관리자 페이지 - 보통 url 끝에 adm / admin 을 쳐서 들어감 -> 관리자 로그인 페이지

회원가입할 때 등급을 나눠서 구분 -


게시판 생성관리 / 그룹관리 - 복잡함
- 관리자페이지는 기능만 구현되면 되는 주의 ( 안보이니까)
팝업 리스트까 쭉 있음 - 팝업db fields

메인페이지에있는 이미지도 db에 담아놓고 (사진 이름으로) -> 내용 숨김, 보임, 등으로 구분

게시판
1. 공지사항
2. 게시판
3. 자유게시판 이 있다면
DB에 3개를 만드는 방법이 있고 (사용자가 많지않은 경우 굳이 3개 따로 만드는건 비효율적)
board 라는 테이블에 세가지 내용을 다 담기
field값 하나 추가해서 구분하도록 (ex) url) 공지사항 : notice / 게시판 : board / 자유게시판 : free-board
- board 라는 테이블에서 특정 url field 를 찾아서 쓰면 됨
=> 하나의 테이블만 만들어도 가능 ! 작업의 편의성
사이트만든다는 것 :
코드를 하나도 모르는 사람들이 관리하는 게 많음 !
자주 변경하는 사항이 있으면 db로 만들어서 뿌리는 경우가 많음
사이트를 사용하는 사람들의 입장에서 개발

교육과정

교육과정 안내를 눌렀을 때 - 이미지 .jpg 하나로 퉁치는 것보다
해당 내용의 db를 불러와서 뿌리는 것이 좋다. ex) 해당 교육 수강 후기 등
현재 jquery가 죽은 이유 : expolorer 브라우저 호환성 JS 코드가 브라우저마다 되는게 있고 안되는게 있음
jquery쓰면 브라우저 생각안해도 로직만 생각하면 되었음 (크로스 브라우저)
이제는 브라우저가 다 호환되서 굳이 쓰지않아도 됨
adminLTE - bootstrip 으로 만들어져있음 - 관리자페이지에 쓰면됨
기능이 구현되어 있음 - 사용하면 백단위만 신경쓰면됨
Sequelize
새 폴더 만들어서 3000port 기본 구문 작성
server.js
$npm init
$npm i express
sequelize 다운 / 세팅
$npm i sequelize mysql2 sequelize-cli
$npx sequelize init
sequelize - > 클래스 사용 패키지
mysql2-> 실제적으로 연결하는 역할 / db 접속을 위한
sequelize-cli - > npx 사용하기 위한 패키지
npx sequelize init <- sequelize-cli / 폴더를 3개 생성시키는 패키지
폴더 3개 생성된다
config - db접속정보
models - 우리가 만든 db 를 객체로 하나로 담기 위해
config -> 내걸로 수정
models-index.js 필요한 부분만 남기기
'use strict';
const Sequelize = require('sequelize');
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const db = {};
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
db.sequelize = sequelize;
db.Sequelize = Sequelize;
module.exports = db;
연결 잘 되었는지 확인하기
server.js
const express=require('express');
const app = express();
const {sequelize} = require('./models');
sequelize.sync({force:false,})
.then( ()=>{
console.log('접속 완료')
}).catch( ()=>{
console.log('접속 실패')
})
app.get('/',(req,res)=>{
res.send('hello world');
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
-> DBㅇㅔ 연결이 잘 되었다
sequelize-auto
db 데이터베이스에 있는 테이블 구조를 가져와서 그대로 모델.js 를 만들어 준다.
현재 class 라는 db에 있는 테이블 3개를 모델로 만들기
$npm i sequelize-auto
-> node_modules -> sequelize-auto 에 담김
이건 콘솔 명령어
터미널 명령어 실행
$sequelize-auto -o -d -h -u -p -x -e
-o "경로" - 경로만 string값 // ./models -> models 안에 넣겠다
-d 데이터베이스
-h url -> localhost
-u root
-p port
-x password
-e mysql
$sequelize-auto -o "./models" -d class -h localhost -u root -p 3306 -x root -e mysql
"./models" 만 String,,
port 3306 - default값

에러 -> sequelize auto를 찾을 수 없다는 오류
$npm install -g sequelize-auto 설치
다시 위의 명령어에서
$npx sequelize-auto -o "./models" -d class -h localhost -u root -p 3306 -x [비번] -e mysql
npx를 추가해서 쓰고 다시 실행

class db에 있는 tables 가져와서 모델로 만들어쥼
init-models.js -> 파일 중요!

index.js
5가지 코드 추가
'use strict';
const Sequelize = require('sequelize');
const initModels=require('./init-models'); //추가
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const db = {};
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
let models = initModels(sequelize) //추가 22 , 접속정보를 받은 models
console.log(models);
db.sequelize = sequelize;
db.Sequelize = Sequelize;
db.curriculum = models.curriculum; // 추가33
db.skill_item = models.skill_item; // 추가 44
db.skill=models.skill; //추가 55
module.exports = db;
cnosole.log(models)
{
curriculum: curriculum,
skill: skill,
skill_item: skill_item,
test: test
}
가져온것 사용해보기
server.js
const {curriculum,skill_item,skill} = require('./models') //추가 1
app.get('/', async (req,res)=>{
let result = await curriculum.findAll();
console.log(result)
res.json({result});
})

await skill.findAll() 안되는 이유 - skill table에 id값 없음
findAll() 은 기본적으로 default값 - id값으로 찾음 / 없는 필드를 조회하니깐 안나옴
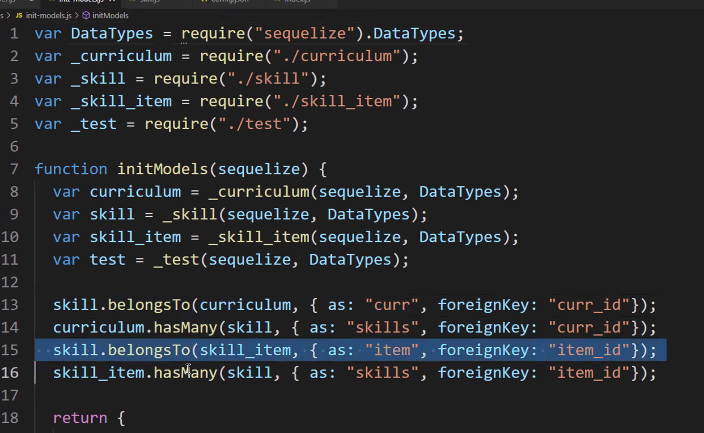
init-models
function initModels(sequelize) {
var curriculum = _curriculum(sequelize, DataTypes);
var skill = _skill(sequelize, DataTypes);
var skill_item = _skill_item(sequelize, DataTypes);
var test = _test(sequelize, DataTypes);
skill.removeAttribute('id');
return {
curriculum,
skill,
skill_item,
test,
};
}id 지워주기
skill 사용할 때 'id'라는 속성값을 날려버리겠다 ~
server.js
app.get('/', async (req,res)=>{
let result = await skill.findAll();
console.log(result)
res.json({result});
})
위에 skill.removeAttribud('id')를 쓰면 나옴
sequelize leftJoin 해보기
app.get('/', async (req,res)=>{
let result = await skill.findAll({
include:{model:skill_item,as:"item"}
});
console.log(result)
res.json({result});
})-
app.get('/', async (req,res)=>{
let result = await skill.findAll({
include:{model:skill_item,as:"item"},
where:{curr_id:5}
});
console.log(result)
res.json({result});
})




