
[프로그래머스 코딩테스트JavaScript] Level1-8. 콜라츠 추측
문제 설명
1937년 Collatz란 사람에 의해 제기된 이 추측은, 주어진 수가 1이 될때까지 다음 작업을 반복하면, 모든 수를 1로 만들 수 있다는 추측입니다. 작업은 다음과 같습니다.
1-1. 입력된 수가 짝수라면 2로 나눕니다. 1-2. 입력된 수가 홀수라면 3을 곱하고 1을 더합니다. 2. 결과로 나온 수에 같은 작업을 1이 될 때까지 반복합니다.
예를 들어, 입력된 수가 6이라면 6→3→10→5→16→8→4→2→1 이 되어 총 8번 만에 1이 됩니다. 위 작업을 몇 번이나 반복해야하는지 반환하는 함수, solution을 완성해 주세요. 단, 작업을 500번을 반복해도 1이 되지 않는다면 –1을 반환해 주세요.
제한 사항
- 입력된 수, num은 1 이상 8000000 미만인 정수입니다.
입출력 예
nresult
| 6 | 8 |
| 16 | 4 |
| 626331 | -1 |
입출력 예 설명
입출력 예 #1
문제의 설명과 같습니다.
입출력 예 #2
16 -> 8 -> 4 -> 2 -> 1 이되어 총 4번만에 1이 됩니다.
입출력 예 #3
626331은 500번을 시도해도 1이 되지 못하므로 -1을 리턴해야합니다.
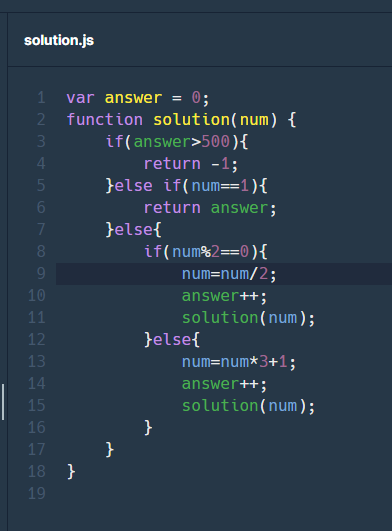
나의 답 실패 1

console.log에는 문제없이 나오는데 무엇이 문제일까....
<----------질문
재귀함수 : 자기 자신을 한번 더 호출한거
console.log에는 찍히지만 결과값을 들고다닌건 아니야...
return 하는게 내 결과값을 떤지는고야
return solution(num) 으로 고쳐주면 해결됨 ,,,
----> 요건 재귀함수할 때 주의 할 점 !! 아래 연습
정답
일단 인터넷에서 참고한 답

while 구문은 num==1일 때까지 계속 도는건가 보다.
<- 여기에는 재귀함수가 없어서 return을 쓰지 않음.
while 구문 연습
function solution(num){
var index=0;
while(num!=1){
console.log(num)
num--;
}
}
solution(4);

연습
function test(num){
if(num == 10){
return -1;
}
num++;
test(num) // 재귀함수를 쓸 때 return 이 없으면 나온 값이 돌아는 가지만
} // 결국 return 되지는 않는다.
console.log(test(1)); //undefined
function test1(num){
if(num == 10){
return -1;
}
num++;
return test1(num) //return 을 적어줘야함
}
console.log(test1(1)); // -1
'Coding Test > Programmers' 카테고리의 다른 글
| [프로그래머스 코딩테스트 JavaScript] Level1-10. 하샤드 수 (0) | 2021.05.17 |
|---|---|
| [프로그래머스 코딩테스트 JavaScript] Level1-9. K번째 수 (0) | 2021.05.17 |
| [프로그래머스 코딩테스트 JavaScript] Level1-7. x만큼 간격이 있는 n개의 숫자 (0) | 2021.05.17 |
| [프로그래머스 코딩테스트JavaScript] Level1-6. 완주하지 못한 선수 (0) | 2021.05.17 |
| [프로그래머스 코딩테스트JavaScript] Level1-5. 가운데 글자 가져오기 substr, substring 차이 / 문자열 글자 가져오기 (0) | 2021.05.16 |





