반응형

[프로그래머스 코딩테스트 JavaScript] Level 1-15 문자열을 정수로 바꾸기
문제 설명
문자열 s를 숫자로 변환한 결과를 반환하는 함수, solution을 완성하세요.
제한 조건
- s의 길이는 1 이상 5이하입니다.
- s의 맨앞에는 부호(+, -)가 올 수 있습니다.
- s는 부호와 숫자로만 이루어져있습니다.
- s는 "0"으로 시작하지 않습니다.
입출력 예
예를들어 str이 "1234"이면 1234를 반환하고, "-1234"이면 -1234를 반환하면 됩니다.
str은 부호(+,-)와 숫자로만 구성되어 있고, 잘못된 값이 입력되는 경우는 없습니다.
나의 답

어제 프로그래머스 어디선가 배운 parseInt 를 썼다.
다른 분들의 답

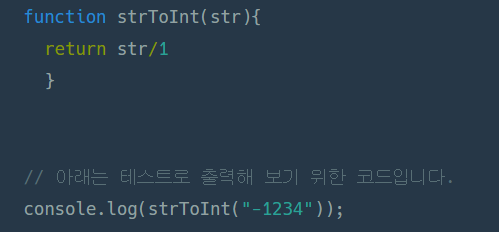
나누기

더하기 사칙연산으로 자동으로 parsing이 되게 만듬 !
사친연산에 string 을 붙이면 정수가 되는구나

나의 반응
연습
console.log('1234'); //string
console.log(1234); //number
console.log('1234'/1); //number
console.log(+'1234'); // number
반응형
'Coding Test > Programmers' 카테고리의 다른 글
| [프로그래머스 코딩테스트 JavaScript] Level 1-17 최대공약수와 최소공배수 (0) | 2021.05.20 |
|---|---|
| [프로그래머스 코딩테스트 JavaScript] Level 1-16 문자열 다루기 기본 (0) | 2021.05.20 |
| [프로그래머스 코딩테스트 JavaScript] Level 1-14. 제일 작은 수 제거하기 (0) | 2021.05.18 |
| [프로그래머스 코딩테스트 JavaScript] Level1-13. 자연수 뒤집어 배열로 만들기 (0) | 2021.05.18 |
| [프로그래머스 코딩테스트 JavaScript] Level1-12. 두 정수 사이의 합 (0) | 2021.05.18 |





