node.js html +css : nunjucks template에 css 연결하기
node.js (server) 에 html을 연결한다는 것은 html을 server가 가져오는 것
css도 일반html에 <link rel ="stylesheet" href=""> 이렇게 그대로 쓰면 X
server가 html을 가져오듯 css를 가져와야함
express 안의 기본값으로 구현 가능
JS 추가 내용
app.use(express.static('public'));
app.use(express.static('public')); //정적파일 = css, js, image, 동영상 // express 야 나 정적파일들은 (public) 안에 있는 내용으로 만들꺼야
express의 use?? or static??이라는 method를 활용 - 안에는 해당 css가 들어갈 폴더 이름
public 이라는 폴더 안의 css 파일들을 가능하게 하겠다?
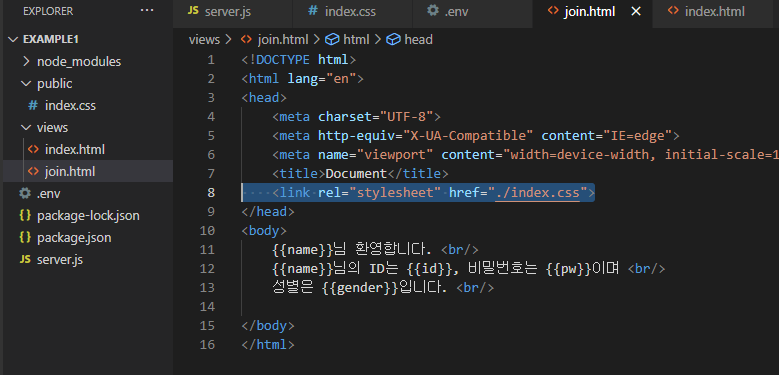
HTML 추가 내용 (사용하는html 마다 넣어야함)
<link rel="stylesheet" href="./index.css">
경로 설정은 ./index.css를 직접 쓰면 된다. public 폴더 경로를 안통하는 이유는 위에서 이미 public폴더 셋팅을 해주었기 떄문이다 in JS

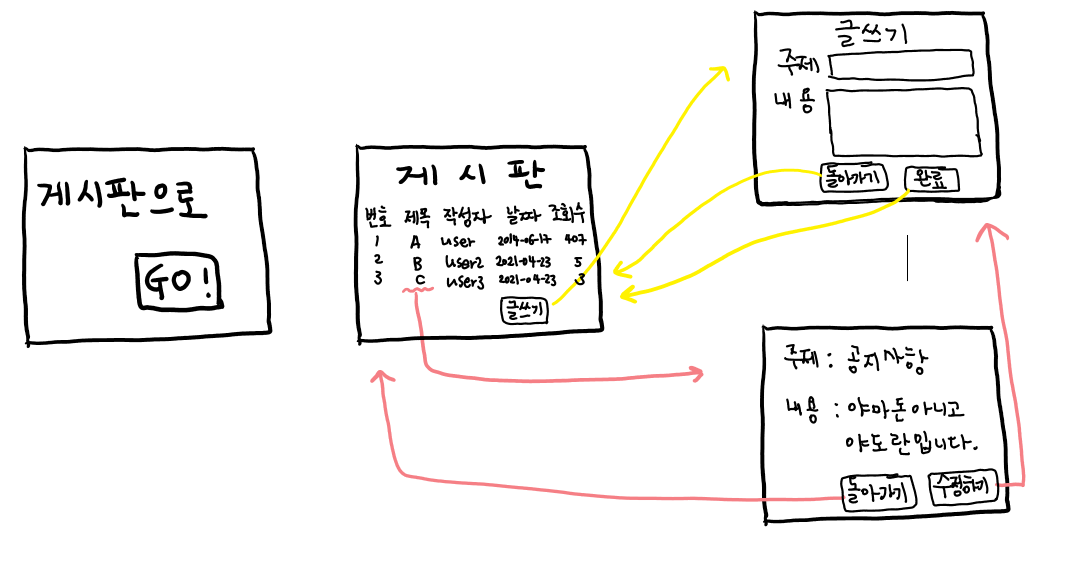
게시판 만들기

뼈대 & nunjucks 이동 까지 완성
JS
require('dotenv').config();
const express=require('express');
const app=express();
const nunjucks=require('nunjucks');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const port = process.env.SERVER_PORT || 3000;
nunjucks.configure('views',{
express:app,
})
app.use(bodyParser.urlencoded({extended:false}));
app.set('view engine', 'html');
app.use(express.static('public'));
let connection = mysql.createConnection({
host:process.env.DB_HOST,
user:process.env.DB_USER,
password:process.env.DB_PASSWORD,
database:process.env.DB_DATABASE,
})
connection.connect();
app.get('/',(req,res)=>{
res.render('index.html');
})
app.get('/board',(req,res)=>{
res.render('board.html',{
})
})
app.get('/write',(req,res)=>{
res.render('write.html');
})
app.post('/writedone',(req,res)=>{
res.redirect('/board'); //여기 url을 /board로 바꾼다 -> render('board') 하지 않는 이유? render로 board.html로 넘어가면 db가 없다.
})
//------------------ V I E W -------------------//
app.get('/view',(req,res)=>{
res.render('view.html');
})
app.get('/modify',(req,res)=>{
res.render('modify.html');
})
app.post('/modifydone',(req,res)=>{
res.redirect('/board');
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
WELCOME! <br/>
<br/>
<br/>
<a href="/board" >게시판 구경하기</a>
</body>
</html>board.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h2>게시판</h2>
<div>
<table>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>날짜</td>
<td>조회수</td>
</tr>
<tr>
<td>1</td>
<td><a href="/view">공지사항입니다. 1</a></td>
<td>글쓴이</td>
<td>2021-04-23</td>
<td>300</td>
</tr>
<tr>
<td>2</td>
<td><a href="/view">공지사항입니다. 2</a></td>
<td>글쓴이2</td>
<td>2021-04-23</td>
<td>350</td>
</tr>
<tr>
<td>3</td>
<td><a href="/view">공지사항입니다. 3</a></td>
<td>글쓴이3</td>
<td>2021-04-23</td>
<td>33</td>
</tr>
</table>
<button><a href="/">돌아가기</a></button>
<button><a href="/write">글쓰기</a></button>
</div>
</body>
</html>write.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form method="post" action="/writedone">
<span>제목</span>
<input type="text" name="subject"> <br/>
<br/>
<span>작성자</span>
<input type="text" name="writer"> <br/>
<br/>
<spand>내용</span>
<input type="text" name="content"> <br/>
<button><a href="/board">돌아가기</a></button>
<input type="submit" value="글작성">
</form>
</body>
</html>view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<ul>
<li>
<span>글제목 : </span>
<span>공지사항입니다.</span>
</li>
<li>
<span>작성자 : </span>
<span>글쓴이</span>
</li>
<li>
<span>내용</span>
<span>공지사항은 아래와 같습니다 <br/>
룰루룰ㄹ루
</span>
</li>
</ul>
<button><a href="/board">목록으로 돌아가기</a></button>
<button><a href="/modify">글 수정하기</a></button>
</body>
</html>modify.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form method="post" action="/modifydone">
<span>제목</span>
<input type="text" name="subject"> <br/>
<br/>
<span>작성자</span>
<input type="text" name="writer"> <br/>
<br/>
<spand>내용</span>
<input type="text" name="content"> <br/>
<button><a href="/board">돌아가기</a></button>
<input type="submit" value="글 수정 완료">
</form>
</body>
</html>index.css
*{
margin:0;
padding:0;
}
a{
text-decoration: none;
}
ul,li{
list-style: none;
}
---------------------------------------------------------------------------------------------------------------------------
교수님의 추가 설명
1. render를 할 때 필요한 것은 template engine (내가 쓰고 있는 것은 nunjucks)
app.set('view engine', 'html');.html 이 붙은 애들을 nunjucks로 보겠다.
nunjucks.configure('views',{
express:app,
})nunjucks 설정 - views 폴더 안에 nunjucks 다 넣을거야
nunjucks 기준으로 express 값은 app에
-> 덕분에 res.render('index') 라고 쓸 수 있음.
하지만 가독성 & 분별을 위해 res.render('index.html')을 쓰기도
2. template (nunjucks)을 쓰는 이유
- 서버에 있는 내용을 변수에 담아 html 에 쓰기 위해,
app.get('/',(req,res)=>{
res.render('index.html',{
name:'emily');
})render('파일명', '두번째 인자값') -> 두번째 인자값의 객체를 통해 넘길 수 있다.
-> 고객의 정보를 html 에 담아 다시 서버에 넘기게
node.js 게시판 DB연결하기
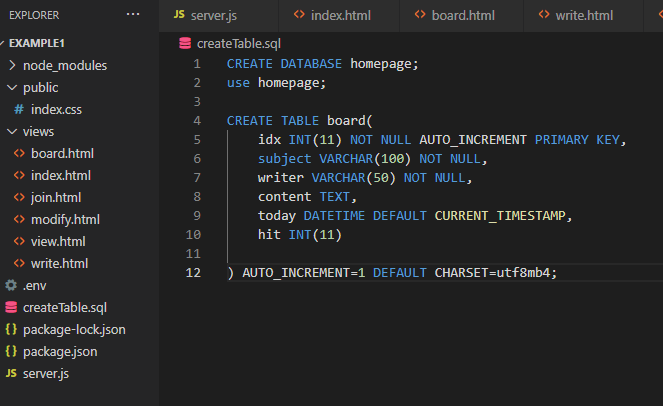
1. DB table Visual Studio Code 로 만들어서 sql에 넣기
1-1) VS 에 createTable.sql 파일 만들기

1-2) database, table 생성 코드 입력
CREATE DATABASE homepage;
use homepage;
CREATE TABLE board(
idx INT(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
subject VARCHAR(100) NOT NULL,
writer VARCHAR(50) NOT NULL,
content TEXT,
today DATETIME DEFAULT CURRENT_TIMESTAMP,
hit INT(11)
) AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;
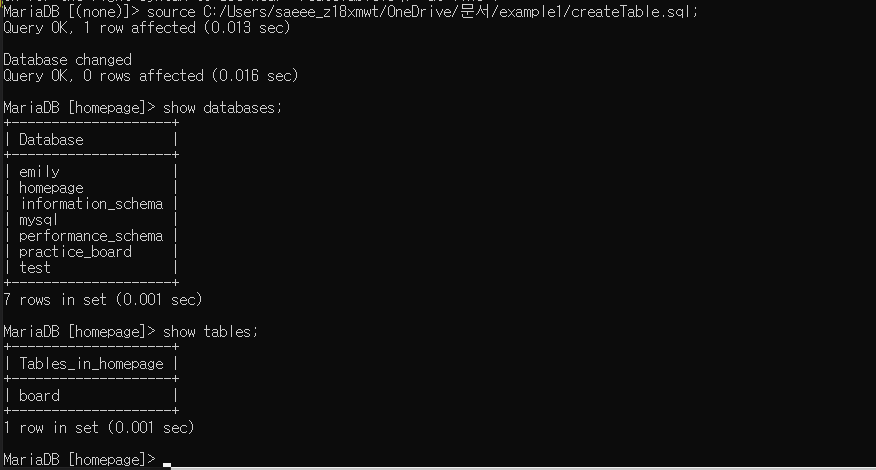
1-3) mysql 에 vs에서 만든 createTable.sql 파일 추가
mysql 열고
show databases; 확인
source [createTable.sql 경로]; 입력
show tables; board라고 만든 table 있는지 확인
*\ 역슬레시가 안될 수도
MariaDB에서 역슬레시관련 기능이 있는 거 같음 그래서 역슬레쉬를 쓰려면 \\ 두개를 쓰거나 or / 슬러쉬로 대체

1-4) columns 값 넣기
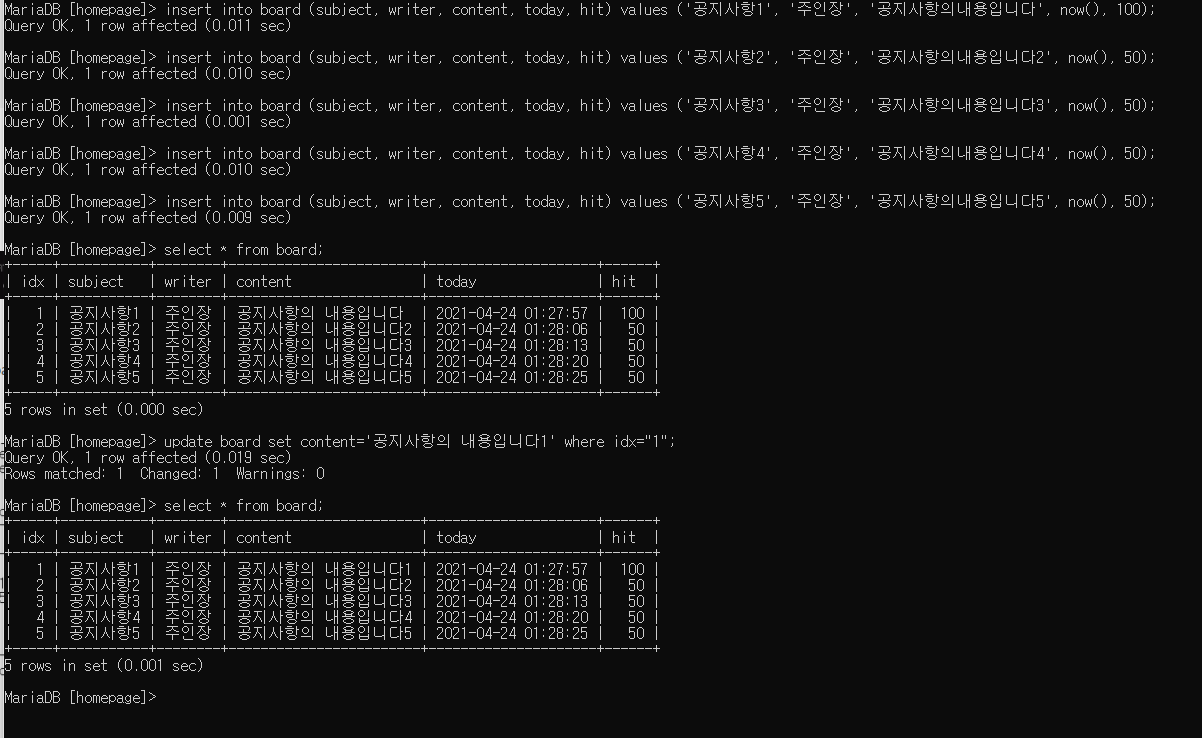
insert into board (subject, writer, content, today, hit) values ('공지사항5', '주인장', '공지사항의 내용입니다5', now(), 50);* idx 값은 넣을 필요가 없다.
* today 날짜 부분 형태 now()

*today 라는 column을 만들 때 default 값을 현재 시간 stamp로 해놓아서 today입력을 안하더라도 현재의 시간이 찍힘
today DATETIME DEFAULT CURRENT_TIMESTAMP,
mariaDB 입력 명령어 (column과 values의 갯수 맞춰야함 - 둘 다 today를 빼기)
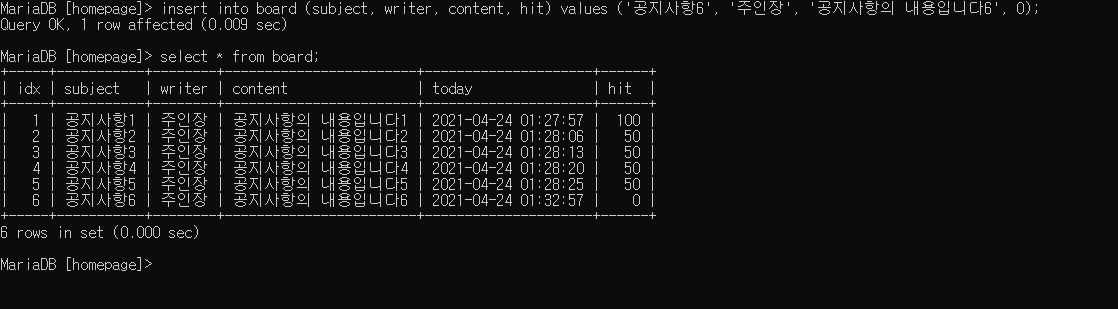
insert into board (subject, writer, content, hit) values ('공지사항6', '주인장', '공지사항의 내용입니다6', 0);
* 조회수 0으로 바꿈 (추후 조회수 올리기 위함)

2. DB에 있는 내용 배열로 만들어 board.html, JS에 연결 -> 게시판 main DB 연결되어 출력
2-1) js 수정
- mysql.connection 부분 database name
- app.get('/board',(req,res)=>{}) 요 부분도
- /view html에 나오는 부분- DB 안에 있음. 연결해주기 ,
- 안의 내용 sql 문으로 나온 results 배열을 -> view.html에 변수 작성
- date 변경
app.get('/board',(req,res)=>{
connection.query("select idx,subject,writer,content, date_format(today, '%Y-%m-%d') as today, hit from board",(error,results)=> {
if(error){
console.log(error);
}else{
console.log(results);
res.render('board.html',{
boardDB_results:results,
})
}
})
})
2-2) board.html 수정
게시판 메인페이지에 나오는 inx, subject, content 등등 DB안에 있는 자료를(배열로) 사용하도록
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h2>게시판</h2>
<div>
<table>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>날짜</td>
<td>조회수</td>
</tr>
{% for item in boardDB_results %}
<tr>
<td>{{item.idx}}</td>
<td><a href="/view">{{item.subject}}</a></td>
<td>{{item.writer}}</td>
<td>{{item.today}}</td>
<td>{{item.hit}}</td>
</tr>
{% endfor %}
</table>
<button><a href="/">돌아가기</a></button>
<button><a href="/write">글쓰기</a></button>
</div>
</body>
</html>
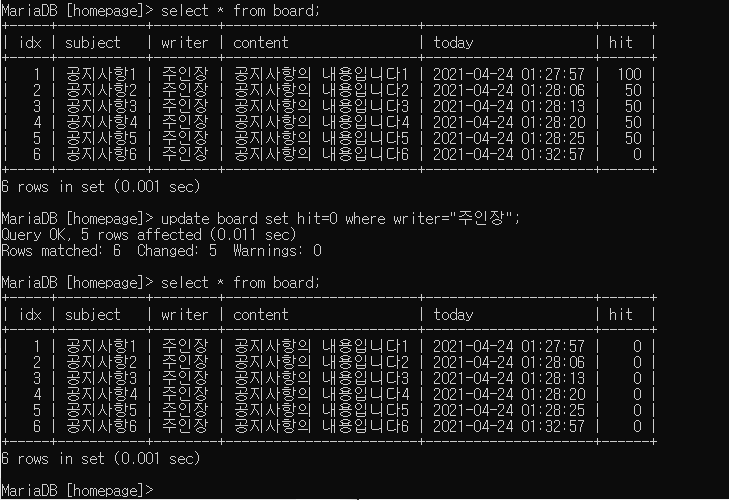
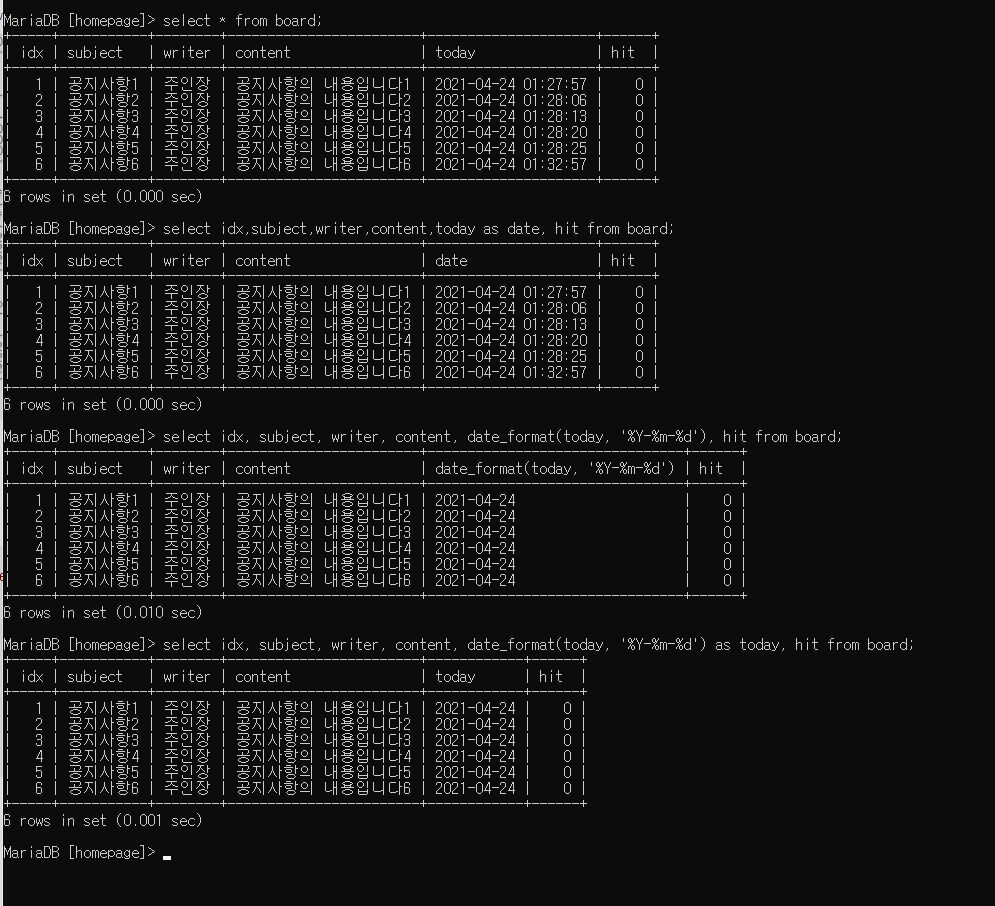
db에서 변화하는거 체크 (연습용)
-> today라는 column의 date_format을 %Y-%m-%d로 바꾸고 ㅎ ㅏ 복잡
마지막 쓴건 ㅇㅏ래 ↓↓↓↓
select idx, subject, writer, content, date_format(today, '%Y-%m-%d') as today, hit from board;
근데 여기서 column의 위치를 바꿔서 해도 됨 (myqrl에서는 위치 고려 필수) 만들어진bd의 요소(?)를 뽑아오는거라 그런지 순서 상관 없음

JS
require('dotenv').config();
const express=require('express');
const app=express();
const nunjucks=require('nunjucks');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const port = process.env.SERVER_PORT || 3000;
nunjucks.configure('views',{
express:app,
})
app.use(bodyParser.urlencoded({extended:false}));
app.set('view engine', 'html');
app.use(express.static('public'));
let connection = mysql.createConnection({
host:process.env.DB_HOST,
user:process.env.DB_USER,
password:process.env.DB_PASSWORD,
database:process.env.DB_DATABASE,
})
connection.connect();
app.get('/',(req,res)=>{
res.render('index.html');
})
app.get('/board',(req,res)=>{
connection.query("select idx,subject,writer,content, date_format(today, '%Y-%m-%d') as today, hit from board",(error,results)=> {
if(error){
console.log(error);
}else{
console.log(results);
res.render('board.html',{
boardDB_results:results,
})
}
})
})
app.get('/write',(req,res)=>{
res.render('write.html');
})
app.post('/writedone',(req,res)=>{
res.redirect('/board'); //여기 url을 /board로 바꾼다 -> render('board') 하지 않는 이유? render로 board.html로 넘어가면 db가 없다.
})
//------------------ V I E W -------------------//
app.get('/view',(req,res)=>{
let idx=req.query.idx;
connection.query(`select * from board where idx='${idx}' `, (error, results)=>{
if(error){
console.log(error);
}else{
console.log(results);
res.render('view.html',{
viewDB_results:results[0],
});
}
})
})
app.get('/modify',(req,res)=>{
res.render('modify.html');
})
app.post('/modifydone',(req,res)=>{
res.redirect('/board');
})
app.listen(3000,()=>{
console.log('server start port : 3000')
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
WELCOME! <br/>
<br/>
<br/>
<a href="/board" >게시판 구경하기</a>
</body>
</html>board.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h2>게시판</h2>
<div>
<table>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>날짜</td>
<td>조회수</td>
</tr>
{% for item in boardDB_results %}
<tr>
<td>{{item.idx}}</td>
<td><a href="/view?idx={{item.idx}}">{{item.subject}}</a></td>
<td>{{item.writer}}</td>
<td>{{item.today}}</td>
<td>{{item.hit}}</td>
</tr>
{% endfor %}
</table>
<button><a href="/">돌아가기</a></button>
<button><a href="/write">글쓰기</a></button>
</div>
</body>
</html>write.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form method="post" action="/writedone">
<span>제목</span>
<input type="text" name="subject"> <br/>
<br/>
<span>작성자</span>
<input type="text" name="writer"> <br/>
<br/>
<spand>내용</span>
<input type="text" name="content"> <br/>
<button><a href="/board">돌아가기</a></button>
<input type="submit" value="글작성">
</form>
</body>
</html>
view.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<ul>
<li>
<span>글제목 : </span>
<span>{{viewDB_results.subject}}</span>
</li>
<li>
<span>작성자 : </span>
<span>{{viewDB_results.writer}}</span>
</li>
<li>
<span>내용</span>
<span>{{viewDB_results.content}} </span>
</li>
</ul>
<button><a href="/board">목록으로 돌아가기</a></button>
<button><a href="/modify">글 수정하기</a></button>
</body>
</html>modify.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<form method="post" action="/modifydone">
<span>제목</span>
<input type="text" name="subject"> <br/>
<br/>
<span>작성자</span>
<input type="text" name="writer"> <br/>
<br/>
<spand>내용</span>
<input type="text" name="content"> <br/>
<button><a href="/board">돌아가기</a></button>
<input type="submit" value="글 수정 완료 ">
</form>
</body>
</html>
.env
SERVER_PORT=3000
DB_HOST=localhost
DB_USER=root
DB_PASSWORD=5353
DB_DATABASE=homepage
createTable.sql
CREATE DATABASE homepage;
use homepage;
CREATE TABLE board(
idx INT(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
subject VARCHAR(100) NOT NULL,
writer VARCHAR(50) NOT NULL,
content TEXT,
today DATETIME DEFAULT CURRENT_TIMESTAMP,
hit INT(11)
) AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4;
----------------------------------------------------------------------------------------------------------------------------------
'블록체인 기반 핀테크 및 응용 SW개발자 양성과정 일기' 카테고리의 다른 글
| [31일차] 20210426 게시판 만들기 점검 , order by idx (0) | 2021.04.26 |
|---|---|
| [30일차 복습2 / 숙제 ] node.js express서버 구축, 게시판 만들기 수정, 삭제, 조회수 올리기 - mysql DB연결 (0) | 2021.04.25 |
| nunjucks 정리 if, for문 % 변수, 배열, 요소 (0) | 2021.04.23 |
| [30일차] 20210423 node.js로 게시판 만들기 mysql연결, create table by Visual Studio CRUD 기본 (0) | 2021.04.23 |
| mySQL Primary key PK 뜻, 의미, 특징 정리 (0) | 2021.04.22 |





