저번시간 공부한 거 빠르게 복습하는 시간!
1. npm init
2. npm install express nunjucks sequelize sequelize-cli mysql2
3. npx sequelize init
npm - 다운받기
npx - 다운받은 걸 설치하는 거, 실행할 때, 결과물 얻어내려고 할 때
아래 두 파일이 생김 -> 두 파일 분석할 줄 알아야함.
config - config.json
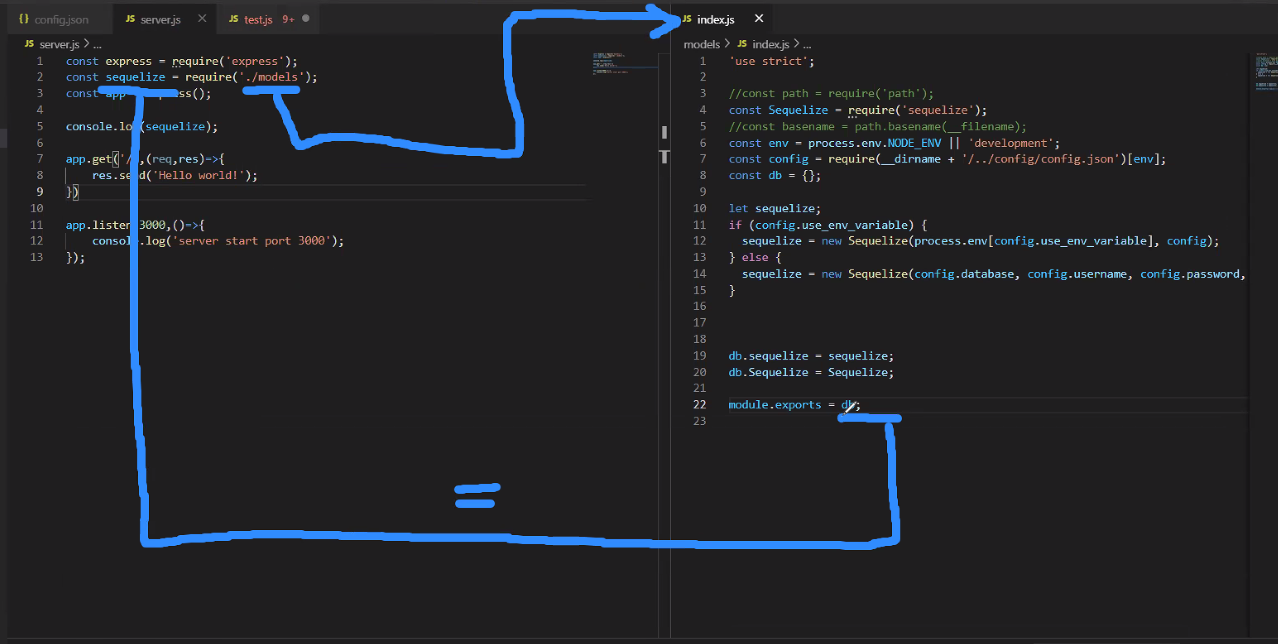
models - index.js
models-index.js
'use strict';
// const path = require('path');
const Sequelize = require('sequelize');
// const basename = path.basename(__filename);
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const db = {};
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
db.sequelize = sequelize;
db.Sequelize = Sequelize;
module.exports = db;
sequelize -> (인자값 4개를 받아서 ) sequelize에 객체로 반환한 값
modul.exports = db;
Sequelize 환경 세팅
1. config.json 파일 내컴퓨터 것으로 바꾸기 !
{
"development": {
"username": "root",
"password": "ㅇ",
"database": "joinn",
"host": "127.0.0.1",
"dialect": "mysql"
},
2. MariaDB sequelize db 접속 test
server.js 파일 만들기
const express = require('express');
const app = express();
app.get('/', (req,res)=>{
res.send('오늘은 목요일 아침이다')
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
models - index.js 파일 가져오기
const sequelize = require('./models') // index.js 안써도 index를 가져옴
console.log(sequelize); => 결과값 객체와 클래스로 나오는 걸 알 수 있음. 결과값 객체인 이유
index.js - db 가 객체로 이루어져있음. 그 결과물을 module.exports = db; 로 반환해줌
console.log(sequelize) -> 찍어보면 sequelize, Sequelize 쳌!
Sequelize -> class 가 담겨 있음. 대문자 Sequelize는 class !
new 붙여서 객체로 변환한게 -> sequelize 소문자구나
module.exports 는 다른 파일에서 가져올 때 db 녀석이다.
module.exports = db; ----------> rutrun 값이다 생각하기

아직은 sequelize, Sequelize 두개 받았는지 모르겠지만 아직 sequelize 객체로 받은 것만 필요하다.
그래서 {sequelize} 로 씀. 대문자 Sequelize 를 사용할 필요가 없다.
-> 객체 -> 내가 원하는 값만 property 값을 가져올 수 있다.
분석해보기 : {sequelize} 상태 console.log -> 500줄 이상이 150줄로 함축됨
sequelize console.log -> sequelize 의 내용만 가져옴 그냥 Sequelize라고 적혀있을 뿐 내용은 sequelize임
server.js에 추가
sequelize.sync({force:false});sequelize 안에 .sync() 라는 method 존재
sequelize.sync() 의 반환값 -> new Promise 즉, 성공하면resolve 값이, 실패하면 reject 값이 채워짐.
.then, .catch를 쓸 수 있음 -> 안에 콜백함수 썼는데 우리는 익명함수 쓸게
const express = require('express');
const {sequelize} = require('./models')
const app = express();
sequelize.sync({force:false})
.then(()=>{
console.log('접속 굳')
})
.catch(()=>{
console.log('접속 실패')
})
app.get('/', (req,res)=>{
res.send('오늘은 목요일 아침이다')
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})다 쓰고 console.log -> node server.js 입력 -> "접속 굳" 나오면 mysql & sequelize 접속 잘 됨.
- > 이건 test를 위한 코드였다.
질문 : sequelize에 의해 접속할 때 비동기에 의해 접속 한다. 이해가 잘 안간당
참고 velog.io/@sangminnn/sync-async
Sync/ Async
[글로 정리하는 JS] Sync/ Async
velog.io
---------------------------------------------------------2교시-------------------------------------------------------------

JS 가 속성을 담아 객체로 담아서 sequelize가 받아-> DB에 전달
Server findAll요청 -> sequelize -> 객체 참조 -> DB 요청 -> DB에게 받은 결과치를 다시 객체로 담아 -> server 전달
* 저 객체는 = model을 말함
3. property 값 정의하는 시간 table 만들어서 index.js 와 연결
models -> user.js 파일 추가
user.js 도 sequelize 영역 -> sequelize 가져오기
* unique - STRING에 대해서도 가능
Primary key - 숫자만 가능 (auto_increment를 같이써서 )
ID 가 숫자로만 이루어질수 없어서 userid에 unique
user.js 파일 작성
const Sequelize = require('sequelize') // class 였음 class안에 model 존재
// 객체 원본 형태인 class값을 넘겨줄거야
// user.js 파일 가져오게 되면 class 전체를 가져오게되는 것
// User라는 class, 객체 - 자식 , sequelize - 부모
// sequezlie class 안에 있는 Model이라는 녀석을 부모에 주고
// User라는 class를 만든 것
module.exports = class User extends Sequelize.Model{
static init(sequelize){ //객체에 대한 method를 만듬
//ststic -> class를 객체로 생성하지않고 바로 method를 생성할 수 있는 부분
//static - > 정적 method
// super - 부모에 대한 내용에 접근할 때 쓰는 접근자
// 부모에 있는 init을 쓰려고 씀
// User에 init을 실행하면 부모인 sequelize.Mdel의 init을 실행하도록
// 부모 init 안에 는 {} 객체가 들어간다
//{}에 된 내용을 init이라는 값을 결국 static init이 가진다
return super.init({
userid:{ // userid에 대한 설정값 넣기
type:Sequelize.STRING(20), //부모 객체에서 받는 .string
//질문 - >부모객체 or Sequelize 변수?
allowNull:false,
unique:true, // UNIQUE - userid 명을 중복이 안된다.
},
userpw:{
type:Sequelize.STRING(40),
allowNull:false,
},
username:{
type:Sequelize.TEXT(10),
allowNull:false,
},
gender:{ // 숫자로 받아서 남자, 여자 변환되게 만들자
type:Sequelize.BOOLEAN,
allowNull:false,
},
userimage:{ // image 일단 STRING으로 받아봐~
type:Sequelize.STRING(100),
allowNull:true, // NULL 값도 ok
},
userdt:{
type:Sequelize.DATE,
allowNull:false, //만든 날짜 반드시 존재하니깬
defaultValue:Sequelize.NOW, // default값 있도록~
}
// ----------------여기까지가 객체를 만드는 ----------------//
},{ // init의 두 번째 인자값
sequelize, // init이 받은 인자값 넣음
timestamps:false, //createdAt , updatedAt 자동추가
underscored:false, //camel -> snake case
paranoid:false, // false: row 영구 삭제 / true: 삭제값 보존
modelName:'User', // class명
tableName:'users1',
charset:'utf8',
collate:'utf8_general_ci',
});
}
}
* 지금 위의 <기본 orm 구조> 사진 중 객체 만든것임.
models 연결해야해
models-index.js 세 줄 추가
const User = require('./user'); // 추가 // User 초록색 : class 표시
db.User=User;
User.init(sequelize); //db에 접속정보를 담은 내용을 확인하기 위해
// static 부분 (return super init(sequelize)) 이 실행된다는 뜻
// sequelize -접속 정보가 들어간 객체 였음.models-index.js 완성
'use strict';
// const path = require('path');
const Sequelize = require('sequelize');
// const basename = path.basename(__filename);
const env = process.env.NODE_ENV || 'development';
const config = require(__dirname + '/../config/config.json')[env];
const User = require('./user'); // 추가 // User 초록색 : class 표시
const db = {};
let sequelize;
if (config.use_env_variable) {
sequelize = new Sequelize(process.env[config.use_env_variable], config);
} else {
sequelize = new Sequelize(config.database, config.username, config.password, config);
}
//db라는 객체 안에 User라는 class를 넣음. (객체 x)
db.User=User;
User.init(sequelize); //db에 접속정보를 담은 내용을 확인하기 위해
// static 부분 (return super init(sequelize)) 이 실행된다는 뜻
// sequelize -접속 정보가 들어간 객체 였음.
db.sequelize = sequelize;
db.Sequelize = Sequelize;
module.exports = db;
models index.js 파일은 다른 모델들을 한곳에 모아서 server.js 로 exports하려는 목적 , 나중에 테이블(js) 가 계~ 속 많아지면 헷갈리니깬
-> 여기서 터미널 node server.js -> table 생성되었는지 mysql prompt에서 확인!
----------------------------------------------------------3교시--------------------------------------------------------------
???
-----------------------------------------------------------4교시--------------------------------------------------------------
내일 class 공부 예정
오타 틀린 그림 찾기
const Sequelize = require('sequelize') // class 였음 class안에 model 존재
// 객체 원본 형태인 class값을 넘겨줄거야
// user.js 파일 가져오게 되면 class 전체를 가져오게되는 것
// User라는 class, 객체 - 자식 , sequelize - 부모
// sequezlie class 안에 있는 Model이라는 녀석을 부모에 주고
// User라는 class를 만든 것
module.exports = class User extends Sequelize.Model{
static init(sequelize){ //객체에 대한 method를 만듬
//ststic -> class를 객체로 생성하지않고 바로 method를 생성할 수 있는 부분
//static - > 정적 method
// super - 부모에 대한 내용에 접근할 때 쓰는 접근자
// 부모에 있는 init을 쓰려고 씀
// User에 init을 실행하면 부모인 sequelize.Mdel의 init을 실행하도록
// 부모 init 안에 는 {} 객체가 들어간다
//{}에 된 내용을 init이라는 값을 결국 static init이 가진다
return super.init({
userid:{ // userid에 대한 설정값 넣기
type:Sequelize.STRING(20), //부모 객체에서 받는 .string
//질문 - >부모객체 or Sequelize 변수?
allowNull:false,
unique:true, // UNIQUE - userid 명을 중복이 안된다.
},
userpw:{
type:Sequelize.STRING(40),
allowNull:false,
},
username:{
type:Sequelize.TEXT(10),
allowNull:false,
},
gender:{ // 숫자로 받아서 남자, 여자 변환되게 만들자
type:Sequelize.BOOLEAN,
allowNull:false,
},
userimage:{ // image 일단 STRING으로 받아봐~
type:Sequelize.STRING(100),
allowNull:true, // NULL 값도 ok
},
userdt:{
type:Sequelize.DATE,
allowNull:false, //만든 날짜 반드시 존재하니깬
defaultValue:Sequelize.NOW, // default값 있도록~
}
// ----------------여기까지가 객체를 만드는 ----------------//
},{ // init의 두 번째 인자값
sequelize, // init이 받은 인자값 넣음
timestamps:false, //createdAt , updatedAt 자동추가
underscored:false, //camel -> snake case
paranoid:false, // false: row 영구 삭제 / true: 삭제값 보존
modelName:'User', // class명 / joinn 이라는 DB 에 3번째 테이블인건 상관없는거죵??? 거기도 User 모델로 똒같이 만든건데 네네 DB명 joinn -> 안에 테이블 2개 이미 있어요 어제 테이블있는상태에서
// 가능했어요 네네 // 아니면 여기에 어제꺼 소스를 붙여넣기 해볼까요? 그렇게 되면 오타니깐 제가 오후에 찾아볼게요
tableName:'users1',
charset:'utf8',
collate:'utf8_general_ci',
});
}
static associate(db){}
}
-> 오류 이유 : TEXT (10) -> text에는 숫자 들어가니까 오류가 남 text -> string(20)으로 바꿈
오류 찾다가 발견한 사실 !
sequelize.sync({force:true})요게 true면 덮어쓰기 기능 / false면 덮어쓰기가 안됨 (나머지 접속 여부 관계없)
ex) user.js에서 fields명 변경, insert문도 첫 row 넣고 두번째 row 넣기 위해 create 실행하면 첫번째 row 사라지고 리셋됨.
-> 이거를 false로 바꾸고 사용해야함 .
table 만들었으니
1. table 안에 내용 넣기 insert
server.js
const {User}=require('./models');db.User 만 가져올 수 잇다.
create (부모한테 상속받았을 때 부모에게 create가 있어서 )
User.create가 가능
class 라는 문법은 proto, prototype을 직관적으로 보기 위함
value값 넣기
* insert 문 ( 하고 브라우저에 반드시 localhost:3000 을 새로고침!)
app.get('/', (req,res)=>{
User.create({
userid: '아이디',
userpw: '1234',
username: '내이름',
gender:true, //BOOLEAN이었으니
userimage:'no image',
// userdt: default값 있으니
})
res.send('오늘은 목요일 아침이다')
})
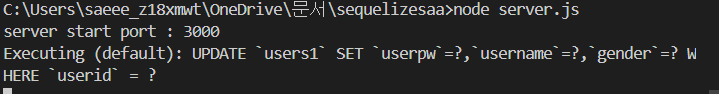
-> 터미널에 sql 문이 만들어진걸 볼수잇다.

-> mysql prompt에서 확인한 결과
2. select 문

서버 껏다가 키고 -> console.log에 알록달록 객체가 나오면 ok!
findAll 은 Promise 객체로 반환한다.
.then(=resolve) , .catch(=reject) 를 쓸 수 있다.
app.get('/', async (req,res)=>{
let userList = await User.findAll({ // await가 붙으면 findALl이 끝날 떄까찌
// 기다렸다가 userList로 들어감 // 아까 await없을 땐 pending이 떴음
});
res.send('오늘은 목요일 아침이다')
})async + await = 베프 , 항상 같이 다님
Promise 객체, 비동기 개념이 아쥬아주아주 중요함.

userid, username, gender만 뽑아오기
app.get('/', async(req,res)=>{
let userList = await User.findAll({ // await가 붙으면 findALl이 끝날 떄까찌
// 기다렸다가 userList로 들어감 // 아까 await없을 땐 pending이 떴음
attributes:['userid','username','gender']
});
res.send('오늘은 목요일 아침이다')
})

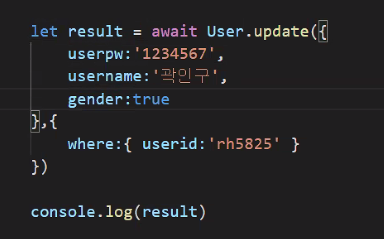
3. update문
app.get('/', (req,res)=>{
//update 첫번째 인자 - 바꿀 내용, 두 번째 인자 - where
User.update({
userpw:'4321', // 바꿀 비번
username:'유레카', // 바꿀 이름
gender:false, // 0 = false /
//update문은 where 가 꼭 들어가야함. 어디를 고칠건지
},{
where:{ userid:'아이디'}
})
res.send('오늘은 목요일 아침이다')
})update ( {바꿀 내용}, {where} )
where { } -> 여러개의 조건일 수도 있어서!!!


------------------------------------------------------점심시간-----------------------------------------------------------
부추전

0 : false
1 : true
let 변수에 넣고 console.log 찍어봐 변경된게 있으면 1, 없으면 0 을 줌
4. delect 문
app.get('/', async(req,res)=>{
User.destroy({
where:{id:3}
})
res.send('오늘은 목요일 아침이다')
})-> node server.js 하고 localhost:3000 새로고침하고 mysql확인 ->

-----------------------------------------------여 기 까 지 가 MODEL 관련 처리 ----------------------------------------------
------------------------------------ 이제 router 이용해서 MVC 파일 구조 만들기 -----------------------------------------
JS MVC 패턴은 원하면 쓰면됨. 근데 기본적으로 알고 가야 유용~ 쓰
MVC 개발 방법의 하나일뿐 ! MVC을 안쓴다고 해서 잘못된게 아니여!


- > localhost:3000 입력 시 가장 처음에 들어오는 곳 -> app.get('/',())

왼쪽 함수처럼도 가능
app.user('/', 콜백함수자리)
우리는 보통 익명함수를 썼었어
얘도 결국 비동기 !
질문 : 비동기?
콜백함수 자리에 파일을 담은 변수 명을 써서 저렇게 써도 가능하다.
근데 왜 우리는 굳이 라우터를 쓸까?
-> 그거슨.. nunjucks or 다른 내용에 대한 연결 문제가 있어서 router를 쓴다. 라고 이해하기 !

const express = require('express');
const {sequelize} = require('./models')
const {User}=require('./models');
const app = express();
const router = express.Router();
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.use('/', router.get('/',(req,res)=>{
res.send('dd')
}));
app.get('/', async(req,res)=>{
res.send('오늘은 목요일 아침이다')
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})이제 router 코드를 파일로 옮ㄱ기ㅣㄱ
routers - index.js
const express = require('express');
const router = express.Router();
router.get('/',(req,res)=>{
res.send('dd');
})
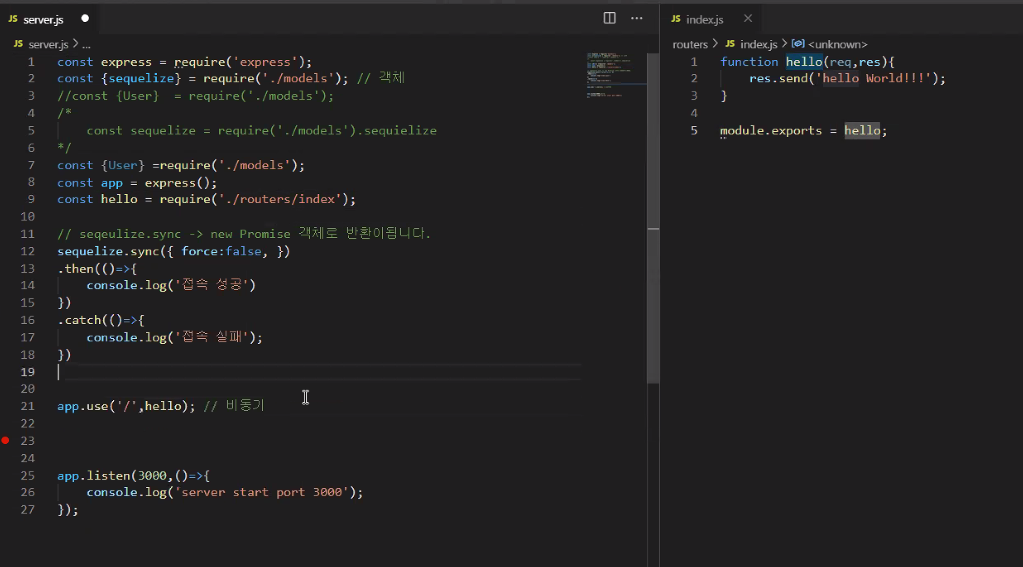
module.exports=router;server.js
const express = require('express');
const {sequelize} = require('./models')
const {User}=require('./models');
const app = express();
const hello = require('./routers/index')
const router = express.Router();
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.use('/', hello );
app.get('/', async(req,res)=>{
res.send('오늘은 목요일 아침이다')
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
-----------------------------------------------------------------------------------------------------------------

console.log-> res.send로 수정 **

router는 자체적 혼자만으로 처리 불가
app.use , app.get 이 함께 써야 힘을 발휘함.
그래서 저 위에 router.use 가 안됨.

이렇게되면 hello world 가 뜬다.
하나의use로 두가지의 기능을 담은 router를 만듬. 여기서 router만 넘기는 이유
위 내용을 router 부분 -> index.js로 보내기 router로 받을거니까,,,
server.js
const express = require('express');
const {sequelize} = require('./models')
const {User}=require('./models');
const app = express();
const router = require('./routers/index')
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.user('/',router)
app.listen(3000,()=>{
console.log('server start port : 3000')
})routers - index.js
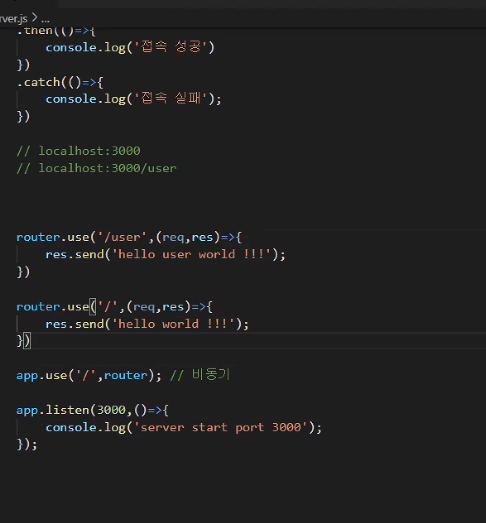
const express = require('express');
const router = express.Router();
router.use('/user', (req,res)=>{
res.send('오늘은 목요일 아침이다')
})
router.use('/', (req,res)=>{
res.send('hello');
} );
module.exports=router;localhost:3000/ 을 입력하면 위부터 차례로 체크함.
'/', 이 먼저 오게되면 hello 를 먼저 출력함.
그래서 /user를 먼저 씀
-----이렇게도 됨
const express = require('express');
const router = express.Router();
router.get('/', (req,res)=>{
res.send('오늘은 목요일 아침이다')
})
router.use('/user', (req,res)=>{
res.send('hello');
} );
module.exports=router;
use는 post로 받던 get으로 받던 실행된다. 요리조리 넣어봐 ~

요렇게 이제 라우터 두개 써보기
라우터 안에 또 라우터를 쓸 수 있다.
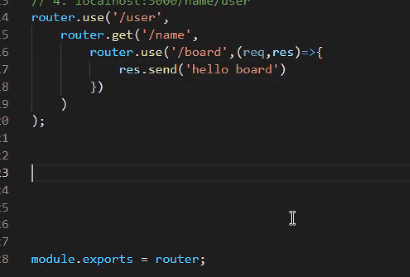
const express = require('express');
const router = express.Router();
router.use('/board', (req,res)=>{
res.send('hello board');
} );
router.use('/', router.get('/name',(req,res)=>{
res.send('오늘은 목요일 아침이다')
}));
module.exports=router;localhost:3000/user or name or user/name or name/user check
user -> 내용 안뜸
name -> 나옴 -> 독자적으로 됨 근데 이건 잘 안씀.
user/name -> 나옴
라우터안에 라우터 넣는 이유 - uri를 2개 만드려고
라우터 3개 = 콜백 지옥

질문 use, get 혼용? 이유 는 무엇인가
-> 보통 교수님은 마지막 파일에서 get을 쓰신다고 함. 이유는 post, get 로 나눠쓰려고
큰 차이는 없는듯?!
---------------------------------------------------------------파일쪼개기------------------------------------------------------

요렇게 만들고~
localhost:3000/ 을 받았을 때의 흐름
server.js
const express = require('express');
const {sequelize} = require('./models')
const {User}=require('./models');
const app = express();
const router = require('./routers/index') //router라는 변수에 outers- index.js 를 가져와서
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.use('/',router) // url '/'를 받으면 router 라는 변수 (index.js)로 가
app.listen(3000,()=>{
console.log('server start port : 3000')
})routers - index.js
const express = require('express');
const router = express.Router();
const mainRouter=require('./main/index.js') //mainRouter라는 변수에 -> routers-main-index.js 가져옴
router.use('/',mainRouter); // '/' 받아서 왔더니 또 mainRouter로 가래
module.exports=router;routers - main - index.js
const express = require('express');
const router = express.Router();
router.get('/',(req,res)=>{ // 드디어 응답 명령을 받음 res.send
res.send('Hello router i am routers-main-index') //여기서 render를 쓰려면 nunjucks 추가 3줄
})
module.exports = router;
하루종일 컴퓨터를 거북이처럼 쳐다보고 있으니 목이 안돌아간다. . . . 스트레칭 해야겟다. .. . ... .
------------이제 controller 추가
routers - main - index.js
const express = require('express');
const router = express.Router();
const controller = require('./main.controller')
router.get('/',controller.main)
module.exports = router;
routers- main - main.controller.js
let main = (req,res)=>{
res.send('Hello I am serverjs - routers - main - index를 거치고 온 main.controller.js 야 ')
}
exports.main = main; exports.main = main <-뒤에가 함수
↖ 얘가 변수 명 (아무거나 가능, 예약어 제외 )
.main으로 썼기 때문에 객체로 넘어간다.
-> 지금까지
server.js => routers-index.js => routers-main-index.js => routers-main-main.controller.js 의 과정이었다.

질문
controller console.log로 쳐봐 -> { dd: [ function:main ] } 가 나올 것임.
굳이 index.js, main-index.js - controller 이렇게 따로 나눌 이유가 있나요 ?
routers- index.js 모든 url만 관리하는 곳으로 따로 빼놓은 것. 즉, 내가 사용할 url을 모두 적는 곳
대분류 같은 느낌
routers - index.js 에 /user 내용 추가
const express = require('express');
const router = express.Router();
const mainRouter=require('./main/index.js')
const userRouter=require('./user/index.js')
router.use('/user',userRouter)
router.use('/',mainRouter);
module.exports=router;↓↓↓↓ 요렇게 따로 빼자
router - user - index.js
const express=require('express');
const router = express.Router();
//해당 폴더의 하위 url을 관리하는 파일
//게시판이라면 list, write, view, modify etc 여기서 관리
//회원가입이라면 join, login, info 이정도가 있겟ㄷ ㅏ ~
router.use('/join', ()=>{
})
router.use('/login', ()=>{
})
router.use('/info', ()=>{
})
module.exports=router;-> 이렇게 계속 늘어나면 너무 복잡해지니 다시 -> url 로 뺀다.
↓↓요렇게
const express=require('express');
const router = express.Router();
const controller = require('./user.controller')
router.use('/join',controller.join)
router.use('/login',controller.login)
router.use('/info',controller.info)
module.exports=router;
정리
server.js
const express = require('express');
const {sequelize} = require('./models')
const {User}=require('./models');
const app = express();
const router = require('./routers/index')
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
app.use('/',router)
app.listen(3000,()=>{
console.log('server start port : 3000')
})routers - index.js
const express = require('express');
const router = express.Router();
const mainRouter=require('./main/index.js')
const userRouter=require('./user/index.js')
router.use('/user',userRouter)
router.use('/',mainRouter);
module.exports=router;routers - user- index.js
const express=require('express');
const router = express.Router();
const controller = require('./user.controller')
router.use('/join',controller.join)
router.use('/login',controller.login)
router.use('/info',controller.info)
module.exports=router;routers- user - user.controller.js
let join = (req,res)=>{
res.send('join');
}
let login = (req,res)=>{
res.send('login');
}
let info = (req,res)=>{
res.send('info');
}
module.exports={
join:join,
login:login,
info:info,
}
server.js 에서 '/' 을 받으면 => routers - index.js => '/user' 를 받으면 => routers - main - user - index.js 로 ㄱ ㄱ => routers - user - user.controller.js => 받은 url에 따라 -> send <-여기에 render html문서
=======================================================================

직접적으로 공유하는게 아니면 (module.exports안에) 변수나 이런 것들은 공유되는게 아니다 ! ***
이제 nunjucks ㄱ ㄱ ~
server.js 에 nunjucks 3세트 추가
const nunjucks = require('nunjucks');
nunjucks.configure('views',{
express:app,
})
app.set('view engine', 'html');
views 폴더 새로 생성 - 그 안에 user 폴더 - 그 안에 join.html , login.html, info.html 만들기
routers - user - user.controller.js
let join = (req,res)=>{
res.render('./user/join.html');
}//views 폴더에 있다고 생각한 경로
let login = (req,res)=>{
res.render('./user/login.html');
}
let info = (req,res)=>{
res.render('./user/info.html');
}
module.exports={
join:join,
login:login,
info:info,
}
usertable의 list를 뿌려보기 간략하게
models - user.js 파일에 접근하려면
const {User} = require(''); 요렇게
routers - user - user.controller.js
const {User} = require('../../models/index');
// index. -> User라는 객체를 가지고 오기 위해 접근
let join = (req,res)=>{
res.render('./user/join.html'); //views 폴더에 있다고 생각한 경로
}
let login = (req,res)=>{
res.render('./user/login.html');
}
let info = async (req,res)=>{
let userlist = await User.findAll({})
console.log(userlist);
res.render('./user/info.html',{
userlist:userlist
});
}
module.exports={
join:join,
login:login,
info:info,
}
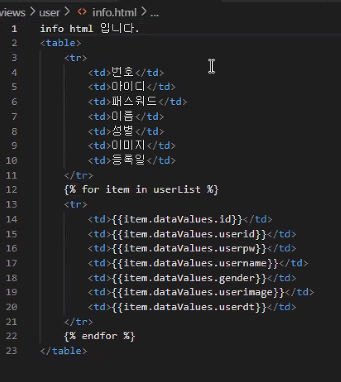
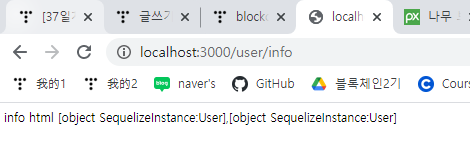
views-user - info.html
info html
{{userlist}}
출력 값

터미널 console.log값 - 객체로 담은 배열
[
User {
dataValues: {
id: 1,
userid: '아이디2',
userpw: '1234',
username: '유남생',
gender: true,
userimage: 'no image',
userdt: 2021-05-06T04:09:39.000Z
},
_previousDataValues: {
id: 1,
userid: '아이디2',
userpw: '1234',
username: '유남생',
gender: true,
userimage: 'no image',
userdt: 2021-05-06T04:09:39.000Z
},
_changed: Set(0) {},
_options: {
isNewRecord: false,
_schema: null,
_schemaDelimiter: '',
raw: true,
attributes: [Array]
},
isNewRecord: false
},
User {
dataValues: {
id: 2,
userid: '아이디3',
userpw: '4321',
username: '유레카',
gender: false,
userimage: 'no image',
userdt: 2021-05-06T04:10:06.000Z
},
_previousDataValues: {
id: 2,
userid: '아이디3',
userpw: '4321',
username: '유레카',
gender: false,
userimage: 'no image',
userdt: 2021-05-06T04:10:06.000Z
},
_changed: Set(0) {},
_options: {
isNewRecord: false,
_schema: null,
_schemaDelimiter: '',
raw: true,
attributes: [Array]
},
isNewRecord: false
}
]