
웹소켓 탄생 이유 및 특징 : https://blckchainetc.tistory.com/206
[http 프로토콜 vs 웹소켓 프로토콜] Websocket, 웹소켓이란?
채팅, 게임, 주식 차트 등의 실시간 통신이 필요한 서비스를 구현하려면 HTTP프로토콜이 아닌 웹소켓 프로토콜을 사용하는 것이 좋다. http는 요청한대로 응답을 보내주는 단순한 프로코톨로 문서
blckchainetc.tistory.com
WebSocket , 웹소켓
1. Javascript, node.js, express 기본 세팅
$npm init
$npm i express nunjucks
server.js 파일, views폴더 - index.html 파일 생성 및 코드 작성
server.js
const express = require('express');
const app = express();
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.get('/', (req,res)=>{
res.render('index.html');
})
app.listen(3000,()=>{
console.log('server start port : 3000');
})
2. 웹소켓 사용위한 라이브러리 package 추가 / 기본세팅
$npm i socket.io http
관련 코드 추가 및 기본세팅
server.js - 서버측
const socket = require('socket.io');
const http = require('http');
const server = http.createServer(app);
const io = socket(server);
app.use(express.static('node_modules'));
server.listen(3000,()=>{ // app => server 로 변경
console.log('server start port : 3000');
})여기서 './node_modules'를 쓰고 server on -> networks 확인 -> 304... (정상x)
'node_moduls' 만쓰면 200
'./node_modules/socket.io' 이렇게 쓰고 index -> ./client-dist/socket.io.js 쓰니깐 200
???어쩔 때는 200, 어쩔 때는 304...
Client가 웹소켓 사용 먼저 요청** -> Client가 소켓 사용할 수 있는 환경 만들어주기
index.html - Client측
<script type="text/javascript" src ="./socket.io/client-dist/socket.io.js"></script>
node_modules 폴더 - socket.io 폴더 - client-dist 폴더 - socket.io.js 파일에 연결
3. 소켓 연결하기
server.js
io.sockets.on('connection', (socket)=>{ //socket이 연결되어 connection 받았을 때 콜백 실행
socket.on('send',()=>{ //'send' 라는 event 발생했을 때 ()=>{console.log} 실행
console.log('hello');
})
})socket을 server와 연결한 io 사용해서 받아주는 코드 만들기
index.html
<body>
<h1>Hello socket</h1>
<input type="text" id ="msg">
<input type="button" id ="btn" value="버튼">
<div id ="content"></div>
<script type="text/javascript" src ="./socket.io.js"></script>
<script type="text/javascript">
let socket = io();
socket.on('connect',()=>{
let msg = document.querySelector('#msg');
msg.value='socket 연결/접속 완료';
})
</script>
</body>
.on은 addEventListener 와 비슷하다
.on의 첫번 째 인자값 : event , 두 번째 인자값 : 콜백 함수

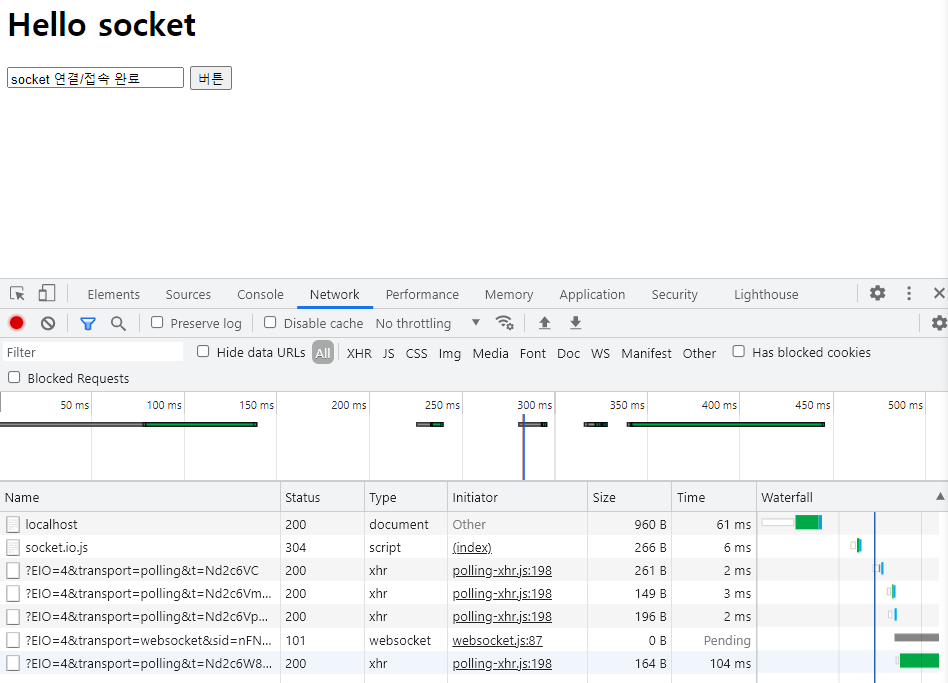
연결 완료 확인 + network 에 101 socket 정상 여부도 확인

=> 여기까지가 client & server가 서로 연결된걸 확인하는 부분
index.html(Client)이 웹소켓 연결 요청을 보내서 server.js 에서 연결은 받은 상태
(아직 socket('send')는 실행되지 않은 상태)
4. send 사용해보기
Client A ----req('send')----> Server
index.html
<body>
<h1>Hello socket</h1>
<input type="text" id ="msg">
<input type="button" id ="btn" value="버튼">
<div id ="content"></div>
<script type="text/javascript" src ="./socket.io.js"></script>
<script type="text/javascript">
let socket = io('http://localhost:3000');
socket.on('connect',()=>{
const msg = document.querySelector('#msg');
msg.value='socket 연결/접속 완료';
})
const btn = document.querySelector('#btn');
btn.addEventListener('click', ()=>{
const msg = document.querySelector('#msg');
socket.emit('send',{msg: msg.value});
})
</script>
</body>
server.js
io.sockets.on('connection', (socket)=>{
socket.on('send',(data)=>{
console.log(data)
console.log(`server가 clientA로부터 받은 메세지는 ${data.msg}`);
})
})
server.listen(3000,()=>{
console.log('server start port : 3000');
})
server가 'send'로 받은 (data) 에는 index.html이 객체 형태로 msg: msg.value 가 그대로 들어 있다.
data.msg 이렇게 msg의 키값을 사용
5. ClientsA가 보낸 요청값을 다른 Clients에게 보내기
Server ---Req----> Clients
server.js
io.sockets.on('connection', (socket)=>{
socket.on('send',(data)=>{
console.log(`server가 clientA로부터 받은 메세지는 ${data.msg}`);
socket.broadcast.emit('call', data.msg);
})
})
index.html
socket.on('call', (data)=>{
const content = document.querySelector('#content');
content.innerHTML+= `ClientA가 보낸 글을 Server가 받고 다시 보내주는 글 : ${data}<br/> `;
});

-> 본인이 쓴 글이 다른 서버의 clients 들에게 실시간으로 뜬다.
6. 내가 쓴 글을 나의 화면에도 표출하기
index.html
const btn = document.querySelector('#btn');
btn.addEventListener('click', ()=>{
const msg = document.querySelector('#msg');
socket.emit('send',{msg: msg.value});
const content = document.querySelector('#content');
content.innerHTML += `${msg.value}<br/>`;
})
채팅 기능 비슷하게 구현!
요 원리를 잘 응용하면 무궁무진함 (reload없이 실시간 정보)
전체 코드
server.js
const express = require('express');
const app = express();
const nunjucks = require('nunjucks');
const socket = require('socket.io');
const http = require('http');
const server = http.createServer(app);
const io = socket(server);
nunjucks.configure('views', {
express:app,
})
app.set('view engine', 'html');
app.use(express.static('./node_modules/socket.io/client-dist'));
app.get('/',(req,res)=>{
res.render('index.html');
})
io.sockets.on('connection', (socket)=>{
socket.on('send', (data)=>{console.log(data)
socket.broadcast.emit('call', data.msg);
})
})
server.listen(3000,()=>{
console.log(`server start port: 3000`);
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket</title>
</head>
<body>
<h1>Hello socket</h1>
<input type="text" id="msg">
<input type="button" id="btn" value="버튼">
<div id="content"></div>
<script type="text/javascript" src="./socket.io.js"></script>
<script type="text/javascript">
const socket = io();
const msg = document.querySelector('#msg');
const btn = document.querySelector('#btn');
const content = document.querySelector('#content');
socket.on('connect', () => {
msg.value = '연결 성공';
});
btn.addEventListener('click', () => {
socket.emit('send', {msg:msg.value});
content.innerHTML += `${msg.value}<br>`;
});
socket.on('call', (data)=>{
content.innerHTML += `${data}<br/>`;
})
</script>
</body>
</html>




