

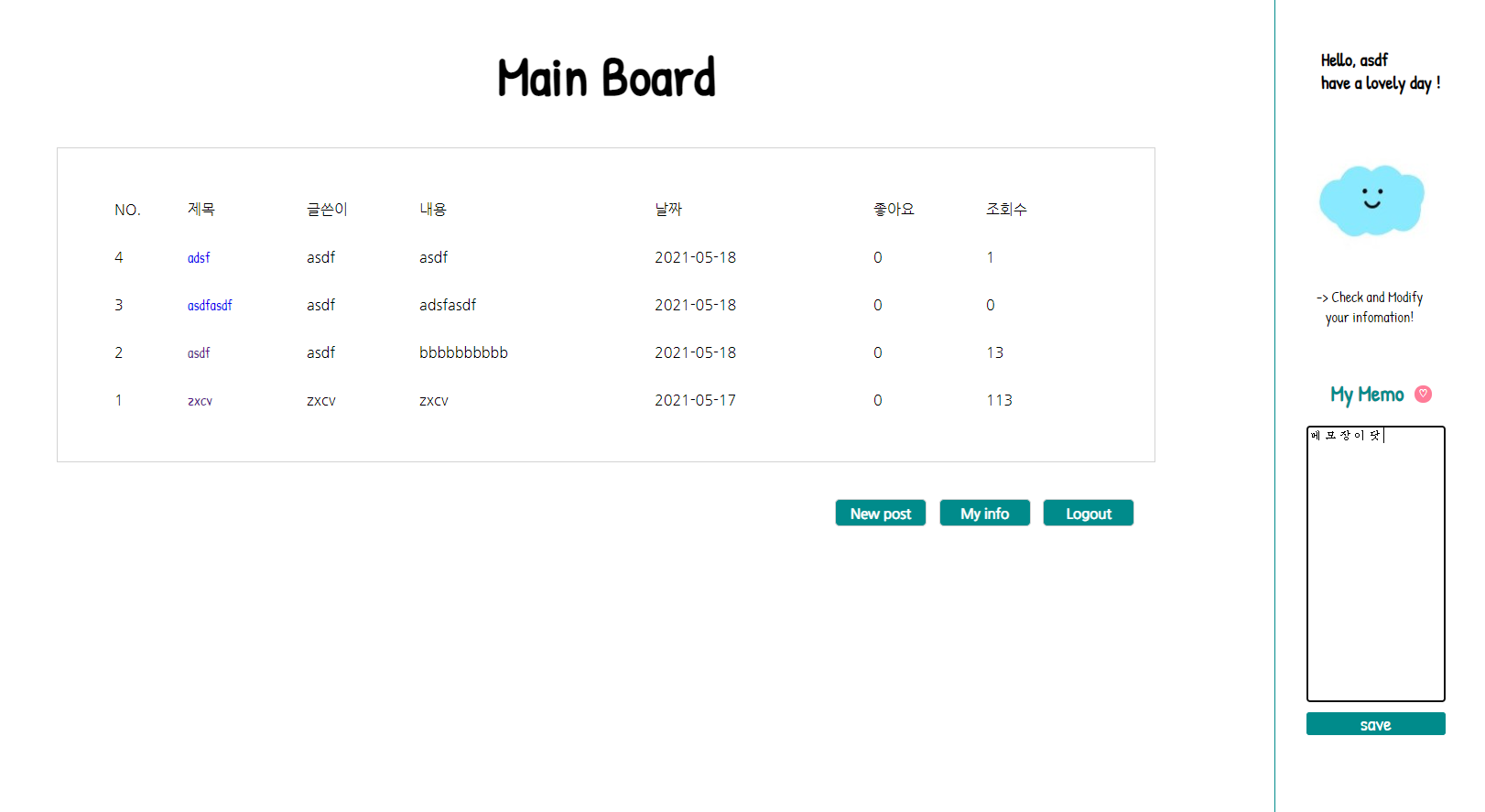
에제 css 기본 틀 잡음
오늘의 목표
- 고칠 것 : userid 다를 때 글 안써지는 거 pull 이후 없어져서 다시 만들기 ok
- write쪽 고치기 ok
- css 마무리 ok
- 아래 목표 최대한 하기
- fixed header 만들기 & 설정 ok
- 비회원 시 특정 사진 나오도록 설정ok
- 글씨체 변경 ok
- top2.html 생성, Event 넣기ok
목표 !
0. 로그인, 회원가입 , db연결 ok
1. 게시판 글쓰기 db연결, ok
2. 수정 ok
3. 삭제 ok
4. 게시판 글 번호 차례대로 나오게 하기 ok
5. 댓글 ok
6. 내가 쓴글이 아니면 수정, 삭제 안되도록 만들기 ok
7. 조회수 ok
8. 새로고침할 때 조회수 안올라가게 만들기
9. 게시판 게시물 클릭했을 때 기존 댓글들 뜨도록 + 대댓글 기능 - 동철님
10. 비회원으로 들어가기 readonly
- 로그아웃 빼기
11. write, modify = 내용 없으면 작성 안되게 설정 ok
12. - 회원가입 완료 시 회원의 이미지 뜨게 ok
- info 정보에 이미지 넣기/ table구조 변경 ok
13. 좋아요 (수 + ( boolean) 클릭하면 이미지바뀌게)
14. css, html - 전체적인 틀 - class , wrap, 가운데 정렬
13. 회원가입할 때 내용입력 안하면 진행 안되게 만들기
문제점 : 비번 6자리 ㄷ이상 치고 focusout 하면 빨강 -> 파랑 변경되지만 다시 6자리 미만으로 지우면 그대로 파랑... ---> length 1로 바꾸고 입력 6자리 이상 써야하는 max로 넣기
14. 나의 개인정보 - modify
15. 핸드폰번호, 이메일 양식 지정 -> alert
16. DATE 시간도 나오도록 수정
17. 비밀번호, 길이지정 maxlength
18. content내용 이미지 같이 올리면서 바로 보이게 - write page - 나 - 에디터 사용해보기
19. 본인 글이 아닌 글을 수정, 삭제 할 때 alert 이후 다시 reloading이되면서 조회수가 +1이됨. -> 고치기~
20. 회원만 댓글 작성 가능하게
21. 피드 내리기
22. info 코드 줄이기
23. 비회원으로 modify, delete 버튼 누르고 main 돌아왔을 때 '나의 정보 보기 ', '로그아웃' 쪽 없애기
24. 비회원 -> 글쓰기 옆 회원가입 만들기
25. 회원가입할 때 비번 자릿수 이상일 때 회원가입하기
26. 댓글 userid 누르면 info 볼 수 있게
기능 구현 어느정도 되면 할 것
27. html -> bottom, top 나누기
나중에 서버 완성되고 할 기능 더 생각해보기 !
1. 글 사진 올리기
2. 피드 내리기
3. 반응형
?id={{id}}&userid={{userid}}&userpw={{userpw}}&username={{username}}&userimage={{userimage}}&mobile={{mobile}}&useremail={{useremail}}&userdt={{userdt}}
질문 : top2 .html 에서 btn 누르면 깜빡이는 함수를 넣었는데 기능은 작동하고 잘 넘어가는데 계속 브라우저가 돌아가는 이유눈?

