http 메시지 형식 공부하기

server.js 가 읽어들이는 것은 text file / text file 을 읽는 원리를 알면 session 등 이동하는 흐름을 알게 됨
API 통신 - http 통신 기반으로 만들어진 API통신
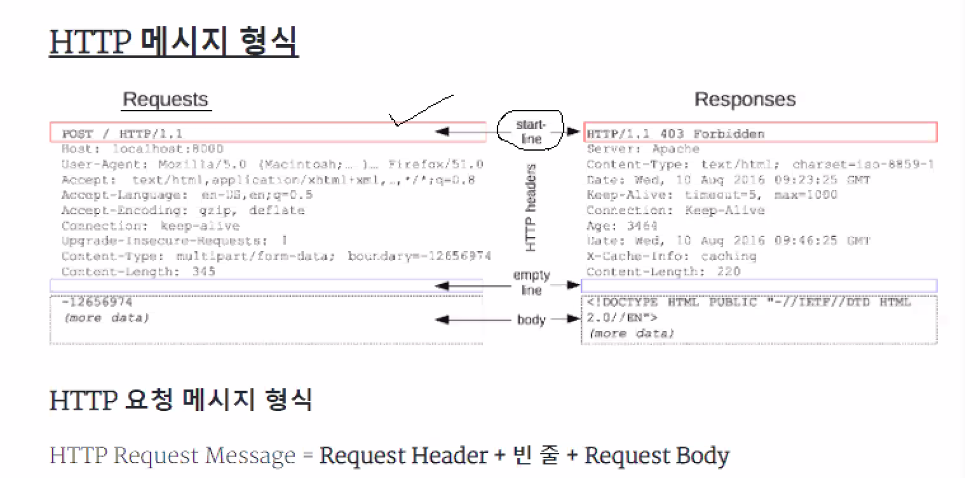
http 형식 - 3가지
그 중 headers 를 언제 쓰는지 배우는 것 / 통신이 정확하게 어떻게 이루어져 있는지..
통신을 할 때 어떻게 쓰면 통신이 잘 되는지 공부하는 것 (라이브러리 없이도 가능하게)
- post로 보낼 때 fetch를 쓰면 꼭 content-type을 써줘야함.
- 모든 데이터는 body에 들어간다. 들어가는 형태는 ? network 아래 쪽처럼 ↓↓
- post로 값을 보낼 때 userid = ㅁㄴㅇㄹ & userpw = asdfasdf 이런 형태 / headers - content-type을 표시한다.
- body 내용 읽으려면 body-parser 필요 / 없는 경우 data는 넘어가지만 읽을 수 없는 상태 [undefined]

HTTP 통신 프로토콜
요청, 응답 / 흐름을 위한 깊은 개념 이해를 위해,,,

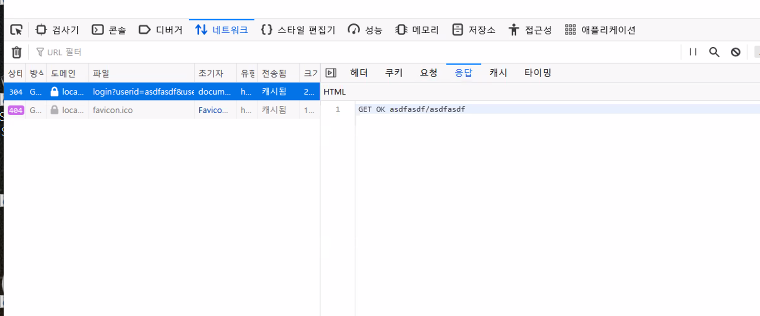
파이어폭스 다운, 설치 -> server on , localhost:3000 on firefox -> network 클릭 -> 새로고침 -> 304 -> 응답
GET
아이디, pw 넣고 get btn -> 네트워크 200 -> 요청 헤더 분석


요청 클릭 -> 내용이 없으면 body가 없는 요청


요청 get /login -들어옴 -> server.js 에서 get이고 /login 인곳 찾아서 res.send 해줌



헤더와 바디 사이는 꼭 빈줄 있다,,
위 응답을 받아주는 상대는 firefox 브라우저
브라우저가 저 text를 읽고 -> 첫번째 줄부터 쭉 - 읽음 - >해석해서 보여줌 - 브라우저의 역할
음.. 감은 잡았는데 진짜 감만잡음..
POST
server on -> post id,pw 입력 ->
request 분석

<- start line
post, /login 을 찾아서 실행
<- content-type이 중요
저 의미는 : queryString 으로 만들어줌
여러가지 data type(img, video, json etc 데이터 타입이 들어감)
-> 요청 내용을 한 줄 띄워서 아래 붙임.
post 형식일 때 content-Type: application/x-www-form-urlencoded 라는 형식을 씀
get 요청 쪽에 body가 있는 경우는 없었다. (url에 보내는 내용이 있고 )
post 요청은 body영역에 내용이 있음 그게 저 맨 아래 (body에 내용이 있음)
post body 안에 있는 내용들을 queryString 형식으로 내용을 만들어 app.post 가 잘 받도록 함.
express는 요청body 쪽을 자체적으로 읽을 수 없음 -> 그래서 middleware로 bodyparser 사용해서 읽을 수 있도록 만듬. bodyparser가 body 에 있는 text를 객체로까지 바꿔줌 (json)

<- 요렇게

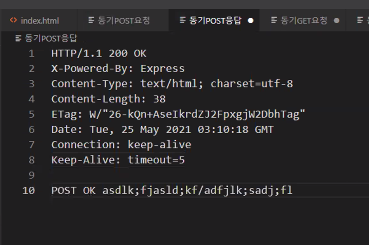
response 분석 - 응답 문서 읽는 분 : 브라우저

<- 요 내용이 표현됨.

브라우저 역할 : text를 읽어서 그림으로 그려쥼
nunjucks 역할 data 받아서 html 만들어줌 -> 그 값을 res 응답에 담아줌.
ex, (req,res)=>{'index.html', { title : 'hello' } <- 요 값 / 응답 쪽에는 hello 라고 들어와 있음 (not {{title}} )
한 줄 한 줄 읽다가 구문 에러 나면 전체적인 html 을 못만들어줘. 보내줄 html이 없으면 -> 그럼 오류~
render 의 역할 : nunjucks를 사용하겠다 ! html 페이지를 읽어서 구문이 맞으면 해석 완료해서 보여줌

render가
<- 요 내용을 다 읽음.
nunjucks 는 무조건 {} 대괄호로 시작.
읽다가 그 안에 있는 내용이 오류가 있으면 아래 코드들 실행이 안됨
-> 그럼 html 을 못만들어서 보내줘 -> 오류
동기 vs 비동기
동기 : 순차적 (차례대로)
한번의 클릭으로 모든html 전체를 줌
내가 요청한게 돌아올 때까지 가만 ~ 히 있음
http protoca l규칙 : 한 번의 요청에 한 번의 응답. (두 번의 응답 x)
한 번 요청하면 응답이 올 때까지 다음 요청을 할 수 없음.
ex. 인터넷 느린 상황에서 로딩 중 다른거 눌렀을 때 응답 없음, 화면 안바뀜 -> 동기의 대표적 사례
비동기 : 병렬처리 (되는대로)
원하는 내용만 (요청한 내용만) 보여줌
요청 보내고 응답이 안와도 다른 요청을 보낼 수 있음
ex. 웹툰 보다가 위에꺼 아직 로딩 안되었을 떄 스크롤 내려서 아래쪽에는 나오는 경우
인스타, 페북 등 보다가 인터넷 끊겨도 로딩이 되어진 윗 부분이 보이는 경우
Fetch를 사용한 비동기 통신
비동기 통신 - page 새로고침 없이 요청한 값만 응답해줌
동기 get response

비동기 통신 get response

동기던 비동기던 req,res 차이는 별로 없는데
fetch 쓰는 건 비동기로 (or Axios) 처리하기 위해. 버튼 클릭하면 바로 reloading없이 나오도록
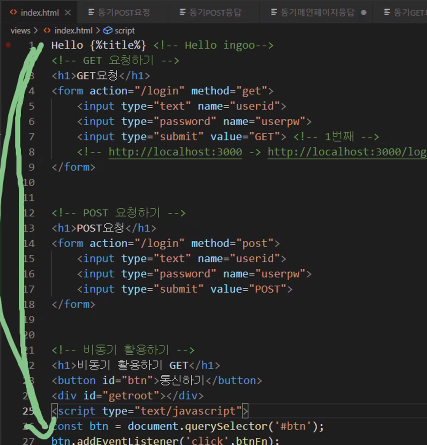
<!--비동기 활용하기-->
<h2>비동기 활용하기 GET</h2>
<button id = "btn" > 통신하기 </button>
<div id = "getroot"></div>
<script type="text/javascript">
const btn = document.querySelector('#btn');
btn.addEventListener('click',btnFn);
function btnFn(){
console.log('req click');
let options = {
method:'GET',
}
fetch('http://localhost:3000/login?userid=asdf&userpw=asdf', options)
.then(data=>{
return data.text();
})
.then(text=>{
const root = document.querySelector('#getroot');
root.innerHTML += text + '<br />';
})
}
</script>
fetch (첫번째 인자값 url , 두번째 인자값 : 설정값 (json 객체 형식으로)
fetch의 결과값 : promise 객체 반환
첫번째 .then 에 fetch 성공한 결과값이 promise 형태로 들어가 있음
console.log(data)찍어보면
Response { type: "basic", url: "http://localhost:3000/login?userid=asdf&userpw=asdf",
redirected: false, status: 200, ok: true, statusText: "OK",
headers: Headers, body: ReadableStream, bodyUsed: false }
요 내용 중 body에 있는 내용을 가져오기
.text() method 사용해서 return 값 -> promise object로 나옴 -> 성공하면 resolve의 값을 (body내용) 보냄. 그걸 text라고 칭하고 text를 root 아래에 html로 넣어서 출력

응답이 느리게 오면 응답이 올 때 화면에 표출됨.
<- 3초뒤
ㄴ


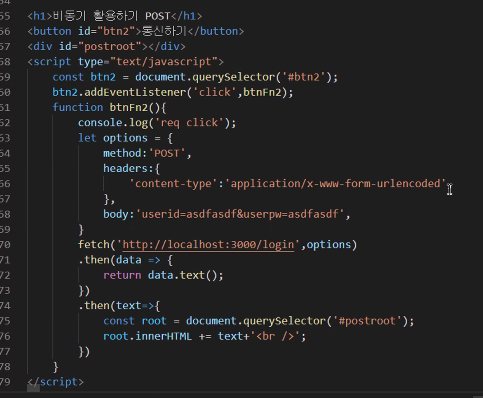
POST 비동기

비동기 post 요청
헤더 - 요청 부분
요청 - body 부분

동기 post 요청

post 비동기 응답

동기 응답
동기든, 비동기든 똑같이 요청을 보내고 응답을 받는다.
응답받는 서버야
내 content-type은 ~이니까 요거 사용하려면 (qeurysting) 그럼 너가 parse 해서 써
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [51일차]20210526 API 카카오 주소 가져오기 (0) | 2021.05.26 |
|---|---|
| [50일차 복습] HTTP protocol 구조 개요와 예제 (1) | 2021.05.26 |
| [49일차 복습] JavaScript & Oauth 기능으로 kakao login 연결하기 (0) | 2021.05.25 |
| [49일차] 20210524 javaScript 카카오 oauth 로그인 kakao login (1) | 2021.05.25 |
| [48일차 복습] JavaScript, node.js, Oauth 로 카카오 로그인 연결해보기 kakao login (0) | 2021.05.24 |





