
[프로그래머스 코딩테스트 JavaScript] Level 1-26 폰켓몬
문제 설명
당신은 폰켓몬을 잡기 위한 오랜 여행 끝에, 홍 박사님의 연구실에 도착했습니다. 홍 박사님은 당신에게 자신의 연구실에 있는 총 N 마리의 폰켓몬 중에서 N/2마리를 가져가도 좋다고 했습니다.
홍 박사님 연구실의 폰켓몬은 종류에 따라 번호를 붙여 구분합니다. 따라서 같은 종류의 폰켓몬은 같은 번호를 가지고 있습니다. 예를 들어 연구실에 총 4마리의 폰켓몬이 있고, 각 폰켓몬의 종류 번호가 [3번, 1번, 2번, 3번]이라면 이는 3번 폰켓몬 두 마리, 1번 폰켓몬 한 마리, 2번 폰켓몬 한 마리가 있음을 나타냅니다. 이때, 4마리의 폰켓몬 중 2마리를 고르는 방법은 다음과 같이 6가지가 있습니다.
- 첫 번째(3번), 두 번째(1번) 폰켓몬을 선택
- 첫 번째(3번), 세 번째(2번) 폰켓몬을 선택
- 첫 번째(3번), 네 번째(3번) 폰켓몬을 선택
- 두 번째(1번), 세 번째(2번) 폰켓몬을 선택
- 두 번째(1번), 네 번째(3번) 폰켓몬을 선택
- 세 번째(2번), 네 번째(3번) 폰켓몬을 선택
이때, 첫 번째(3번) 폰켓몬과 네 번째(3번) 폰켓몬을 선택하는 방법은 한 종류(3번 폰켓몬 두 마리)의 폰켓몬만 가질 수 있지만, 다른 방법들은 모두 두 종류의 폰켓몬을 가질 수 있습니다. 따라서 위 예시에서 가질 수 있는 폰켓몬 종류 수의 최댓값은 2가 됩니다.
당신은 최대한 다양한 종류의 폰켓몬을 가지길 원하기 때문에, 최대한 많은 종류의 폰켓몬을 포함해서 N/2마리를 선택하려 합니다. N마리 폰켓몬의 종류 번호가 담긴 배열 nums가 매개변수로 주어질 때, N/2마리의 폰켓몬을 선택하는 방법 중, 가장 많은 종류의 폰켓몬을 선택하는 방법을 찾아, 그때의 폰켓몬 종류 번호의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
- nums는 폰켓몬의 종류 번호가 담긴 1차원 배열입니다.
- nums의 길이(N)는 1 이상 10,000 이하의 자연수이며, 항상 짝수로 주어집니다.
- 폰켓몬의 종류 번호는 1 이상 200,000 이하의 자연수로 나타냅니다.
- 가장 많은 종류의 폰켓몬을 선택하는 방법이 여러 가지인 경우에도, 선택할 수 있는 폰켓몬 종류 개수의 최댓값 하나만 return 하면 됩니다.
입출력 예
numsresult
| [3,1,2,3] | 2 |
| [3,3,3,2,2,4] | 3 |
| [3,3,3,2,2,2] | 2 |
입출력 예 설명
입출력 예 #1
문제의 예시와 같습니다.
입출력 예 #2
6마리의 폰켓몬이 있으므로, 3마리의 폰켓몬을 골라야 합니다.
가장 많은 종류의 폰켓몬을 고르기 위해서는 3번 폰켓몬 한 마리, 2번 폰켓몬 한 마리, 4번 폰켓몬 한 마리를 고르면 되며, 따라서 3을 return 합니다.
입출력 예 #3
6마리의 폰켓몬이 있으므로, 3마리의 폰켓몬을 골라야 합니다.
가장 많은 종류의 폰켓몬을 고르기 위해서는 3번 폰켓몬 한 마리와 2번 폰켓몬 두 마리를 고르거나, 혹은 3번 폰켓몬 두 마리와 3번 폰켓몬 한 마리를 고르면 됩니다. 따라서 최대 고를 수 있는 폰켓몬 종류의 수는 2입니다.
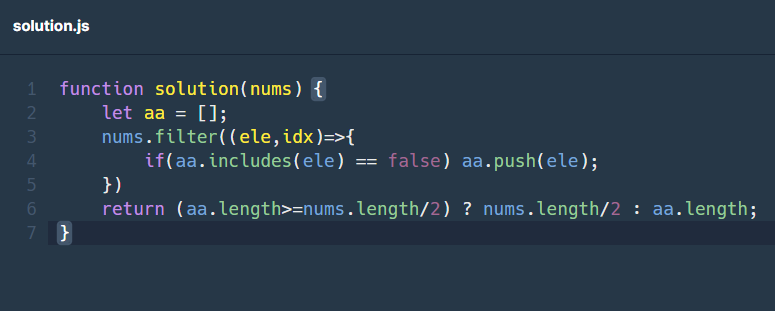
나의 코드

indexOf 를 사용하려고 이리저리 생각해봤는데 결국 includes 함수 사용
요 문제의 핵심은 nums 배열 안의 공통 숫자들을 모두 제외한 새로운 배열의 length 가 내가 가져갈수있는 폰켓몬 수 nums/2 과 비교해서
new Num.length >= nums.length/2 ? return nums.length/2
new Num.length < nums.length/2 ? return new Num.length
요렇게 나타내는 거 같다.
다른 분들 코드

깔끔 !
내가 쓴 filter를 => forEach로,
includes 를 => indexOf 로 씀
무궁무진한 함수,,,
위의 내용 - newArr.length(폰켓몬 종류 수) 가 nums.length(내가 가져갈수있는 폰켓몬 수) 와 같아지면 그 이상 newArr에 추가할 필요없이 바로 newArr.length를 return
아하,,, 어차피 newArr배열 안의 수가 적어도 고를 수 있는 폰켓몬 타입은newArr 배열의 길이밖에 안되서 return newArr.length만 해도되는것......

참고해서
다시 만들어 본 코드
다른 분 2

new Set?
.size?
처음 보는,,,
new Set(arr)
function solution(nums){
const a = new Set(nums);
console.log(a)
}
solution([1,2,3,5,2,1]);

할..
그냥 중복되는거 없이 바로 새 array를 만듬.
Set이 무언가 찾아보니 알아야 할 내용이 방대해서 따로 포스팅을 해야겟다
'Coding Test > Programmers' 카테고리의 다른 글
| [프로그래머스 코딩테스트 JavaScript] Level 1-28 이상한 문자 만들기 string 짝수/홀수별로 대소문자 바꾸기 (0) | 2021.05.23 |
|---|---|
| [프로그래머스 코딩테스트 JavaScript] Level 1-27 내적 (0) | 2021.05.23 |
| [프로그래머스 코딩테스트 JavaScript] Level 1-25 약수의 개수와 덧셈 (0) | 2021.05.23 |
| [프로그래머스 코딩테스트 JavaScript] Level 1-24 정수 제곱근 판별 (0) | 2021.05.23 |
| [프로그래머스 코딩테스트 JavaScript] Level 1-23 수박수박수박수박수박수 (0) | 2021.05.23 |





