|
| [React 연습 5일차] 리액트 TicTacToe Game 구현 with Hooks API (0) | 2021.07.14 |
| [React 연습 3일차] 리액트 TicTacToe Game 구현 (0) | 2021.07.05 |
| [React 연습 2일차] 리액트 TicTacToe Game 구현 (0) | 2021.06.30 |
| [React 연습 1일차] 리액트 TicTacToe Game 구현 (1) | 2021.06.29 |





