
JavaScript는 보통 다들 잘(?) 알고 있는 언어이고 그 다음으로 Typescript를 접하는 것 같다.
자바스크립트의 변수 선언은 var, let, cont 가 있는데 모두 안에 담는 자료를 구별하지 않고 쓴다. 처음 배우는 입장에서는 편했지만 나중에 큰 프로젝트를 진행하게되면 불편한 점이 생긴다고 한다 !
예를 들면, 컴파일러가 어디를 틀렸는지 알려줄 수 없고 어떤 자료가 들어있는지 알려주지않기 때문에 이로 인한 디버깅 시간이 오래 걸릴 수 있다.
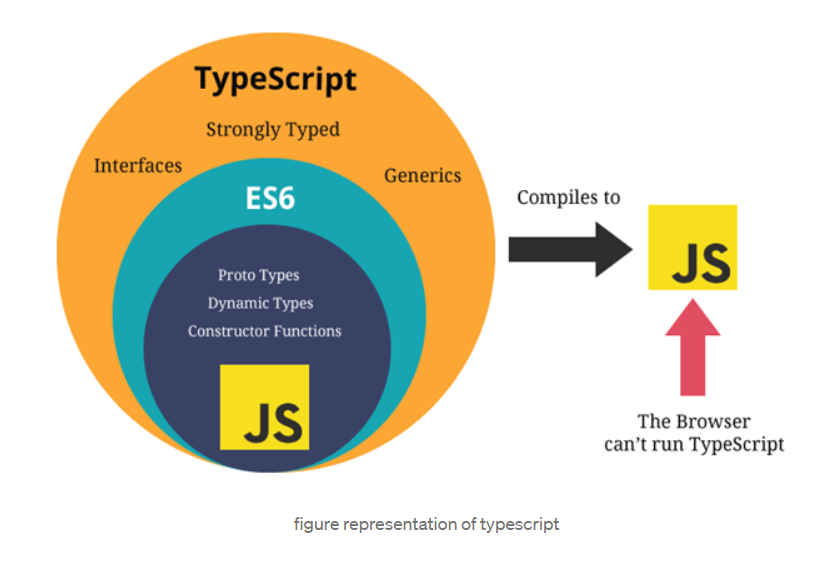
TypeScript 타입스크립트는 말 그대로 "TYPE" 이 정해져 있는 언어이다.
코드로 알아보는 TypeScript 의 특징
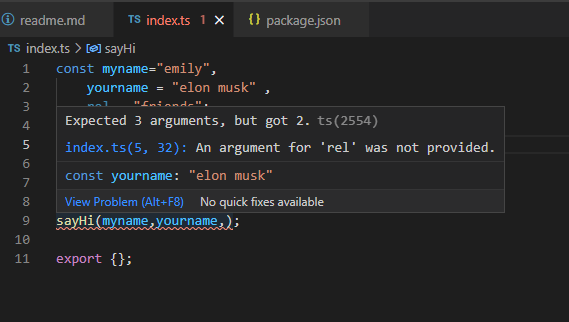
const myname="emily",
yourname = "elon musk" ,
rel = "friends";
const sayHi = (myname,yourname,rel)=>{
console.log(`me ${myname} you ${yourname} are ${rel}`)
};
sayHi(myname,yourname,rel);
export {};export {}; 를 제외하곤 JS 코드와 똑같다! 그런데 매개변수 하나 rel을 빼고 마우스 오버를 해보면 오류가 나는 걸 알려준다. 굳굳

그리고 ? 물음표를 붙이면 Optional argument 선택적인 인자가 되어서 rel 을 대입하지 않아도 오류가 안뜬다!
const myname="emily",
yourname = "elon musk" ,
rel = "friends";
const sayHi = (myname,yourname,rel?)=>{
console.log(`me ${myname} you ${yourname} are ${rel}`)
};
sayHi(myname,yourname);
export {};
TSLint 다운로드

Function 인자값
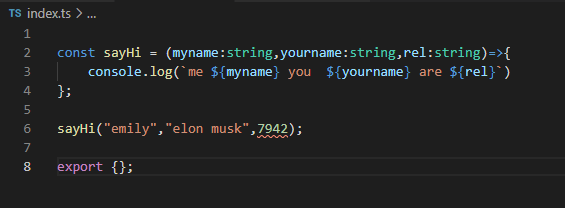
TypeScript 는 각각의 인자값에 어떤 자료가 올지 정할 수 있다. 그리고 틀리게 입력이 되면 빨간 줄로 오류를 표시해줌
const sayHi = (myname:string,yourname:string,rel:string)=>{
console.log(`me ${myname} you ${yourname} are ${rel}`)
};
sayHi("emily","elon musk",7942);
export {};
return 값도 TYPE을 정해줄 수 있다.
const sayHi = (myname:string,yourname:string,rel:string) : void => {
console.log(`me ${myname} you ${yourname} are ${rel}`)
};
sayHi("emily","elon musk","friends");
export {};: void => null 의 뜻 '아무것도 없다'
만약 sayHi 함수의 return 값을 string으로 바꾸면 void 도 string으로 바꿔주기! (void면 빨간줄 에러표시가 남)
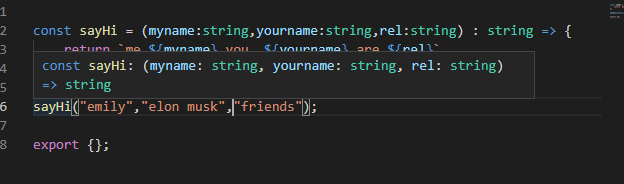
const sayHi = (myname:string,yourname:string,rel:string) : string => {
return `me ${myname} you ${yourname} are ${rel}`
};
sayHi("emily","elon musk","friends");
export {};
각각 인자값 / 반환값에 모두 어떤 자료형을 넣을지 적고 sayHi 함수에 마우스 오버를 해보면

요렇게 미니popup 으로 보여준다!
객체로 담아서 하나의 변수를 sayHi 함수에 입력할 때
const person = {
myname:'emily',
yourname:'elon musk',
rel:'frineds'
}
const sayHi = (myname:string,yourname:string,rel:string) : string => {
return `me ${myname} you ${yourname} are ${rel}`
};
console.log(sayHi(person));
export {};=> sayHi 함수는 매개변수 3개를 기대하고 있다 => 빨간 줄 오류
해결방법 ===> 인터페이스
index.ts
interface Human {
myname:string
yourname:string
rel:string
}
const person = {
myname:'emily',
yourname:'elon musk',
rel:'frineds'
}
const sayHi = (person:Human): string => {
return `me ${person.myname} you ${person.yourname} are ${person.rel}`
};
console.log(sayHi(person));
export {};interface Human 객체에 person 과 같은 속성 명에 자료형을 넣어주고 sayHi 함수 안에서 객체 안의 속성을 가져와서 사용하기
컴파일이 된 index.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
const person = {
myname: 'emily',
yourname: 'elon musk',
rel: 'frineds'
};
const sayHi = (person) => {
return `me ${person.myname} you ${person.yourname} are ${person.rel}`;
};
console.log(sayHi(person));
//# sourceMappingURL=index.js.mapinterface 가 없다 !
만약 interface도 js 에 넣고 싶을 때 interface 대신 class 를 사용하기
class Human{
public myname:string;
public yourname:string;
public rel : string;
constructor(myname:string, yourname:string, rel:string){
this.myname = myname;
this.yourname= yourname;
this.rel = rel;
}
}
const tom = new Human("tom", "jamey", "good friends")
interface Human {
myname:string
yourname:string
rel:string
}
const sayHi = (person:Human): string => {
return `${person.myname} and ${person.yourname} are ${person.rel}`
};
console.log(sayHi(tom));
export {};
https://medium.com/@vishnupriya_web/what-is-typescript-faa0890b2baf
What is Typescript ?
● TypeScript is wrapper around the JavaScript.
medium.com
'study' 카테고리의 다른 글
| [블록체인] P2P란? Peer-to-Peer Network (0) | 2021.09.03 |
|---|---|
| 모듈 vs 패키지 vs 라이브러리 vs 프레임워크 (0) | 2021.08.24 |
| [ Google API 최신 ] http://localhost로 구글 로그인 로그아웃 API 사용하기 JavaScript node.js (0) | 2021.06.16 |
| [http 프로토콜 vs 웹소켓 프로토콜] Websocket, 웹소켓이란? (0) | 2021.05.31 |
| API란? REST / REST API / RESTful 이란? (0) | 2021.05.26 |





